angular 入门调试遇到的问题
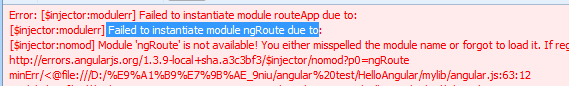
1.[$injector:modulerr] Failed to instantiate module ngRoute due to:

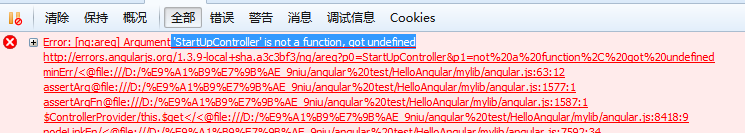
2.Error: [ng:areq] Argument 'xxxController' is not a function, got undefined

3.angular 官方js下载
//哎,百度我老是去找联网的引入方式。还是本地下下来玩吧,卸载不了,请留言
http://cdn.angularjs.cn/angularjs/angularjs-latest.zip
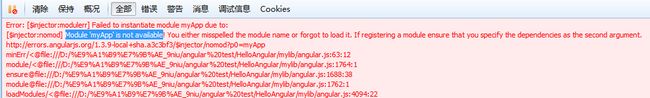
4.[$injector:nomod] Module 'myApp' is not available!

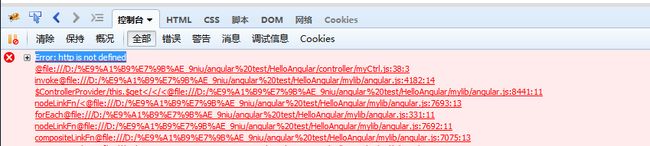
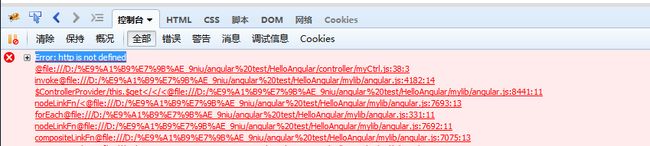
5.Error: xxxis not defined

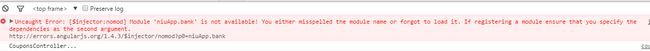
6.Uncaught Error: [$injector:nomod] Module 'niuApp.bank' is not available! You either misspelled the module name or forgot to load it. If registering a module ensure that you specify the dependencies as the second argument.

7.$browser.addPollFn is not a function

//angular-rounte.js错误or缺少 <script src="mylib/angular.js"></script> <script src="mylib/angular-routee.js"></script>
2.Error: [ng:areq] Argument 'xxxController' is not a function, got undefined

//参考书上都是这样,应该是改版了,有知道的同学回复下,为什么这样?
function StartUpController($scope) {
$scope.computeNeeded = function() {
$scope.needed = $scope.startingEstimate * 10;
};
$scope.requestFunding = function() {
window.alert("Sorry, please get more customers first.");
};
}
//应该这样写
angular.module("a",[]).controller("StartUpController",function($scope){
$scope.computeNeeded = function() {
$scope.needed = $scope.startingEstimate * 10;
};
$scope.requestFunding = function() {
window.alert("Sorry, please get more customers first.");
};
})
3.angular 官方js下载
//哎,百度我老是去找联网的引入方式。还是本地下下来玩吧,卸载不了,请留言
http://cdn.angularjs.cn/angularjs/angularjs-latest.zip
4.[$injector:nomod] Module 'myApp' is not available!

script 导入文件错误,没找到ctrl.js
5.Error: xxxis not defined

angular.module("myApp",[])
.value('realname','vlaue声明')
.constant('http', '常量constant声明')
.value('realname','vlaue声明,可以改变')
.constant('http', '常量constant声明,永远不可改变')
//自己定义的参数不要溜掉
//另外constant不可以改变数值
.controller('valueCtrl', function($scope,realname,http){
$scope.msg = "hello valueCtrl";
$scope.realname = realname;
$scope.http = http;
})
6.Uncaught Error: [$injector:nomod] Module 'niuApp.bank' is not available! You either misspelled the module name or forgot to load it. If registering a module ensure that you specify the dependencies as the second argument.

引入js文件的地方,确保js文件名字正确,和js文件的顺序,被坑大了
7.$browser.addPollFn is not a function
angular-cookies.js文件版本错误,确保js版本一致,最好1.4以上