常规功能和模块自定义系统 (cfcmms)—009主界面和菜单的展示和控制(1)
常规功能和模块自定义系统 (cfcmms)—009主界面和菜单的展示和控制(1)
先从主界面和菜单、主tab标签以及一些附加的设置说起。
一个比较传统的管理软件中,一般会包括一个顶部区域、底部区域、菜单条(树状菜单)和主操作区域。本系统亦是如此,只是增加了一点灵活控制的地方。首先来看看本系统中的界面布局和extjs的类之间的对应关系,extjs中的面象对象的功能已经比较完善了,现在开发b/s程序就和我以前用组件开发delphi系统差不多,建好一个个组件类,然后直接使用即可。
和主界面、菜单相关的类大我都放在
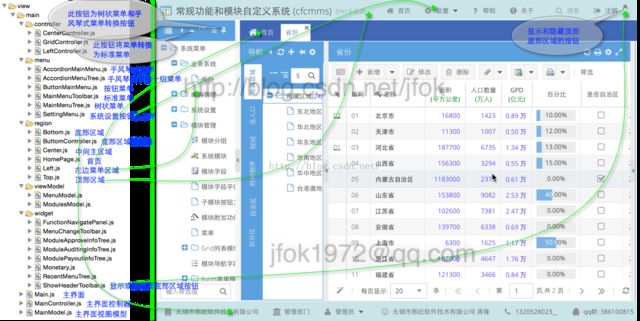
app/view/main/目录之下。下图展了类和界面的一些对应关系。
Main.js的代码如下:
/**
*
* 系统的主页面。本系统是一个单一页面的架构,所有的子页面都是包含在此控件之下
*
* 主页面采用MVVM的架构模式
*
*/
Ext.define('app.view.main.Main', {
extend : 'Ext.container.Container',
// 当前控件的xtype类型,在子控件中可以使用 sub.up('app-main') 来找到它
xtype : 'app-main',
// 这里需要的文件可以在此控件加载之后再加载,可理解为异步加载
requires : [ 'app.view.main.MainController', 'app.view.main.MainModel' ],
// 这里需要的文件必须在此控件加载之前加载好,可理解为同步加载
uses : [ 'app.view.main.region.Center', 'app.view.main.region.Top',
'app.view.main.region.Bottom', 'app.view.main.menu.MainMenuToolbar',
'app.view.main.region.Left' ],
id : 'appviewport',
// 当前控件和其子控件的控制器,也就是事件处理的控制器。
controller : 'main',
// 当前控件和其子控件的视图模型,里面有控制界面如何显示的参数。
viewModel : {
type : 'main'
},
// 隐藏或显示顶部或底部区域的控件
showOrHiddenToolbar : null,
layout : {
type : 'border' // 系统的主页面的布局,这个布局的items里必须包含一个center区域
},
listeners : {
/*
* MVVM中设置事件的方法,等价于下面的方法。 resize : function(container) {
* container.getController().onMainResize(); }
*/
resize : 'onMainResize'
},
// 系统主页面里面的控件分布,主要包括顶部和底部的信息面版,左边的菜单面版,中间的模块信息显示区域
items : [ {
xtype : 'maintop',
region : 'north' // 把它放在最顶上
}, {
xtype : 'mainmenutoolbar',
region : 'north', // 把他放在maintop的下面
hidden : true, // 默认隐藏
bind : {
hidden : '{!isToolbarMenu}' // 如果不是标准菜单就隐藏
}
}, {
xtype : 'mainbottom',
region : 'south' // 把它放在最底下
}, {
xtype : 'mainmenuregion',
reference : 'mainmenuregion',
region : 'west', // 左边面板
width : 220,
collapsible : true,
split : true,
hidden : false, // 系统默认是显示此树状菜单。这里改成true也可以,你就能看到界面显示好后,再显示菜单的过程
bind : {
hidden : '{!isTreeMenu}'
}
}, {
region : 'center', // 中间的显示面版,是一个tabPanel.
xtype : 'maincenter',
reference : 'maincenter'
} ],
initComponent : function() {
// Ext中显示log的方法,在用sencha cmd编译的产品发布文件中,会自动删除这些log语句。
Ext.log('main view initComponent');
// 在app的命名空间里加入此控件,在其他地方可以直接使用此控件
app.viewport = this;
this.showOrHiddenToolbar = Ext.widget('showheadertoolbar');
this.callParent(arguments); // 调用父类的初始化方法
}
});
那么这个主界面是被如何创建的呢,这就要看WebContect目录下的app.js中的语句了。
Ext.application({
name: 'app',
// 继续承 'app.Application'
extend: 'app.Application',
requires: [
'app.view.main.Main'
],
// 设置主View,一般是一个viewport , 在加载好后会自动创建此控件并进行渲染
mainView: 'app.view.main.Main'
});
这里的app.js继承自/app/Application.js。
/**
* Application的主控类,主界面加载好后执行这里的 launch 函数
*/
Ext.Loader.setPath('app', 'app');
Ext.define('app.Application', {
extend : 'Ext.app.Application',
name : 'app',
views : [], // MVC用到的view
// 从extjs4.0开始加入的mvc模式,其和mvvm可以共存,现在模块的处理方式还是使用的mvc方式
// 下面这些都是mvc的控制器
controllers : [ 'MainRegion', 'Module', 'ModuleForm', 'ModuleToolbar',
'ModuleAdditionFunction', 'GridNavigate', 'GridNavigateTree',
'Attachment', 'Auditing', 'Approve', 'report.Report',
'report.DateSectionSelect', 'report.NavigateSelectFieldsTree',
'report.ResultListGridToolbar' ],
stores : [],
models : [],
requires : [],
uses : [],
init : function() {
Ext.log('Application init......');
// 设置button menu 的时候在console中显示错误,加了这句就好了。
// 参阅此处
// https://docs.sencha.com/extjs/6.0/whats_new/6.0.0/extjs_upgrade_guide.html#Button
Ext.enableAriaButtons = false;
// 如果一个 panel 没有设置title,会在console里面显示一个警告信息,加上这个就没了
Ext.enableAriaPanels = false;
},
launch : function() {
Ext.log('Application launch......');
Ext.QuickTips.init();
delete Ext.tip.Tip.prototype.minWidth; // 防止tooltip的宽度很小,不好看
app.mainRegion = this.getController('MainRegion');
// 需要执行的语句可以加在此处
// 系统加载完成后0.5秒,清除系统正在加载的动画和提示信息
setTimeout(function() {
Ext.get("loading").remove();
}, 500);
}
});
在系统的各个创建和执行节点加上Ext.log()函数来显示一些信息,可以清楚的看到加载过程和执行顺序。