前言
与angluarJS结合的表格组件不多,比较好的框架都是需要收费。
收费倒不是大问题,觉得最大的问题在于没有按angluarJS的思路去设计,导致代码使用不方便。
目前结合angluarsJS展示,模型分离的思想,重新开发了一个表格组件服务。
严格说不提供直接表格组件,实为组件的数据模型服务,仅提供显示表格需要的数据与方法支撑。
后续会向github提交代码,读者们有兴趣的可以下载试玩。
问题分析
过度封装:样式封装比较深入,难以调整样式风格。或是可调整的内容不够大,达不到需求。并且难以扩展或能,往往需要增加
代码结构:复杂的业务代码难与较好对接,一些业务的复用性差。
学习成本:由于过度封装,为了一些灵活性提供了大量的功能方法,需要学习理解的方法较多,从而需要知道很多概念。
架构体量:组件实现复杂,程序文件多与大,加载时间也长,影响性能。
由于时间原因,想在这里举出一些当前常用的组件造成不便的例子,在编码时的一些尴尬。但时间有限,先说重点。
设计目标
轻量:使用简单,不需要太多复杂的概念,只需要知道模型各成员或方法的意义。
灵活:样式以自定义为主,自己设计样式,不限定table,div等常见的展现形式。使用自定义的样式库,样式随意调整。
简便:虽然需要自编写展现形式,但是样例库提供表格显示模版。后续会持续增加各式各样的模版。
依赖AngluarJS:暂不考虑其他框架平台。
设计原则:
仅提供数据服务,不做任何的样式封装。
可以自定义任何操作,具体操作功能以模版或默认方法的形式提供。
对于交互的数据结构不进行重约束,采用轻约束,可定义。
实现原理
通过angluarjs框架实现一个simpleTable指令
此指令会生成一个model对象,model对象保存了表格显需要的具体信息,包括翻页,排序,数据,单多选配置等。
各项表格的操作方法都封装在model中,通过model对象替换操作方法来实现自定义的操作方法。
如从服务端取得数据的方法getData,可以替换,在表格刷新时会调用,调用方式model.getData()。
页面端通过使用model的值来设定表格的显示形式,其中数据就通过ng-repeat指将model.resp.data.content对象输出页面。
后续会对一些固化常的用翻页,排序标签封装成指令,以便简化使用页不放弃自由度。
基础功能
数据展示:提供集合对像
支持翻页:设定页数
支持多选:单项选择框与多项选择框
支持排序:多列选择框
数据过滤:从服务端取出数据后,提供数据过滤方法
布局与样式
基于设计原则,不会在表格指令内提供样式功能。所有样式类的内容都需要使用者自己设定。
但基于美观上的考量,后续会通过其他项目,也以指令的形式,封装整体的表格样式。
两者可以结合使用,也可以分开按需使用。
例子与说明
<button ng-click="simpleTable1.flushData()">刷新</button>
<table simple-table model="simpleTable1" source-link="./twitter/find.do" page-index="1" page-size="50">
<thead>
<tr>
<th>
<input type="checkbox" ng-model="simpleTable1.isSelectAll" />
</th>
<th>微博id(r1)</th>
<th>微博内容(r2)</th>
<th>发布时间(r3)</th>
<th>发布用户名(r4)</th>
</tr>
</thead>
<tr ng-repeat="item in simpleTable1.resp.data.content">
<td>
<input type="checkbox" ng-model="item.isSelectedInTable" />
</td>
<td>{{item.id}}</td>
<td>{{item.ctx}}</td>
<td>{{item.createTime}}</td>
<td>{{item.addUser.name}}</td>
</tr>
</table>
<div>
<div>每页
<input type="number" ng-model="simpleTable1.param.count" />条</div>
<div remark="翻页条">
<span remark="上一页">
<a ng-if="!simpleTable1.isFirst()" ng-click="simpleTable1.prevPage()"><</a>
</span>
<span remark="直跳">
<input type="number" ng-model="simpleTable1.param.page" />
<a ng-click="simpleTable1.flushData()">GO</a>
共<span ng-bind="simpleTable1.returnPageInfo.totalPages"></span>页
</span>
<span remark="上一页">
<a ng-if="!simpleTable1.isLast()" ng-click="simpleTable1.nextPage()" >></a>
</span>
</div>
</div>
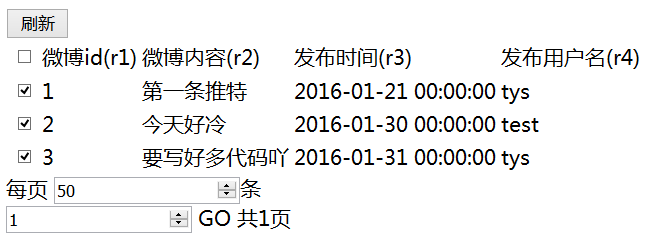
展现效果:
这里例子是展现一个推特信息的管理页面,与表格指令相关的使用非常简单,大量逻辑都是通过ng-*与model的值交互实现。
显示效率比较粗糙,没有任何的样式配置,使用者可以使用自身的样式库来设整。
后续会提供大量的样式模版进行美化,这里更建议使用者使用自身的样式库,simple-table更多专注意功能上与数据交互逻辑上的开发。
除了提供模版样式,还会对样式使用指令封装,优化
例子说明
关键代码段1:
<table simple-table model="simpleTable1" source-link="./twitter/find.do" page-index="1" page-size="50"> ... </table>
<table simple-table
样例中使用指令simple-table,simple-table仅是属性指令。
加上simple-table指令后代表使用标签为表格元素,此元素内包括子元素内都与表格内容相关,不会与其他表格内容共享。
未必只能在table上加此指令,严格来说,可以在任意元素上加入此指令,一般常规都是使用在div,ul,table等元素中。
model="simpleTable1"
model为simple-table指令中的一个属性,是simple-table中有一个最重要的属性。
在此其中的值输入此model的名称,代表着一个叫simpleTable1的ng-model。
此输入的对象可以初始化为空,也可以在Controller中$scope.simpleTable={...}进行初始化。
在使用文档中会详细介绍model的详细用法,各成员与方法的变量值。
source-link="./twitter/find.do"
表格请求数据的地址,如果url是一个参数,则可以使用{{}}来设定参数内容,如:
source-link="./twitter/find.do?id={{id}}"
如果id的值发生改变,则表格内容会自动更新。page-index="1" page-size="50"
翻页信息,初始页号为1,单页最大条数为50
严格来说,simple-table的配置已经完成。
当然,仅以上说明的配置来看,指令需要做的工作已经完成了.
<tr ng-repeat="item in simpleTable1.resp.data.content"> ...</ tr>
这里本值上就是一个简单的ng-repeat,其实这里与表格的指令基本没有任何关系。
这里唯一有关系的就是simpleTable1.也就是说,数据的显示仅以simpleTable1,也就是所说的model对象.
这里就是simple-table的特色所在,通过model来提供服务,不提供任何的展现形式.
以上代码可以看出其中显示数据都是使用angluarsjs提供的功能,提令不会提供多余的一些特性.
<div>每页
<input type="number" ng-model="simpleTable1.param.count" />条</div>
让用户可以设置每页的记录数量,这里则直接使用了model中的param.count。
其中param就是表格到服务端取数据的参数对象,提交时会将param的成员名为参数名,值为参数值,通过&来拼接。
后边的代码就比较好理解了,都是通过simplaeTable1这个对象得到对应的信息与方法,其中
simpleTable1.prevPage();//代表上一页 simpleTable1.nextPage();//代表下一页 simpleTable1.isFirst();//是否第一页 simpleTable1.isLast();//是否最后页在此已经完成所有基础功能的代码说明,使用者更多的仅要了解model的定义。
最后
整个使用过程中仅写了html的代码,不需要编写js代码。如需要自定义一些功能,则可以在Controller中对model对象操作,设入自定义的相关操作方法。
不需要像其他表格组件中,在配置里注入自定义的方法,导致代码结构混乱。
以上例子就很好地体现出整个simple-table的设计原则,没有过多地样式控制,多余的页面管理,仅提供数据处理服务。
后续会提供一些样式指令,这将会是另外一种组件。
学习起来非常简便,刚开始时会觉得表格的代码写得比较多,但后续的一些调整时,你会发现诸多好处。
以上仅仅为说明组件开发的思路所举的一个例子,后续将会推出指令的使用文档与放出源代码, 特别是model各方法成员的意义,其中会举出一些关键代码。
后期的功能实现规则:
- 多列排序;
- 可移动列;
- 自定义表格;
- 本地数据支持;
- 多种表格样式模版;
对此有兴趣的话可以联系我,我的QQ为2918418143,注明:
simple-table,欢迎交流。
simple-table,欢迎交流。