beetl模板引擎的好玩的地方
Beetl2.x即将发布,性能,功能上已经非常卓越了,这里介绍一下beetl的好玩的地方,使用者可以定制beetl很多特性
1 自定义控制语句定界符:
开发者可以根据自己喜爱定义<% %>作为控制语句定界符号,也可以定义<? ?> 或者<!--# -->等等,取决于你的喜好,有些开发者甚至定义出@ +回车的定界符号,如下:
@ for(user in userList){
<span> ${user.name}
........
@}
模板常碰到变量为空或者变量不存在的情况,beetl可以加入!轻易解决这种问题
${user.name!}
${user.age!"未知"}
<%
directive safe_output_open;
%>
${user.name}
${user.name}
${user.name}${user.name}${user.name}${user.name}
beetl2.0引入了类似java字节码修改器的概念,提供简单易懂的方法能让你修改beetl“字节码”,因此能完成很多有趣功能,比如
- demo版本每个页面尾部自动输出公司版权信息
- 模板页面统计功能
- 模板片段分析统计
- 动态修改模板脚本
比如一个常见需求,为了防止xss攻击,需要把字符串输出的做一下过滤,而其他输出不需要过滤,一般情况,采用beetl或者使用其他模板引擎,都可以加入一个格式化函数,如:
${user.name,xss}
但是,实际上也可以动态修改PlaceholderST来为所有字符串输出的语句自动加上一个过滤,代码如下:
public MyTemplateProbe extends BasicProgramOptProbe{
protected void addMore(StatementParser parser)
{
parser.addListener(PlaceholderST.class,new PlaceholderSTChange())
}
}
如下代码片段:
public class PlaceholderStChange implements Listener{
@Override
public Object onEvent(Event e)
{
Stack stack = (Stack) e.getEventTaget();
PlaceholderSt o = (PlaceholderSt)stack.peek();
if(o.expression.type==String.class) o.format = xssFormat;
}
}
4 不需要申明类型的强类型模板引擎
beetl是个强类型模板引擎,从而保证了性能最大化,IDE的重构支持,属性提示等,但他又是不需要像其他模板引擎那样必须申明类型。beetl假设用户总是像模板引擎里传入同一类型的对象,如:
<% var na = user.name; %>
beetl就能认为user类型是User.class, 而na则是getName的类型。
beetl不用显示指定类型,从而在提高性能的时候简化了模板开发。当然,你也可以指定类型,比如:
<%
/*
*@type User me,List<User> list
*/
for(user in List){
%>
5 beetl是脚本加标签的混合
基本上,beetl开创了脚本式的模板引擎,但有趣的地方,他实际上支持标签,比如:
<%
var salary = getAll();
%>
<#selection values = "${salary}" id="id" value="name" #/>
对于标签控来说,这再合适不过了,对于CMS系统,这也非常好
6 独特的语法
尽管beetl避免生僻的,非人类直观的语法,但还是引入了少量新语法,创造新语法这不值得beetl开发者骄傲,但这些新语法有时候对开发有好处。如for-elsefor
<%
for(user in userList){
println(user.name);
}elsefor{
println("no data");
}
%>
7 功能和性能。
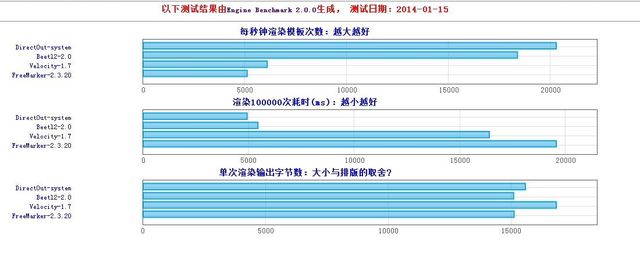
尽管功能和性能不能算beetl好玩的地方,但光好玩,不实用也不行。如下是基准的性能测试,可以让有兴趣的朋友更加确信beetl是个好的的选择: