运维的我要学开发--Flask(2)
flask-WTF扩展
主要通过使用WTF来实现一个表单登录功能:
首先看一下文件的目录结构:
Login: form.py login.py templates: layout.html login.html static style.css
一个简单的使用flask-WTF扩展实现的登录程序案例
首先看一下form.py
#导入一些wtf的api,这里导出了一个文本字段,密码字段
#又导出了一个表单验证
from flask_wtf import Form
from wtforms import TestField,PasswordField
from wtforms.validators import Required
class LoginForm(Form):
username = TextField('username',validators=[Required()])
password = PasswordField('password',validtors=[Required()])
#就这样一个登录表单类就写OK了,下面就是在view中展示质这个表单
接着看一下layout.html,这是所有的页面的骨架文件,用于让其他页面继承的
<!doctype html>
<title>Login</title>
<link rel=stylesheet type=text/css href="{{ url_for('static',filename='style.css')}}">
<div class=page>
<h1>Login</h1>
<div class=metanav>
{% if not session.login_in %}
<a href="{{ url_for('login') }}">log_in</a>
{% else %}
<a href="{{ url_for('logout') }}">log_out</a>
<div>
{% for message in get_flashed_messages() %}
<div class=flash>{{ message }} </div>
{% endfor %}
{% block body %}{% endblock %}
<div>
到此结束,其中session.login_in是设置的session,用于登录成功就会设置login_in的一个变量为True
{% block body %} {% endblock %} 是可以让其他页面继承的,功能强大。
get_flash_message()是用来获取flash()传递给页面的内容
接着看一下login.html的内容
{% extends "layout.html" %}
{% block body %}
<h2>Login</h2>
{% if error %}<p class=error><strong>Error:</strong>
{{ error }}{% endif %}
<form action="{{ url_for('login') }}" method=post>
{{ form.hidden_tag() }}
<dl>
<dt>Usrename:
{{ form.username(size=30) }}
{% for error in form.errors.username %}
<span style="color:red">[{{ error }}]<span>
{% endfor %}
<dt>Password:
{{ form.password(size=30) }}
{% for error in form.errors.password %}
<span style="color:red">[{{ error }}]<span>
{% endfor %}
<dd><input type=submit value=Login>
</dl>
</form>
{% endblock %}
到此结束,login.html重写了layout.html的block body部分
error 变量是传递过来的错误信息,
{{ form.hidden_tag() }}会被替换成一个具有防止CSRF功能的隐藏表单字段,在开启了CSRF功能后所有的表单都要加入这个参数。
form实列就是我们刚才创建LoginForm类的一个实例
form.errors.字段名 显示出这个字段的验证错误
最后看一下login.py这个文件的内容
#导入一些api
from flask import Flask,url_for,redirect,render_template,Blueprint
from flask import request,session,flash,abort
from form import LoginForm
#用于session加密的key
SECERT_KEY="a secret key"
#设置一个用户名和密码
USERNAME="admin"
PASSWORD="default"
#开启CSRF
CSRF_ENABLED=True
#定义一个app
app = Flask(__name__)
#生成配置文件对象,加载文件中的所有大写字母定义的变量
app.config.from_object(__name__)
#设置session key
app.secret_key=app.config['SECERT_KEY']
@app.route("/",methods=['post','get'])
@app.route("/index",methods=['post','get'])
def login():
error = None
form = LoginForm()
if form.validate_on_submit():
if form.username.date = app.config['USERNAME'] and form.password.data == app.config['PASSWORD']:
session['login_in'] = True
flash('You were login')
return redirect(url_for("index"))
else:
if form.username.data != app.config['USERNAME']:
error = "Invalid username"
else
error = "Invalid password"
return render_template('login.html',form=form,error=error)
return render_template('login.html',form=form)
@app.route('/logout')
def logout():
session.pop("login_in",None)
flash('You were logged out')
return redirect(url_for('login'))
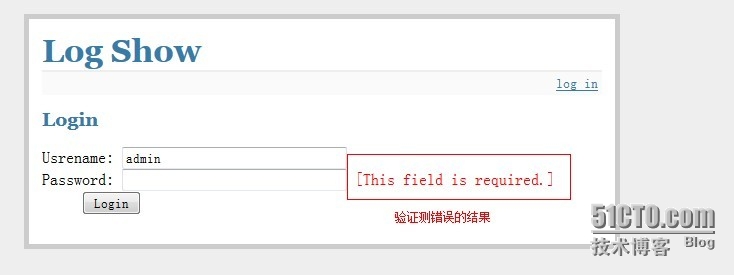
到此一个简单的使用flask-wtf扩展的登录页面完成了,下面我演示一下我的一个登录页面。(是我的其他小项目中的登录程序,实现过程和方法和本节内容一致)




这个小程序后面将会介绍,这是一个利用shell+python的绘图工具实现的deamon,代码加起来才一百行左右,绘图这一块用的是chartkick这个开源的绘图宝实现。