计算器是较为基础的一个程序,但因为组件较多,在布局方面有着不小的考验。所以,这里就通过计算器界面的实现来对Android布局组件进行一个简单的总结。
和javaSE不同,Android的UI中,布局也算是一种组件(不过根据笔者后期学习的经验,布局和其他组件不同的是,虽然理论上可以添加监听器,但并不会触发Android事件,所以并不能像其他组件那样实现监听)。对于布局的管理和其他组件一样,都是通过layout文件来进行。
常用的Android组件包括LinearLayout(线性布局)、RelativeLayout(相对布局)、TableLayout(表格布局)、GridLayout(网格布局)。
如果在设置界面是,直接选择了从可视化界面进行拖动,那么默认的就是选择了相对布局。选择这种布局的局限就在于组件之间通常由固定的距离来进行定位,因而对于不同屏幕大小的手机可能会产生完全不同的效果,所以在选择是一般不太建议全部使用相对布局。
其他几种布局中,笔者最为喜欢的是LinearLayout布局,所以这里就着重介绍下通过LinearLayout来实现一个较为好看的计算器布局的方法。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#e3e7e9"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
>
<EditText
android:id="@+id/et_caculateArea"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="0">
<requestFocus />
</EditText>
</LinearLayout>
<!-- 第一行按键 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal"
android:padding="0dp"
android:layout_weight="1"
android:layout_gravity="center_horizontal">
<Button
android:id="@+id/bt_clear"
android:background="@drawable/color_state"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:textColor="#ee6d29"
android:text="C"
android:layout_weight="1"
/>
<Button
android:id="@+id/bt_cut"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="2dp"
android:textColor="#979ca4"
android:layout_weight="1"
android:text=" "
android:background="@drawable/back_state"/>
<Button
android:id="@+id/bt_devide"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="2dp"
android:textColor="#979ca4"
android:text="÷"
android:layout_weight="1"
android:background="@drawable/color_state"/>
<Button
android:id="@+id/bt_multiply"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="2dp"
android:layout_weight="1"
android:textColor="#979ca4"
android:background="@drawable/color_state"
android:text="x"/>
</LinearLayout>
<!-- 第二行 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:orientation="horizontal"
android:padding="0dp"
android:layout_weight="1"
android:gravity="center">
<Button
android:id="@+id/bt_seven"
android:background="@drawable/color_state"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:textColor="#979ca4"
android:text="7"
android:layout_weight="1"
/>
<Button
android:id="@+id/bt_eight"
android:background="@drawable/color_state"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:textColor="#979ca4"
android:layout_marginLeft="2dp"
android:text="8"
android:layout_weight="1"
/>
<Button
android:id="@+id/bt_nine"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginLeft="2dp"
android:textColor="#979ca4"
android:text="9"
android:background="@drawable/color_state"
android:layout_weight="1"
/>
<Button
android:id="@+id/bt_jian"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginLeft="2dp"
android:textColor="#979ca4"
android:background="@drawable/color_state"
android:text="-"
android:layout_weight="1"
/>
</LinearLayout>
<!-- 第三行按键 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:orientation="horizontal"
android:padding="0dp"
android:layout_weight="1"
android:gravity="center"
>
<Button
android:id="@+id/bt_four"
android:background="@drawable/color_state"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textColor="#979ca4"
android:text="4"
android:layout_weight="1"
/>
<Button
android:id="@+id/bt_five"
android:background="@drawable/color_state"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textColor="#979ca4"
android:text="5"
android:layout_marginLeft="2dp"
android:layout_weight="1"
/>
<Button
android:id="@+id/bt_six"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="2dp"
android:textColor="#979ca4"
android:text="6"
android:background="@drawable/color_state"
android:layout_weight="1"
/>
<Button
android:id="@+id/bt_add"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="2dp"
android:textColor="#979ca4"
android:background="@drawable/color_state"
android:text="+"
android:layout_weight="1"
/>
</LinearLayout>
<!-- 最后两行 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:orientation="horizontal"
android:padding="0dp"
android:layout_weight="1"
android:gravity="center"
android:layout_marginBottom="30dp">
<!-- 放置1230.的线性区域 -->
<LinearLayout android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:gravity="center"
android:layout_weight="1">
<!-- 上面的一行 -->
<LinearLayout android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:layout_weight="1"
>
<Button
android:id="@+id/bt_one"
android:background="@drawable/color_state"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:textColor="#979ca4"
android:layout_weight="1"
android:text="1"
/>
<Button
android:id="@+id/bt_two"
android:background="@drawable/color_state"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:textColor="#979ca4"
android:text="2"
android:layout_weight="1"
android:layout_marginLeft="2dp"
/>
<Button
android:id="@+id/bt_three"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginLeft="2dp"
android:textColor="#979ca4"
android:text="3"
android:layout_weight="1"
android:background="@drawable/color_state"/>
</LinearLayout><!-- 上面一行结束 -->
<!-- 下面的一行 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:layout_weight="1"
android:gravity="center"
android:layout_marginTop="2dp">
<Button
android:id="@+id/bt_zero"
android:background="@drawable/color_state"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textColor="#979ca4"
android:text="0"
android:layout_weight="1"
android:layout_marginLeft="0dp"
/>
<Button
android:id="@+id/bt_dot"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="2dp"
android:textColor="#979ca4"
android:text="."
android:layout_weight="2"
android:background="@drawable/color_state"/>
</LinearLayout><!-- 下面一行结束 -->
</LinearLayout><!-- 左边区域结束 -->
<!-- 放置等号的区域 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:layout_weight="3">
<Button
android:id="@+id/bt_equals"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="2dp"
android:textColor="#979ca4"
android:textSize="40dp"
android:background="#ee6d29"
android:text="="/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
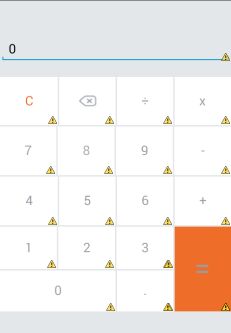
(受制于笔者自身的审美水平,这种布局只能算是我能想到的较为好看的一种了!)
线性布局相当于一种局部的流式布局,可以设置横向和纵向排列。在这个布局的实现过程中,可以将每一排分成一个布局单位,也就是一个横向排列的LinearLayout,在布局中排列四个相应的按钮。为了能使这四行能均匀地纵向分布在布局中,可以将四个布局放置在一个横向的LinearLayout中。这样,就实现了一个计算器的基本界面。
接下来就是细节的完善。首先为了去除组件间的边距(笔者总觉得按钮之间存在距离较为难看),按钮的padding和margin属性通通设置为0。接下来就是组件的height和width了。对于布局组件来说,width和height都可以直接设置成fill_parent。注意,在height被设置成fill_parent后界面上将只能看见一行按钮,因而需要给组件设置weight(如果高度相同,直接将每个都设置成1就行了)。
每个按钮为了保证大小相同,按钮的width同样可以设置成fill_parent,并设置weight。
至于较为奇葩的0和等号了。这两个按钮其实只要弄清楚和同排其他几个按钮的布局关系并设置好weight就行了。(详情看代码)