SWT提供了一些简单的组件,Jface 提供比较复杂的组件用以展示一些比较复杂的数据对象,而不是简单的字符串等类型,为了让Jface能够识别复杂点的数据类型我们需要实现2个方法去兼容Jface组件,分别是setContentProvider和setLabelProvider,一个是内容提供者一个是标签提供者,为了更加清楚的搞懂这些,下面我们使用Jface的TableViewer做一个例子就明白了
首先我们可以利用前面文章中提到的插件项目,做一个视图的扩展
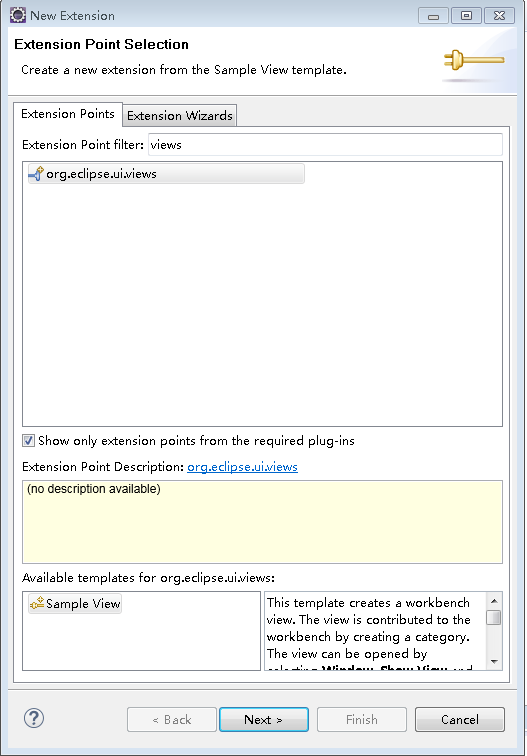
点击plugin.xml的Extensions标签,选择ADD然后输入views,选中org.eclipse.ui.views和下面的sample view

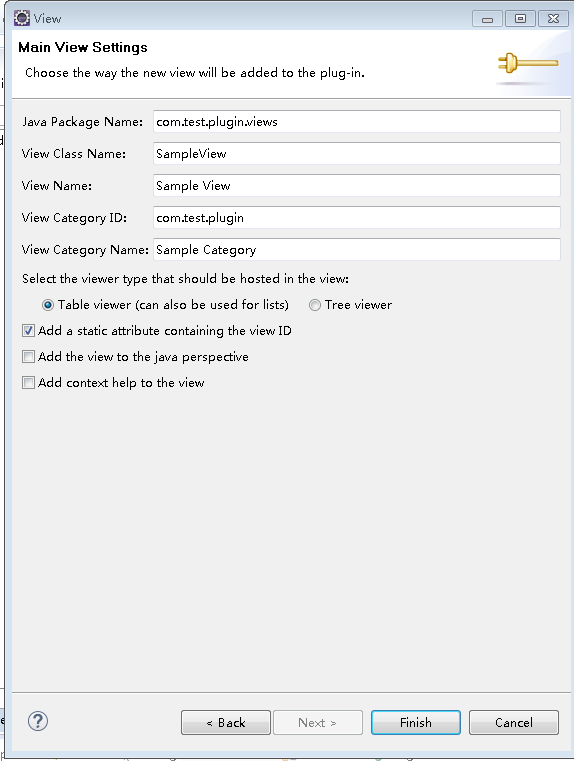
点击下一步 去掉最后2个勾 (视图的帮助内容和创建一个透视图,我们目前不需要);

点击完成,然后会生成一个类SampleView.java (视图的类 继承自ViewPart),并在pugin.xml增加了一个extension扩展点 是对这个视图的描述;我们目前不需要这么多功能 所以将 SampleView类删除,重新建一个SampleView继承自ViewPart 它只包含了2个方法;
(1)我们需要建一个模型类 比如Book 包含id,name,author,price属性,并加上GET/SET方法
(2)新建一个内容提供者类ViewContentProvider 继承自IStructuredContentProvider 我们要重写它的
getElements方法为TabelViewer提供数据
@Override
public Object[] getElements(Object arg0) {
// TODO Auto-generated method stub
Book[] books = new Book[2];
books[0] = new Book();
books[0].setId(1);
books[0].setName("JAVA");
books[0].setAuthor("张三");
books[0].setPrice("50");
books[1] = new Book();
books[1].setId(2);
books[1].setName("C++");
books[1].setAuthor("李四");
books[1].setPrice("55");
return books;
}
(3)接着新建标签提供者类ViewLabelProvider继承自LabelProvider并实现ITableLabelProvider
我们需要重写getColumnText方法,类根据数据模型提供界面的显示内容
@Override
public String getColumnText(Object arg0, int arg1) {
// TODO Auto-generated method stub
Book book = (Book)arg0;
switch (arg1) {
case 0:
return book.getId()+"";
case 1:
return book.getName();
case 2:
return book.getAuthor();
case 3:
return book.getPrice();
default:
return "unknow"+arg1;
}
}
(4)我们要填充SampleView类的相关信息
@Override
public void createPartControl(Composite parent) {
// TODO Auto-generated method stub
TableViewer viewer = new TableViewer(parent,SWT.SINGLE|SWT.FULL_SELECTION);
Table table = viewer.getTable();
table.setHeaderVisible(true);
table.setLinesVisible(true);
String[] columnNames = new String[]{"id","name","author","price"};
int[] columnWidths = new int[]{100,100,100,100};
int[] columnAlignments = new int[]{SWT.LEFT,SWT.LEFT,SWT.LEFT,SWT.LEFT};
for(int i=0;i<columnNames.length;i++){
TableColumn tableColumn = new TableColumn(table,columnAlignments[i]);
tableColumn.setText(columnNames[i]);
tableColumn.setWidth(columnWidths[i]);
}
viewer.setContentProvider(new ViewContentProvider());//设置内容提供者
viewer.setLabelProvider(new ViewLabelProvider());//设置标签提供者
viewer.setInput(getSite());//设置输入,这里暂且设置为getSite()
}
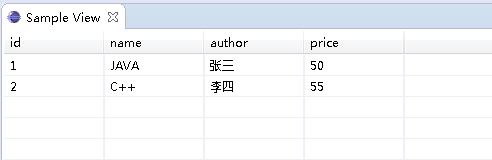
接着运行插件,在新打开的eclipse中点击window 菜单show views 有一个Sample Category下面Sample View点击它,就可以看见下图了,这就是一个简单的tableviewer的用法,关键是要Jface理解复杂数据类型
中需要实现的2个提供者;

当然上面扩展视图的时候也可以直接将XML文件新增部分 自己编写,跟在extension标签页中是同样的效果,前提是你比较熟悉各个节点的意思。