在FusionCharts中既可以通过像素又可以通过百分比(相对于其容器)来指定图表的尺寸。若以像素为单位指定,那么无论在什么尺寸的屏幕或设备上查看图表,图表的尺寸都将保持不变。但是,如果该图表的宽度和高度设定为容器的百分比,在渲染图表时转换为像素,如果容器的尺寸改变了,则图表会自动关联其容器相应的改变尺寸。
< 立即下载FusionCharts最新版本>
在初始化时设置图表宽度和高度像素
指定图表的宽度和高度像素代码如下:
< html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="fusioncharts/js/fusioncharts.js"></script>
<script type="text/javascript" src="fusioncharts/js/themes/fusioncharts.theme.fint.js"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var revenueChart = new FusionCharts({
"type": "column2d",
"renderAt": "chartContainer",
"width": "500",
"height": "300",
"dataFormat": "json",
"dataSource": {
"chart": {
"caption": "Monthly revenue for last year",
"subCaption": "Harry's SuperMart",
"xAxisName": "Month",
"yAxisName": "Revenues (In USD)",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
});
revenueChart.render("chartContainer");
})
</script>
</head>
< body>
<div id="chartContainer">FusionCharts XT will load here!</div>
< /body>
< /html>
在初始化时设置图表宽度和高度百分比
如果你想创建一个根据其父容器尺寸自动调整的图表,你可以设置图表的宽度和高度的百分比,代码如下:
< html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="fusioncharts/js/fusioncharts.js"></script>
<script type="text/javascript" src="fusioncharts/js/themes/fusioncharts.theme.fint.js"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var revenueChart = new FusionCharts({
"type": "column2d",
"renderAt": "chartContainer",
"width": "100%",
"height": "100%",
"dataFormat": "json",
"dataSource":{
"chart": {
"caption": "Monthly revenue for last year",
"subCaption": "Harry's SuperMart",
"xAxisName": "Month",
"yAxisName": "Revenues (In USD)",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
});
revenueChart.render("chartContainer");
})
</script>
</head>
< body>
<div id="parentContainer">
<div id="chartContainer">FusionCharts XT will load here!</div>
</div>
< /body>
< /html>
你只需确保将图表的父容器设置为根据浏览器尺寸改变或页面上的其它改变(如元件被添加或删除等)动态改变自身的尺寸。
每当容器元素调整尺寸,图表也会立即调整自身的尺寸。
在某些情况下,如果HTML容器元素本身并没有获得适当的宽度或高度(由于浏览器渲染错误),图表看起来像被挤压,或出现在了不该出现的位置。如果发生这种情况,那么你就必须指定图表的尺寸像素。
通过resizeTo()方法修改图表的宽度和高度
如果你已经初始化了一个图表,你还可以在客户端通过调用resizeTo()方法动态修改其尺寸。
JSON:
{
"chart": {
"caption": "Monthly revenue for last year",
"subCaption": "Harry's SuperMart",
"xAxisName": "Month",
"yAxisName": "Revenues (In USD)",
"numberPrefix": "$",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
XML:
<chart caption="Monthly revenue for last year" subcaption="Harry's SuperMart" xaxisname="Month" yaxisname="Revenues (In USD)" numberprefix="$" theme="fint"> < set label="Jan" value="420000" /> < set label="Feb" value="810000" /> < set label="Mar" value="720000" /> < set label="Apr" value="550000" /> < set label="May" value="910000" /> < set label="Jun" value="510000" /> < set label="Jul" value="680000" /> < set label="Aug" value="620000" /> < set label="Sep" value="610000" /> < set label="Oct" value="490000" /> < set label="Nov" value="900000" /> < set label="Dec" value="730000" /> </chart>
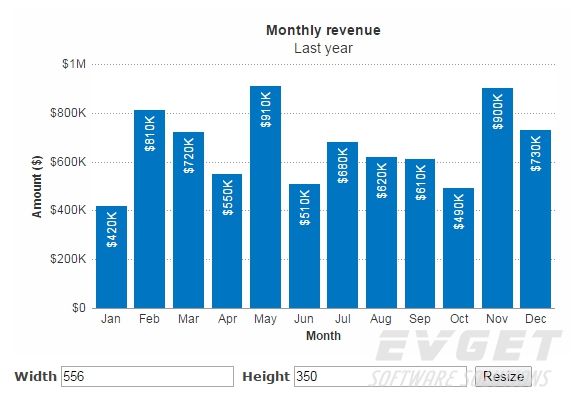
如下图所示,在Width和Height输入框中输入新的图表尺寸,点击Resize按钮,就能动态修改图表的尺寸了。
使用chartType()方法动态修改图表类型
在月收入图表中,若你希望通过按一下按钮就将柱形图转换成折线图,标准的做法是创建一个折线图实例,传递相同的JSON数据,然后渲染它。
而FusionCharts通过chartType()方法使你轻松实现图表类型的更改。这种方法可以让你从一个图表类型转换为另一种图表类型(只要它们数据类型相同,例如:单系列)。
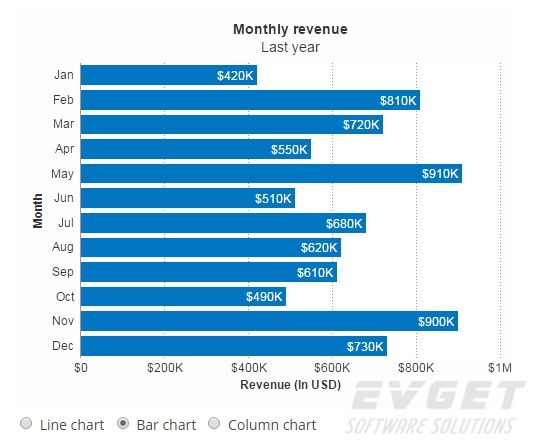
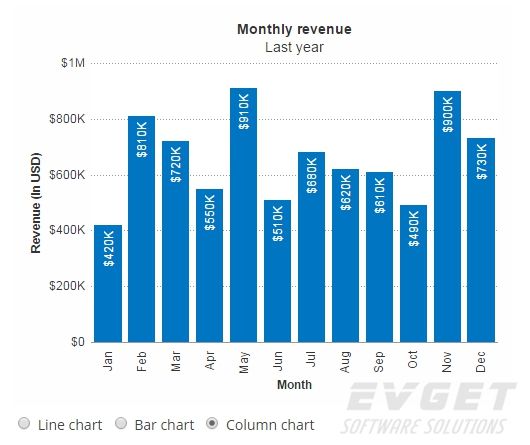
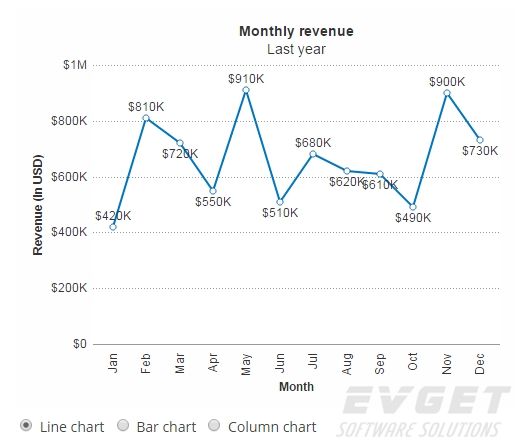
如下所示,点击图表下面的图表类型,就能传染出相应的图表了:
代码如下:
< html>
<head>
<script type="text/javascript" src="fusioncharts/js/fusioncharts.js"></script>
<script type="text/javascript" src="fusioncharts/js/themes/fusioncharts.theme.fint.js"></script>
<script>
FusionCharts.ready(function () {
var radio = [],
radElem,
val,
revenueChart = new FusionCharts({
"type": "column2d",
"renderAt": "chartContainer",
"width": "500",
"height": "300",
"dataFormat": "json",
"dataSource": {
"chart": {
"caption": "Monthly revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Revenue (In USD)",
"numberPrefix": "$",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
});
revenueChart.render();
radio = document.getElementsByTagName('input');
for (i = 0; i < radio.length; i++) {
radElem = radio[i];
if (radElem.type === 'radio') {
radElem.onclick = function(){
val = this.getAttribute('value');
val && revenueChart.chartType(val);
};
}
}
});
</script>
</head>
< body>
<div id="chartContainer">FusionCharts will render here</div>
<div id='controllers'>
<label><input name='chart-type' id='line' type='radio' value='line' /> Line chart</label>
<label><input name='chart-type' id='bar' type='radio' value='bar2d' /> Bar chart</label>
<label><input name='chart-type' id='column' type='radio' value='column2d' checked='true' /> Column chart</label>
</div>
< /body>
< /html>
你还可以提供一个新的数据源和格式作为chartType(chartType, options)方法的第二个可选参数,用来根据图表修改其数据。