CSS2-3常见的demo列子总结
CSS2-3常见的demo列子总结
阅读目录
- 1. css超过一行或者多行后显示省略号。
- 2. css图片未知高度垂直居中完美解决方案。
- 3. 学习使用 :before和 :after伪元素
1. css超过一行或者多行后显示省略号。
- Css实现超过一行后显示省略号;代码如下:
<p style="width:200px;white-space: nowrap;text-overflow:ellipsis;overflow:hidden;">我武汉东方店hi肉肉肉团阿斯达萨顶顶发感染他人山东省地方反而</p>
效果如下:
我们下面来理解 text-overflow 和 white-space 2个属性;
一:text-overflow属性 clip | ellipsis 默认值clip
clip:当对象内文本溢出时不显示省略标记(...),而是将溢出的部分裁切掉。
<p style="width:200px;white-space: nowrap;text-overflow:clip;overflow:hidden;">我武汉东方店hi肉肉肉团阿斯达萨顶顶发感染他人山东省地方反而</p>
效果如下:
ellipsis:当对象内文本溢出时显示省略标记(...)。
二:white-space:normal | pre | nowrap | pre-wrap | pre-line 默认值为normal
normal:默认处理方式。
pre:用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字超出边界时不换行。可查阅pre对象
nowrap:强制在同一行内显示所有文本,直到文本结束或者遭遇br对象。
pre-wrap:用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字碰到边界时发生换行。
pre-line:保持文本的换行,不保留文字间的空白距离,当文字碰到边界时发生换行。
含义:使用text-overflow:ellipsis 和 white-space: nowrap 的含义是:把文本限制在一行(white-space:nowrap), 这一行是有限制的(因此需要设置width), 并且当内容溢出来的时候需要隐藏(overflow:hidden),然后出现省略号(text-overflow:ellipsis);
2. Css实现超过指定的行数后显示省略号;
我们看看webkit浏览器或者移动端浏览器的情况;在webkit浏览器中我们可以直接使用webkit的css的扩展属性(也是私有属性) –webkit-line-clamp; 注意:这个属性不属于css规范当中的属性。但是需要如下属性结合使用:
- display: -webkit-box; 将对象作为弹性伸缩盒子模型显示。
- -webkit-box-orient: vertical; 设置或检索伸缩盒子对象的子元素的排列方式。
- text-overflow:ellipsis; 指定多行文本的情况下,使用省略号显示超出范围的文本。
- -webkit-line-clamp: 2; 含义是超出2行后的文字 使用省略号来显示;
如下demo代码:
<p style="width:200px;text-overflow:ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;overflow:hidden;">我武汉东方店hi肉肉肉团阿斯达萨顶顶发感染他人山东省地方反而</p>
页面显示效果如下:
如上的解决方案是针对webkit浏览器或者移动端来做的。
2. css图片未知高度垂直居中完美解决方案。
方法1. css图片未知高度在标准浏览器下垂直居中.
该方法的实现方式是将外部容器显示模式设置成display:table;img标签外部再套一个容器,并对该容器设置显示模式为display:table-cell; 类似与表格的显示方式,且不要使用float等属性,但是在IE6、IE7下是不支持的;如下代码:
<ul class="list"> <li> <img src="m1.jpg"/> </li> </ul> <ul class="list"> <li> <img src="m2.jpg"/> </li> <ul>
CSS代码如下:
<style> *{margin:0;padding:0;} ul,li{list-style:none;} .list { float:left; margin:20px; width:250px; height:150px; display:table; text-align:center; border:1px solid #d3d3d3; } .list li{ display:table-cell; vertical-align:middle; } </style>
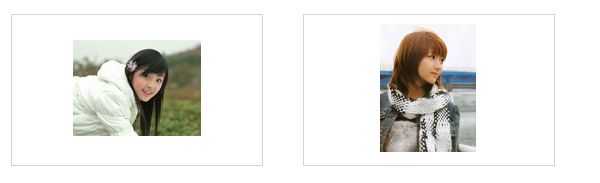
效果截图如下:
针对IE6,IE7的解决方案是使用定位的方式;我们可以使用父容器使用相对定位,对img的外层容器使用绝对定位 top:50%;left:50%;然后再对img元素定位top:-50%;left:-50%;即可,代码如下:
<style> *{margin:0;padding:0;} ul,li{list-style:none;} .list { *position:relative; float:left; margin:20px; width:250px; height:150px; display:table; text-align:center; border:1px solid #d3d3d3; } .list li{ display:table-cell; vertical-align:middle; *position:absolute; *left:50%; *top:50%; } .list li img{ position:relative; *left:-50%; *top:-50%; } </style>
效果如下演示:
方法2. css图片未知高度在标准浏览器下垂直居中.
下面我们是使用css的hack的解决方案,我们首先来看看标准浏览器下;比如现在的HTML代码如下:
<ul class="list"> <li> <img src="m1.jpg"/> </li> </ul>
Css代码如下:
*{margin:0;padding:0;} ul,li{list-style:none;} .list { margin:20px; width:250px; height:150px; display:table-cell; text-align:center; vertical-align:middle; border:1px solid #d3d3d3; }
在标准浏览器显示效果如下:
在IE6下如下:
下面我们使用定位的方式对IE6,7下的居中对齐修复;如下我们的css代码改成如下:
<style> *{margin:0;padding:0;} ul,li{list-style:none;} .list { position:relative; margin:20px; width:250px; height:150px; display:table-cell; text-align:center; vertical-align:middle; border:1px solid #d3d3d3; } .list li{ *position:absolute; *top:50%; } .list li img{ *position:relative; *top:-50%; *left:-50%; } </style>
IE6截图如下:
这个方法有一个缺点是:对父级容器使用display:table-cell, 因此不能同时使用margin或者float属性等。
方法3. css图片未知高度在标准浏览器下垂直居中.
在标准浏览器下外部容器还是使用显示模式设置为display:table-cell; IE6/7下利用img标签的前面插入一对空标签的方法;如下代码:
<ul class="list"> <li> <i></i><img src="m1.jpg"/> </li> </ul>
CSS代码如下:
<style> *{margin:0;padding:0;} ul,li{list-style:none;} .list { width:250px; height:150px; display:table-cell; text-align:center; vertical-align:middle; border:1px solid #d3d3d3; } .list i{ *display: inline-block; *height:100%; *vertical-align:middle; } .list li img{ *vertical-align:middle; } </style>
在IE6下显示效果还是如下:
方法4. css图片未知高度在标准浏览器下垂直居中.
该方法对标准浏览器下还是使用上面的display:table-cell来解决,但是针对IE6或者7的话,将图片外部容器的字体大小设置成该高度的0.873倍就可以实现居中,如下HTML代码:
<ul class="list"> <li> <img src="m1.jpg"/> </li> </ul>
Css代码如下:
<style> *{margin:0;padding:0;} ul,li{list-style:none;} .list { width:250px; height:150px; display:table-cell; text-align:center; vertical-align:middle; border:1px solid #d3d3d3; /* 兼容IE6或者7 */ *display:block; *font-size:131px; /* 字体大小约为容器高度的0.873倍 150*0.873 = 349 */ *font-family:Arial; /* 防止非utf-8引起的hack失效问题,如gbk编码 */ } </style>
效果如下:
3. 学习使用 :before和 :after伪元素
伪元素 顾名思义 就是创建了一个虚假元素,并插入到目标元素之前或者之后。这两个伪类下特有的属性content,用于在css渲染中头部和尾部添加内容,伪元素必须与content结合来使用,否则毫无意义,但是添加的内容不会改变文档的内容,不会出现在DOM结构中,仅仅是对用户是可见的,但是对DOM结构是不可见的。比如如下代码:
<div class="example">example</div>
CSS代码如下:
.example:before{ content:"#"; } .example:after{ content: "@"; }
在页面上被渲染成如下内容:
#example@
二:指定个别元素不进行插入
针对这个问题,content还有一个属性none,含义是不需要为该元素有任何内容;比如如下代码:
<div class="example">example</div> <div class="example sample">example</div> <div class="example">example</div>
首先我对所有example类名前面添加#号,后面添加@符合,然后我对包含sample类名的前面和后面不添加任何符合代码如下:
.example:before{ content:"#"; } .example:after{ content: "@"; } .sample:before{ content: none } .sample:after{ content: none }
三:插入图像文件
我们不仅可以使用before或者after选择器的在前面或者后面插入文字外,我们还可以插入图像文件,插入图像文件时,需要使用url属性值来指定图像的路径,比如如下代码:
<div class="example">example</div> <div class="example sample">example</div> <div class="example">example</div>
CSS代码如下:
.example:before{content:url("https://img.alicdn.com/tps/TB1sb2HJVXXXXXAXpXXXXXXXXXX-120-55.png_120x120.jpg");} .example:after{ content: "@"; }
效果如下:
可以看到,在前面插入了一个图片。
浏览器支持程度:firefox,chrome,safari,opera,IE8+等浏览器。
2. 使用content属性来插入项目编号
<元素>: before {content:counter(计算器名)}
并且需要在元素的样式中追加对元素的counter-increment属性的指定。
注意:计数器名可以任意写,但是counter-increment指定的名字要相同。
如下代码:
<h1>我想解决单身问题</h1> <p>可惜我不帅...没有女孩喜欢我....</p> <h1>我想解决单身问题</h1> <p>可惜我不帅...没有女孩喜欢我....</p> <h1>我想解决单身问题</h1> <p>可惜我不帅...没有女孩喜欢我....</p>
Css代码如下:
h1:before{content:counter(mycounter)".";} h1{counter-increment:mycounter;}
效果如下:
浏览器支持程度:ie8+,chorme,firefox等;
3. 在项目编号中追加文字;
HTML代码还是如上
css代码如下:
h1:before{content:"第"counter(mycounter)"章"".";} h1{counter-increment:mycounter;}
效果如下:
我们还可以指定编号的样式,我想让颜色变为红色,字体大小为18px,如下代码:
h1:before{content:"第"counter(mycounter)"章"".";color:red;font-size:18px;} h1{counter-increment:mycounter;}
效果如下:
指定编号种类
使用before选择器或者after选择器中的content属性,我们不仅可以追加数字编号,我们还可以追加字母编号或者罗马数字编号,如下方法指定:
content: counter(计算器名,编号种类)
比如指定大写字母编号时,使用”upper-alpha”属性,指定大写罗马字母时,使用”upper-roman”属性。
如下css代码:
h1:before{content:counter(mycounter,upper-alpha);color:red;font-size:36px;} h1{counter-increment:mycounter;} p:before{content:counter(longen,upper-roman);color:blue;font-size:36px;} p{counter-increment:longen;}
效果如下:
编号嵌套:
可以在大编号中嵌套中编号,可以在中编号中嵌套小编号。如下代码:
<h1>我想解决单身问题</h1> <h2>可惜我不帅...没有女孩喜欢我....</h2> <h2>我想解决单身问题</h2> <h1>可惜我不帅...没有女孩喜欢我....</h1> <h2>我想解决单身问题</h2> <h2>可惜我不帅...没有女孩喜欢我....</h2>
Css代码如下:
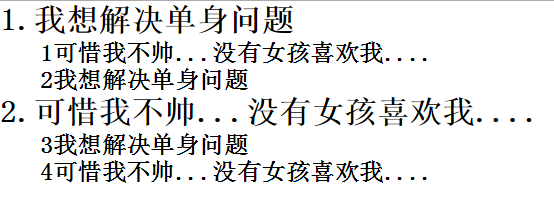
h1:before{content:counter(mycounter)".";} h1{counter-increment:mycounter;} h2:before{content:counter(longen);} h2{counter-increment:longen;margin-left:40px;}
效果如下:
在上面代码中,6个中标题的编号是连续的,如果要将第二个大标题里中标题重新开始编号的话,需要在大标题中使用counter-reset属性将中编号进行重置。如下代码:
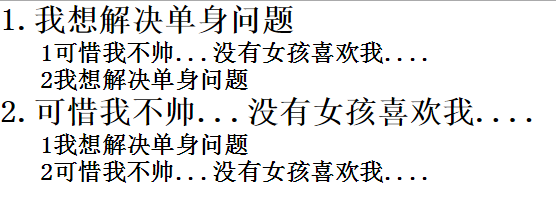
h1:before{content:counter(mycounter)".";} h1{counter-increment:mycounter;counter-reset:longen;} h2:before{content:counter(longen);} h2{counter-increment:longen;margin-left:40px;}
如下效果:
我们再来看一个复杂一点的多层嵌入的demo,如下:
<h1>大标题</h1> <h2>中标题</h2> <h3>小标题</h3> <h3>小标题</h3> <h2>中标题</h2> <h3>小标题</h3> <h3>小标题</h3> <h1>大标题</h1> <h2>中标题</h2> <h3>小标题</h3> <h3>小标题</h3> <h2>中标题</h2> <h3>小标题</h3> <h3>小标题</h3>
CSS代码如下:
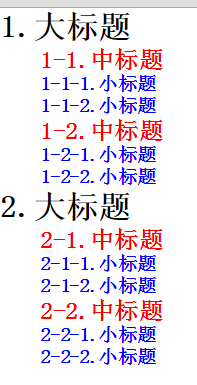
h1:before{content:counter(mycounter)".";} h1{counter-increment:mycounter;counter-reset:subcounter;} h2:before{content:counter(mycounter) '-' counter(subcounter)'.';} h2{counter-increment:subcounter;counter-reset:subsubcounter;margin-left:40px;color:red;} h3:before{content:counter(mycounter) '-' counter(subcounter) '-' counter(subsubcounter) '.';} h3{counter-increment:subsubcounter;margin-left:40px;color:blue;}
效果如下:
在字符串两边添加嵌套文字符号
可以使用content属性的open-quote属性值与close-quote属性值在字符串两边添加如:括号,单引号,双引号之类的嵌套文字符号,open-quote属性值用于添加开始的嵌套文字符号,close-quote属性值用于添加结尾的嵌套文字符号。
<h1>括号</h1> <h2>双引号</h2> <h3>单引号</h3>
Css代码:
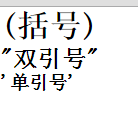
h1:before{content:open-quote;} h1:after{content:close-quote;} h1{quotes:"(" ")"} h2:before{content:open-quote;} h2:after{content:close-quote;} h2{quotes:"\"" "\""} h3:before{content:open-quote;} h3:after{content:close-quote;} h3{quotes:'\'' '\''}
截图如下:
其中双引号和单引号需要使用转义字符 “\”进行转义。