跟我一起学extjs5(19--模块记录的拖放删除、拖放复制新增)
跟我一起学extjs5(19--模块记录的拖放删除、拖放复制新增)
网页当中的拖放(drag-drop)是比较有趣的操作,extjs5中很好的封装了拖放的动作,也有各种类来支持,但是要学好“拖放”这个东西真是很难,特别是象我这样英语不好的人,看不太懂官网上的说明,做一个拖放的操作起码得几天的时间。
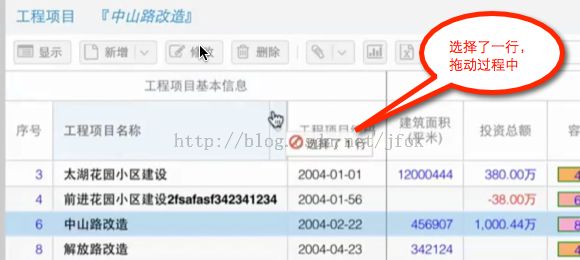
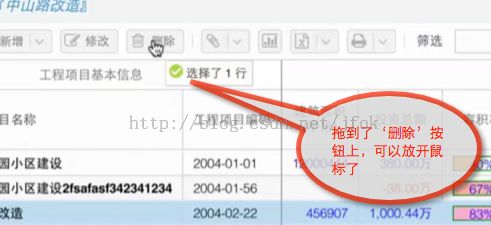
下面完成拖放删除的功能。即,选中一条记录或多条记录,然后拖动到“删除”按钮上,最后松开鼠标进行记录删除的操作。操作步骤:
1、给Grid增加新的配置,使其记录允许拖动。在Grid.js中的initComponent函数中加入
this.viewConfig = {
stripeRows : true, // 奇偶行不同底色
enableTextSelection : false,
// 加入允许拖动功能
plugins : [{
ptype : 'gridviewdragdrop',
ddGroup : 'DD_grid_' + viewModel.get('tf_moduleName'), // 拖动分组必须设置,这个分组名称为:DD_grid_Global
enableDrop : false // 设为false,不允许在本grid中拖动
}]
};来允许Grid可以进行单行或多行的拖动操作,ddGroup是一个分组,最好是设置成唯一的。enableDrop在这里设置为false , 如果设置成true,那么就可以拖动改变记录的位置,这个功能也是比较有用的,例如一个模块中有一个tf_orderId 顺序号的字段,拖动以后可以自动改变顺序号,那对记录的排序将是非常方便的,这个功能以后会讲到。
2、给“删除”按钮加入允许Drop的功能。
{
text : '删除',
disabled : true,
glyph : 0xf014,
itemId : 'deletebutton',
listeners : {
click : 'deleteRecords', // 这里不要用handler,而要用click,因为下面要发送click事件
// 删除按钮在渲染后加入可以Drop的功能
render : function(button) {
// 可以使Grid中选中的记录拖到到此按钮上来进行删除
button.dropZone = new Ext.dd.DropZone(button.getEl(), {
// 此处的ddGroup需要与Grid中设置的一致
ddGroup : 'DD_grid_' + viewModel.get('tf_moduleName'),
// 这个函数没弄明白是啥意思,没有还不行
getTargetFromEvent : function(e) {
return e.getTarget('');
},
// 用户拖动选中的记录经过了此按钮
onNodeOver : function(target, dd, e, data) {
return Ext.dd.DropZone.prototype.dropAllowed;
},
// 用户放开了鼠标键,删除记录
onNodeDrop : function(target, dd, e, data) {
button.fireEvent('click', button); // 执行删除按钮的click事件
}
})
}
}
}
虽然没有几条语句,要写出来还真是不容易。下面三个图演示了三个过程:拖动、放下、执行click事件。
以上即是拖动删除的所有过程,如果要更好的了解拖放操作,请看官网的专题说明。
下面再继续做拖放复制新增的功能,先选中一条记录,然后拖动到“新增”按钮上,会将选中的记录的值作为默认值(除了主键)来增加一条记录。Grid中的拖动代码已经有了,只要在“新增”按钮上加上drop的代码即可。
{
text : '新增',
xtype : 'splitbutton',
itemId : 'new',
glyph : 0xf016,
menu : [{
text : '复制新增',
tooltip : '新增时先将当前记录添入到新记录中',
itemId : 'newwithcopy',
listeners : {
click : 'addRecordWithCopy'
},
glyph : 0xf0c5
}, '-', {
text : '上传Excel表单条新增',
tooltip : '根据指定的excel表添好数据后,上传新增一条记录',
glyph : 0xf062
}, {
text : '上传Excel表批量新增',
tooltip : '根据下载的Excel表中的要求添加数据后,上传批量新增数据',
glyph : 0xf062
}],
listeners : {
click : 'addRecord', // 这里不要用handler,而要用click,因为下面要发送click事件
// 删除按钮在渲染后加入可以Drop的功能
render : function(button) {
// 可以使Grid中选中的记录拖到到此按钮上来进行复制新增
button.dropZone = new Ext.dd.DropZone(button.getEl(), {
// 此处的ddGroup需要与Grid中设置的一致
ddGroup : 'DD_grid_' + viewModel.get('tf_moduleName'),
getTargetFromEvent : function(e) {
return e.getTarget('');
},
// 用户拖动选中的记录经过了此按钮
onNodeOver : function(target, dd, e, data) {
return Ext.dd.DropZone.prototype.dropAllowed;
},
// 用户放开了鼠标键,删除记录
onNodeDrop : function(target, dd, e, data) {
var b = button.menu.down('#newwithcopy');
b.fireEvent('click', b);
}
})
}
}
}
复制新增的事件放在ModuleController.js中。
// 根据选中的记录复制新增一条记录
addRecordWithCopy : function() {
var grid = this.getView().down('modulegrid'), sm = grid.getSelectionModel();
if (sm.getSelection().length != 1) {
Ext.toast({
title : '警告',
html : '请先选择一条记录,然后再执行此操作!',
saveDelay : 10,
align : 'tr',
closable : true,
minWidth : 200,
useXAxis : true,
slideInDuration : 500
});
return;
}
var model = Ext.create(grid.getStore().model);
Ext.Array.each(model.fields, function(field) { // 将选中记录的model都赋给值新的记录
model.set(field.name, sm.getSelection()[0].get(field.name));
});
model.set('tf_id', null); // 设置为null,可自动增加
grid.getStore().insert(0, model);
sm.select(model); // 选中当前新增的记录
}
经过以上步骤,你可以执行新增菜单里的复制新增,也可以拖动一条记录到“新增”按钮上来新增一条记录。这几节源码改动得也比较多,如果跟着做有问题的话,下节会发布前20节的源码,自行下载了研究吧。