javascript语言中的毒瘤(下)
javascript语言中的毒瘤(下)
伪数组
Js中没有正真意义上的数组;这使得数组的使用非常容易,你不必给他们设置维度;而且永远不会产生越界错误;但它的性能相比正真的数组就糟糕了;
Typeof 运算符不能辨别数组和对象,要判断一个值是否为数组,你还需要检查它的construtor属性:(也可以使用instanceof)
function isArr(my_value)
{
if(my_value&& typeof my_value === 'object' && my_value.constructor ===Array)
{
console.log(my_value+" is aarray");
} else {
console.log(my_value+" is not aarray");
}
}
上面的instanceof, construtor检测对于不同帧或者窗口创建的数组会给出false;当数组有可能在其他的全局执行环境创建时,或者从一个框架向另一个框架传入一个数组,那么传入的数组和第二个框架中原生创建的数组就具有了不同的构造函数,因此就不准确了。
下面提供了两种,比较靠谱的数组检测方法:
function isRealArr(my_value)
{
if(Object.prototype.toString.call(my_value)=== '[object Array]')
{
console.log(my_value+" is aarray");
} else {
console.log(my_value+" is not aarray");
}
}
另外一种ECMAScript新增了Array.isArray(),这个方法的目的是最终确定某个值到底是不是数组,二不用考虑它在那个全局作用域中;支持Array.isArray()的浏览器有IE9+,FF4+,Chrome;
假值
JavaScript中有6个值为“假”,这六个值是
false
null
undefined
0
'' (空字符串)
NaN
这里面false本身是布尔类型,其它5个则不是。
除了这6个外,其它均为“真” ,包括对象、数组、正则、函数等。注意 '0'、'null'、'false'、{}、[]也都是真值 。
虽然这六个值都为“假”,它们之间并非都相等
console.log( false == null ) //false
console.log( false == undefined) // false
console.log( false == 0) // true
console.log( false == '' ) //true
console.log( false == NaN ) // false
console.log( null == undefined) // true
console.log( null == 0) // false
console.log( null == '' ) //false
console.log( null == NaN ) // false
console.log( undefined ==0) // false
console.log( undefined== '') // false
console.log( undefined == NaN) //false
console.log( 0== '' ) // true
console.log( 0 == NaN ) // false
对于“==”,以上得出下列结论
false 除了和自身比较为true外,和0,'' 也为true
null只和undefined比较时为true,反过来undefined也仅和null比较为true,没有第二个
0除了和false比较为true,还有一个空字符串 ''
空字符串''出了和false比较为true,还有一个数字0
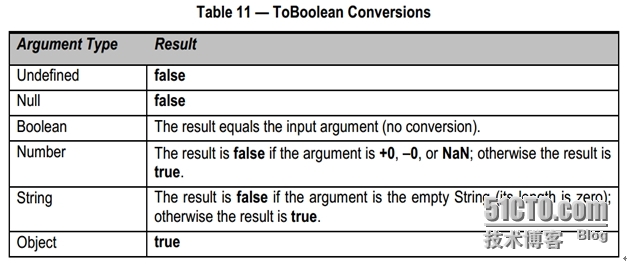
当然,对于这一切,查看下规范是最踏实的,ES里的ToBoolean阐述了所有情形

对象
Js的对象永远不会是真的空对象;因为他们可以从原型链中取得成员属性;加入你正在编写一个程序计算一段文字中每个单词的出现次数;我们可以使用toLowerCase方法统一转换文本为小写格式;接着使用split方法传一个正则表达式为参数去产生一个单词数组;然后可以遍历该组单词并统计我们看到的单词的出现次数:如下:
functioncountTime() {
var i;
var word;
var text =
" This oracle of comfort hasso pleased me, " +
"That when I am heaven Ishall desire " +
"To see what this child does," +
"and praise myConstructor.";
var words =text.toLowerCase().split(/[\s,.]+/);
var count = {};
for (i = 0; i <words.length; i += 1) {
word = words[i];
if (count[word]) {
count[word] += 1;
} else {
count[word] = 1;
}
}
return count
}
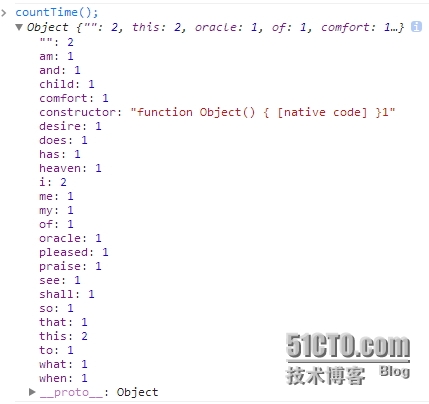
从结果中,我们发现”this”为2,但是constructor,却是一个令人意想不到的结果如图所示:

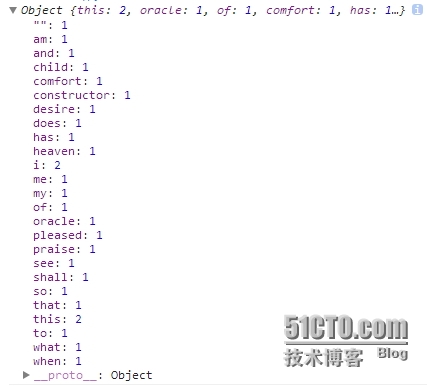
当然,我们可以采取检测成员类型,来进行修正,具体如下所以:
functioncountTime2() {
var i;
var word;
var text =
"This oracle of comfort hasso pleased me, " +
"That when I am heaven Ishall desire " +
"To see what this child does," +
"and praise myConstructor.";
var words =text.toLowerCase().split(/[\s,.]+/);
var count = {};
for (i = 0; i <words.length; i += 1) {
word = words[i];
if (typeof count[word] ==='number') {
count[word] += 1;
} else {
count[word] = 1;
}
}
return count
}

好了,关于js的“毒瘤”就介绍到这里,后续会不断补充和完善的,希望大家多多支持。