Dojo学习笔记(十三):Dojo表单控件――TextBox及其变体
1、通用方法
dijit/form/TextBox :一个基本的文本框
dijit/form/SimpleTextarea :大量文字输入,一个基本的textarea
dijit/form/Textarea :一个扩展dijit/form/SimpleTextarea动态增加或减少其高度
dijit/form/NumberTextBox或dijit/form/NumberSpinner:输入是数字,确保输入一个文本框,dijit/form/NumberSpinner提供扩展dijit/form/NumberTextBox逐步改变值的按钮
dijit/form/DateTextBox :输入是日期,一个文本框,其中包括一个弹出日历
dijit/form/TimeTextBox :输入是时间,一个文本框,其中包括一个弹出时间选择器
dijit/form/CurrencyTextBox :输入是货币,一个扩展dijit/form/NumberTextBox本地化货币
dijit/form/ValidationTextBox:一个基本的验证能力,可以进一步定制
如果你要使用dijit/form/DateTextBox或dijit/form/TimeTextBox ,你将需要有主题的CSS引入并设置body元素的css样式。
--申明方式:
<!DOCTYPE html>
<html >
<head>
<link rel="stylesheet" href="dijit/themes/claro/claro.css">
<script>dojoConfig = {parseOnLoad: true}</script>
<script src='dojo/dojo.js'></script>
<script>
require(["dojo/parser", "dijit/form/TextBox","dojo/domReady!"]);
</script>
<title>TextBox</title>
</head>
<body class="claro">
<label for="firstname">Auto-trimming, Proper-casing Textbox:</label>
<input type="text" name="firstname" value="testing testing"
data-dojo-type="dijit/form/TextBox"
data-dojo-props="trim:true, propercase:true" id="firstname" />
</body>
</html>
结果:

--编程方式
<!DOCTYPE html>
<html >
<head>
<link rel="stylesheet" href="dijit/themes/claro/claro.css">
<script>dojoConfig = {parseOnLoad: true}</script>
<script src='dojo/dojo.js'></script>
<script>
require(["dijit/form/TextBox", "dojo/domReady!"], function(TextBox){
var myTextBox = new dijit.form.TextBox({
name: "firstname",
value: "" /* no or empty value! */,
placeHolder: "type in your name"
}, "firstname");
});
</script>
<title>TextBox</title>
</head>
<body class="claro">
<input id="firstname" />
</body>
</html>
结果:

注意:placeHolder和value属性的区别,placeHolder在输入框处入焦点时文字会消失,而value不会。
--使用set()方法和get()方法:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="dijit/themes/claro/claro.css">
<script>dojoConfig = {parseOnLoad: true}</script>
<script src='dojo/dojo.js'></script>
<script>
require(["dojo/parser", "dijit/registry", "dojo/on", "dijit/form/TextBox", "dojo/domReady!"],
function (parser, registry, on) {
parser.parse();
var box0 = registry.byId("value0Box");
var box1 = registry.byId("value1Box");
box1.set("value", box0.get("value") + " modified");
on(box0, "change", function () {
box1.set("value", box0.get("value") + " modified");
});
});
</script>
<title>TextBox</title>
</head>
<body class="claro">
<label for="value0Box">A textbox with a value:</label>
<input id="value0Box" data-dojo-type="dijit/form/TextBox"
value="Some value"
data-dojo-props="intermediateChanges:true"></input>
<br>
<label for="value1Box">A textbox set with a value from the above textbox:</label>
<input id="value1Box"
data-dojo-type="dijit/form/TextBox"></input>
<br>
</body>
</html>
--综合应用:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="dijit/themes/claro/claro.css">
<script>dojoConfig = {parseOnLoad: true}</script>
<script src='dojo/dojo.js'></script>
<script>
// load requirements for declarative widgets in page content
require(["dijit/form/NumberTextBox", "dijit/form/CurrencyTextBox", "dijit/form/TimeTextBox", "dijit/form/DateTextBox", "dojo/domReady!"], function (NumberTextBox, CurrencyTextBox, TimeTextBox, DateTextBox) {
var number = new NumberTextBox({
value: 54,
required: true
}, "number");
number.startup();
var currency = new CurrencyTextBox({
value: 54775.53,
required: true,
constraints: {fractional: true},
currency: "CNY",
invalidMessage: "无效值."
}, "currency");
currency.startup();
var time = new TimeTextBox({
constraints: {
timePattern: "HH:mm:ss",
clickableIncrement: "T00:15:00",
visibleIncrement: "T00:15:00",
visibleRange: "T01:00:00"
},
invalidMessage: "Invalid time."
}, "time");
time.startup();
var date = new DateTextBox({
value: new Date(2011, 8, 15)
}, "date");
date.startup();
});
</script>
<title>TextBox</title>
</head>
<body class="claro">
<h1>dijit/form/NumberTextBox, dijit/form/CurrencyTextBox, dijit/form/TimeTextBox, dijit/form/DateTextBox</h1>
<div>
<label for="number">Age:</label>
<input id="number">
</div>
<div>
<label for="currency">Annual Salary:</label>
<input id="currency">
</div>
<div>
<label for="time">Start Time:</label>
<input id="time">
</div>
<div>
<label for="date">Start Date:</label>
<input id="date">
</div>
</body>
</html>
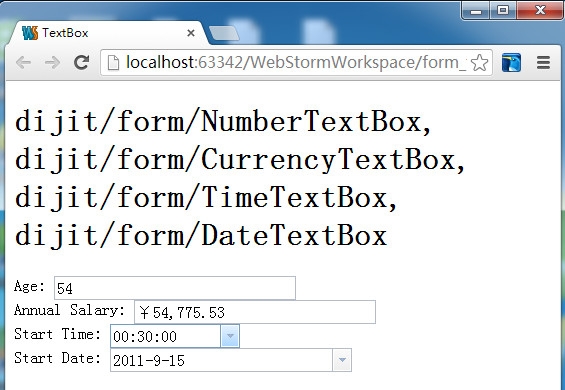
结果:

2、 dijit/form/ValidationTextBox
Extends: dijit/form/TextBox,利用required属性指定字段必填,regExp属性指定字段验证规则。
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Demo: ValidateTextBox</title>
<link rel="stylesheet" href="dijit/themes/claro/claro.css">
<script src="dojo/dojo.js" data-dojo-config="async: true, parseOnLoad: true"></script>
<style type="text/css">
label {
display: inline-block;
width: 140px;
}
</style>
<script>
require(["dojo/parser", "dijit/form/ValidationTextBox"]);
</script>
</head>
<body class="claro">
<label for="zip">Also 5-Digit U.S. Zipcode only:</label>
<input type="text" id="zip" name="zip" value="00000" required="true"
data-dojo-type="dijit/form/ValidationTextBox"
data-dojo-props="regExp:'\\d{5}', invalidMessage:'Invalid zip code.'" />
</body>
</html>
输出:

3、 dijit/form/ComboBox
Extends: dijit/form/ValidationTextBox, dijit/form/ComboBoxMixin。ComboxBox包含可选值的下拉列表,另外还可以手工输入。
| 属性 | 属性类别 | 描述 |
| autoComplete | Boolean true |
判断是否自动完成用户输入的内容。当值为真时,用户输入部分字符串,ComboBox widget 会把能匹配上的可选值列出,如果光标离开此 widget,会显示第一个匹配的选项值。 |
| hasDownArrow | Boolean true |
判断是否现实下拉按钮。 |
| ignoreCase | Boolean true |
判断是否忽略大小写(针对英文的输入)。 |
| pageSize | Integer Infinity |
此属性可以设置下拉列表显示的条数,如果出现多页的情况,会在下拉列表中显示” Previous choices ”和” More choices ”按钮。用户可以通过点击这两个按钮来查找选项。 |
| query | Object {} |
设置查询表达式以过滤’ store ’里的选项。 |
| searchAttr | String name |
设置查找的匹配表达式 |
| searchDelay | boolean true |
当用户输入内容后到 Dojo 开始查找用户输入值的匹配项之间的间隔时间。 |
| store | Object | 数据提供对象的一个引用。 .Dijit 中一般应用 JSON 格式的数据。 |
--编程方式样例:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Demo: ComboBox</title>
<link rel="stylesheet" href="dijit/themes/claro/claro.css">
<script src="dojo/dojo.js" data-dojo-config="async: true, parseOnLoad: true"></script>
<style type="text/css">
label {
display: inline-block;
width: 140px;
}
</style>
<script>
require([
"dojo/store/Memory", "dijit/form/ComboBox", "dojo/domReady!"
], function(Memory, ComboBox){
var stateStore = new Memory({
data: [
{name:"Alabama", id:"AL"},
{name:"Alaska", id:"AK"},
{name:"American Samoa", id:"AS"},
{name:"Arizona", id:"AZ"},
{name:"Arkansas", id:"AR"},
{name:"Armed Forces Europe", id:"AE"},
{name:"Armed Forces Pacific", id:"AP"},
{name:"Armed Forces the Americas", id:"AA"},
{name:"California", id:"CA"},
{name:"Colorado", id:"CO"},
{name:"Connecticut", id:"CT"},
{name:"Delaware", id:"DE"}
]
});
var comboBox = new ComboBox({
id: "stateSelect",
name: "state",
value: "California",
store: stateStore,
searchAttr: "name"
}, "stateSelect");
});
</script>
</head>
<body class="claro">
<input id="stateSelect">
<p><button onClick="alert(dijit.byId('stateSelect').get('value'))">Get value</button></p>
</body>
</html>
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Demo: ComboBox</title>
<link rel="stylesheet" href="dijit/themes/claro/claro.css">
<script src="dojo/dojo.js" data-dojo-config="async: true, parseOnLoad: true"></script>
<style type="text/css">
label {
display: inline-block;
width: 140px;
}
</style>
<script>
require(["dojo/parser", "dijit/form/ComboBox"]);
</script>
</head>
<body class="claro">
<select data-dojo-type="dijit/form/ComboBox" id="fruit" name="fruit">
<option>Apples</option>
<option selected>Oranges</option>
<option>Pears</option>
</select>
</body>
</html>
--select样例:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Demo: ComboBox</title>
<link rel="stylesheet" href="dijit/themes/claro/claro.css">
<script src="dojo/dojo.js" data-dojo-config="async: true, parseOnLoad: true"></script>
<style type="text/css">
label {
display: inline-block;
width: 140px;
}
</style>
<script>
require(["dojo/parser", "dijit/form/ComboBox", "dojo/store/Memory"]);
</script>
</head>
<body class="claro">
<div data-dojo-type="dojo/store/Memory"
data-dojo-id="stateStore"
data-dojo-props="data: [{id: 'y', name: 'yes'}, {id: 'n', name: 'no'}]"></div>
<input data-dojo-type="dijit/form/ComboBox"
value="yes"
data-dojo-props="store:stateStore, searchAttr:'name'"
name="state"
id="stateInput"/>
</body>
</html>
本文出自 “IT技术学习与交流” 博客,谢绝转载!