- Unity3D游戏美术全攻略:从入门到精通
问之路
Unity3d动画
文/拉撒路Unity现在已经用的很广泛啦,可是却一直没有什么美术向的教程。程序用方面的内容在各个论坛都有讨论,但是美术似乎很弱势啊。明明美术也很需要掌握引擎方面的内容嘛!山谷里的野百合还有春天呢我们美术也要出教程!这次选了本菜鸡比较不那么菜的细分领域?unity3d3D美术模块来讲美术小伙伴们肯定是懒得看那么多字啦,所以我就写的尽量有意思一点吧……计划是从入门到住院全部讲完的,但是能不能讲完我也不
- 华为ensp--BGP路径选择Community
华为路由bgp
学习新思想,争做新青年,今天学习的是BGP路径选择Community实验目的·理解团体属性的概念与作用·熟悉运用团体属性来控制路由传递的方法·理解No-Export、No-Advertise、No-Export-Subconfed属性的区别实验内容本实验网络中,R1属于AS100,R2、R3和R4属于AS编号为200的一个联盟,R5属于AS300。在联盟AS200中,R2和R4属于成员AS2001
- Unity3D手游多分辨率适配深度解决方案
晴空了无痕
项目解决方案屏幕适配
一、适配核心问题剖析当前移动端设备分辨率呈现多元化发展趋势,主流设备分辨率跨度从720P到4K级别,屏幕宽高比包含16:9、18:9、19.5:9、21:9等多种形态。适配难点主要体现在:UI元素错位:传统固定锚点布局在不同宽高比下出现显示异常画面比例失调:等比缩放导致屏幕空间浪费或内容裁切性能与效果平衡:高分辨率设备资源消耗与低端设备性能瓶颈异形屏适配:刘海屏、挖孔屏等特殊屏幕形态的兼容处理二、
- Demo发布 | ClkLog成功集成Unity3D
前言在Clklog完成ReactNative和uni-app集成Demo后,一个游戏行业新客户提出了使用Unity3D开发的集成问题。对此,我们与客户分别进行了测试。客户使用神策Andriod原生SDK在Android端暴露接口给Unity3D的方式,验证了使用ClkLog进行数据采集的可行性。同时,ClkLog联合合作伙伴对神策Unity3DSDK(安卓端、IOS端、MacOS)进行了深入测试,
- 【unity&Node.js篇】多人联机游戏开发代码规范
雅鸦
unitynode.js代码规范
多人联机游戏前端(Unity)与后端(Node.js)代码规范说明书这份代码规范旨在帮助多人联机游戏的开发团队建立一致性和高质量的代码标准,涵盖前端(Unity)和后端(Node.js)开发部分。无论是游戏逻辑的实现、多人同步机制、网络通信还是错误处理,都需要清晰的规范来确保代码的可维护性、可扩展性与高效性。1.Unity前端代码规范1.1命名规范变量、函数命名:使用PascalCase(大驼峰)
- ubuntu为pycharm添加系统快捷启动图标
金大大诶
Linux
一、首先,在桌面创建一个文件:pycharm.desktop二、编辑文件,添加以下内容:(Exec是sh文件位置,icon是图标文件位置)[DesktopEntry]Version=1.0Type=ApplicationName=PycharmIcon=/home/du/Documents/pycharm-community-2017.3.3/bin/pycharm.pngExec=/home/d
- 游戏开发引擎对比:Godot、Unity、Unreal与cocos2d的优劣分析
scoone
游戏引擎godotunity
在游戏开发的世界中,选择合适的游戏引擎是项目成功的关键之一。本文将对比四种流行的游戏开发引擎:Godot、Unity、UnrealEngine和cocos2d,分析各自的优缺点,帮助开发者做出明智的选择。Godot:优点:开源且免费,无商业授权费用。轻量级,适合中小型游戏开发。使用GDScript脚本语言,易于上手。跨平台支持良好。缺点:社区相对较小,资源不如Unity丰富。在3D游戏开发方面不如
- 关于CanvasRenderer.SyncTransform触发调用的机制
1)关于CanvasRenderer.SyncTransform触发调用的机制2)小游戏Spine裁剪掉帧问题3)DedicatedServer性能问题4).mp4视频放入RT进行渲染的性能分析闭坑指南这是第421篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQ
- iOS进程增加内存上限的接口
memory
1)iOS进程增加内存上限的接口2).sommap内存占用排查的问题3)在使用RecastNavigation遇到的两个问题这是第420篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQQ群:793972859MemoryQ:在打iOS包的时候注意到Xcode里有
- Unity 设计模式-单例模式(Singleton)详解
白茶等风12138
Unity设计模式单例模式设计模式
设计模式设计模式是指在软件开发中为解决常见问题而总结出的一套可复用的解决方案。这些模式是经过长期实践证明有效的编程经验总结,并可以在不同的项目中复用。设计模式并不是代码片段,而是对常见问题的抽象解决方案,它提供了代码结构和模块间交互的一种设计思路,帮助开发者解决特定的设计问题。设计模式总共有23种,总体来说可以分为三大类:创建型模式(CreationalPatterns)、结构型模式(Struct
- 本地运行chatglm3-6b 和 ChatPromptTemplate的结合使用
hehui0921
LangChainjava服务器前端
importgradiofromtransformersimportAutoTokenizer,AutoModelfromlangchain_core.promptsimportChatPromptTemplatefromlangchain_core.output_parsersimportStrOutputParserfromlangchain_community.llmsimportHuggi
- 【Unity入门教程】第一章 游戏引擎基础 【中国大学MOOC游戏引擎原理及应用】
晴夏。
unity游戏开发游戏unity游戏开发unity3d
以下均为来自中国大学mooc游戏引擎原理及应用时的学习笔记,不含商用,仅供学习交流使用,如果侵权请联系作者删除。第一章都很简单没什么好讲的,简单的介绍一下(其实是学习的时候第二章才开始记笔记)https://www.icourse163.org/course/CUC-1450317378?tid=1450731676才不会说是为了规格整齐每章都有才水了个第一章的
- unity资源加载
qmladm
unityunity游戏引擎
unity资源加载打包的资源Android所有资源打包在unityLibrary\src\main\assets\bin\Data\data.unity3d场景存放在level[n]共享资源存放在sharedassets[n].assetResources文件夹下的资源存放在resources.assetiOS场景存放在Data\level[n]共享资源存放在sharedassets[0].ass
- [Unity] 实现AssetBundle资源加载管理器
ThousandPine
unity游戏引擎
实现UnityAssetBundle资源加载管理器AssetBundle是实现资源热更新的重要功能,但Unity为其提供的API却十分基(jian)础(lou)。像是自动加载依赖包、重复加载缓存、解决同步/异步加载冲突,等基础功能都必须由使用者自行实现。因此,本篇博客将会介绍如何实现一个AssetBundle管理器以解决以上问题。1成员定义与初始化作为典型的"Manager"类,我们显然要让其成为
- Unity AssetBundles资源加载管理器
@M_J_Y@
unity基础小框架unity游戏引擎c#
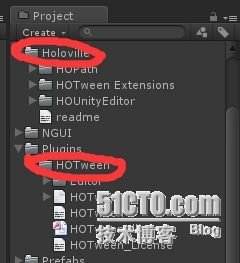
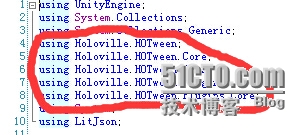
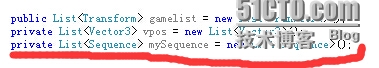
UnityAssetBundles资源加载管理器实现了AB包管理器目的:让外部更方便地进行资源加载(同步加载/异步加载)技术包含:AB包相关API单例模式委托(Lambda)表达式协程字典AssetBundles工具下载地址usingSystem.Collections;usingSystem.Collections.Generic;usingUnity.VisualScripting;using
- mysql 聚合函数求乘积_mysql-聚合函数
数据-黄大大
mysql聚合函数求乘积
mysql中聚合函数其实只有5个,1.COUNT()函数:用来统计记录的条数;2.SUM()函数:是求和函数;3.AVG()函数:是求平均值的函数;4.MAX()函数是求最大值的函数5.MIN()函数是求最小值的函数具体的实列:/*SQLyog企业版-MySQLGUIv8.14MySQL-5.1.49-community***************************************
- GBase 8c慢日志启用和查询
GBASE数据库
数据库GBASE南大通用sqlGBase
原文链接:https://www.gbase.cn/community/post/3985更多精彩内容尽在南大通用GBase技术社区,南大通用致力于成为用户最信赖的数据库产品供应商。GBase8c可以通过慢日志定位问题、归因诊断分析。慢日志配置和使用方法如下:1、慢日志配置(1)相关GUC参数GBase8c慢日志主要相关配置参数为:enable_stmt_trackon:默认值,启用Full/Sl
- python-git- GitHub
45度看我
github
python之git-GitHub一:github原文链接二:WhatisGitHub1>创建仓库2>创建分支3>提交修改4>发起PullRequest三:理解GitHub流四:创建你的GitHub主页1>setting-->“Commitchanges”按钮五:典型的项目1>社区(TheCommunity)2>文档(TheDocs)3>Issue创建一个问题单4>PullRequest六:Git
- 推荐文章:GPU 基于顶点着色器的高效动画系统 for Unity.Entities
劳治亮
推荐文章:GPU基于顶点着色器的高效动画系统forUnity.Entities去发现同类优质开源项目:https://gitcode.com/1、项目介绍该项目是一个专为Unity.Entities设计的轻量级但极快的GPU顶点着色器动画系统。灵感源自Nordeus和Unity的合作,经过优化和调整,以适应最新的实体系统。它特别适用于需要大量角色各自独特动画的情况,且动画状态处理极其简单。2、项目
- [Unity] GPU动画实现(四)——生成动画数据
Zhidai_
Unityunity动画游戏引擎
目前使用的方法有一个很大缺陷在于基于顶点生成的动画占用的空间很大,一个理想的情况是基于骨骼数据,本文权当抛砖引玉,后续有时间考虑尝试一下基于骨骼数据生成动画。本文内容大量参考自白菊花瓣丶的视频,感谢!生成动画数据需要用到ComputeShader来提高运行的效率,首先在Resources下创建这样一个computeshader,在这里我将其命名为"AnimVertices"。#pragmakern
- [Unity] GPU动画实现(一)——介绍
Zhidai_
Unityunity动画游戏引擎游戏开发
当谈到戴森球计划的时候,我师兄说里面的动画都是一个叫GPU动画的东西来实现的,几乎一切图形功能名字扯到GPU的时候,通常都是高性能的体现,让我不禁好奇GPU动画是什么东西。定义首先什么是GPU动画,GPU动画是将动画的顶点信息记录下来,通过Shader在顶点着色器阶段重新设置顶点的位置,从而渲染出动画。因此GPU动画是典型的空间换时间的方案。实现步骤本系列主要目标是实现GPU动画,围绕这个目标要做
- unity 判断当前设备是否是模拟器(安卓)
QO_GQ
unityandroidunity游戏引擎
最近有个需求,需要判断当前设备是否是模拟器,网上查了一下,发现基本上都是使用特征字符串进行检索,类似这种:if(SystemInfo.deviceModel.Contains("Emulator")||SystemInfo.deviceModel.Contains("AndroidSDK"))returntrue;if(SystemInfo.deviceName.Contains("Android
- unity shader卡通渲染(描边)+阴影+多光源处理
QO_GQ
shadershaderunity3d
说道卡通渲染,应该都会想到描边:我所学的描边有三种:一种是计算边缘深度检测描边一种是色差检测描边一种是利用顶点法线向外扩展返回单色pass,使用正面裁剪我用的第三种:pass{//剔除前面(朝向摄像机的面)保留内部渲染CullFrontCGPROGRAM#pragmafragmentfragfloat4_LineColor;float_Line;structa2v{float4pos:POSITI
- IntelliJ IDEA 2023.3.1安装指南从下载到配置的完整教程(附资源下载)
心灵宝贝
intellij-ideajavaide
安装IntelliJIDEA2023.3.1非常简单,以下是详细的安装步骤,适用于Windows、macOS和Linux系统。1.下载IntelliJIDEAIntelliJIDEA下载链接:https://pan.quark.cn/s/3ad975664934选择适合你的操作系统的版本:Ultimate版:功能全面,支持所有开发语言和框架(需付费)。Community版:免费版,适合Java和K
- 使用Unity引擎开发的Windows 11系统3D打地鼠游戏的方案
1079986725
手机游戏开发者Windows游戏java玩游戏
创建Unity项目:使用UnityHub新建3D项目设置目标平台为Windows场景搭建:csharp//地鼠控制器WhackAMole.csusingUnityEngine;usingSystem.Collections;publicclassWhackAMole:MonoBehaviour{publicfloatpopupDuration=1.5f;publicfloatminHideTime
- kube-prometheus-stack部署prometheus全栈监控k8s
时空无限
Kuberneteskubernetes
添加源helmrepoaddprometheus-communityhttps://prometheus-community.github.io/helm-charts更新源helmrepoupdate成功输出Hangtightwhilewegrabthelatestfromyourchartrepositories......Successfullygotanupdatefromthe"prom
- k8s-06-prometheus-stack
多懂一些
kubernetes实战nginxlinuxcentosprometheus
安装#下载yaml#[下载](https://github.com/prometheus-community/helm-charts/tree/main/charts/kube-prometheus-stack)#镜像下载dockerlogin--username=xxxx registry.cn-shanghai.aliyuncs.comdockerpullregistry.cn-shangha
- C# 项目常用库
OSwich
wpf
1.MVVM框架(CommunityToolkit.Mvvm)平台和运行时库相独立-.NET2.0标准和.NET5(与UI框架无关)简单易用-在程序结构和编码范式上没有严格要求,即使用灵活自由组件-自由选择要使用的组件参考实现-精炼且性能好,提供了基础库的接口实现,但缺乏直接使用它们的具体类型这个包针对是.NET标准的,所以它能应用于任何平台:UWP,WinForms,WPF,Xamarin,Un
- GDPU unity游戏开发 一天速成
孑么
#三维游戏开发unity游戏引擎c#动画图形渲染技术美术游戏程序
目录复习提纲拿住一.游戏引擎入门二.引擎基础知识三.界面交互设计四.物理引擎五.光照材质地形系统六.音视频动画特效系统七.寻路系统小题简答题名词解释程序填空“我游戏都玩不明白,还让我做游戏o(≧口≦)o”还在为课程烦恼嘛,本文重点在于,一学期摸鱼必过指南。复习提纲拿住注:该栏目转载请写明出处。温馨提示:代码题gameObject类跟transform类是内置的,其它实例调用均需初始化操作。然后一定
- 【零基础入门unity游戏开发——unity3D篇】物理系统 —— 3D物理材质Physics Material
向宇it
#unity3d材质c#游戏引擎开发语言编辑器
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag