使用CSS3制作立体效果的导航菜单
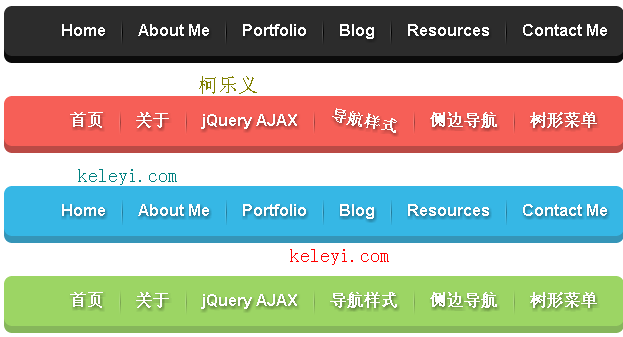
效果如下:
也可以点击网址查看效果:http://keleyi.com/keleyi/phtml/html5/12.htm
请使用支持CSS3的浏览器访问本页面,获得更好效果。
源代码:
1 <style> 2 .keleyi-com-nav{ 3 width:520px; 4 height: 50px; 5 font:bold 0/50px Arial; 6 text-align:center; 7 margin:40px auto 0; 8 border-radius: 8px; 9 } 10 .keleyi-com-nav a{display: inline-block; 11 -webkit-transition: all 0.2s ease-in; 12 -moz-transition: all 0.2s ease-in; 13 -o-transition: all 0.2s ease-in; 14 -ms-transition: all 0.2s ease-in; 15 transition: all 0.2s ease-in; 16 } 17 .keleyi-com-nav a:hover{ 18 -webkit-transform:rotate(10deg); 19 -moz-transform:rotate(10deg); 20 -o-transform:rotate(10deg); 21 -ms-transform:rotate(10deg); 22 transform:rotate(10deg); 23 } 24 .black{ 25 background: #2c2c2c; 26 box-shadow: 0 7px 0 #0b0b0b; 27 } 28 .red{ 29 background: #f65f57; 30 box-shadow: 0 7px 0 #ba4a45; 31 } 32 .blue{ 33 background: #36b7e5; 34 box-shadow: 0 7px 0 #3595b8; 35 } 36 .green{ 37 background: #9cd564; 38 box-shadow: 0 7px 0 #86b65b; 39 } 40 .keleyi-com-nav li{ 41 position:relative; 42 display:inline-block; 43 padding:0 16px; 44 font-size: 13px; 45 text-shadow:1px 2px 4px rgba(0,0,0,.5); 46 list-style: none outside none; 47 } 48 49 .keleyi-com-nav li::before, 50 .keleyi-com-nav li::after{ 51 content:""; 52 position:absolute; 53 top:14px; 54 height: 25px; 55 width: 1px; 56 } 57 .keleyi-com-nav li::after{ 58 right: 0; 59 background: -moz-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0)); 60 background: -webkit-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0)); 61 background: -o-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0)); 62 background: -ms-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0)); 63 background: linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0)); 64 } 65 .black li::before{ 66 left: 0; 67 background: -moz-linear-gradient(top, #2c2c2c, #000 50%, #2c2c2c); 68 background: -webkit-linear-gradient(top, #2c2c2c, #000 50%, #2c2c2c); 69 background: -o-linear-gradient(top, #2c2c2c, #000 50%, #2c2c2c); 70 background: -ms-linear-gradient(top, #2c2c2c, #000 50%, #2c2c2c); 71 background: linear-gradient(top, #2c2c2c, #000 50%, #2c2c2c); 72 } 73 .red li::before{ 74 left: 0; 75 background: -moz-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a); 76 background: -webkit-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a); 77 background: -o-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a); 78 background: -ms-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a); 79 background: linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a); 80 } 81 .blue li::before{ 82 left: 0; 83 background: -moz-linear-gradient(top, #34b0dc, #237a99 50%, #34b0dc); 84 background: -webkit-linear-gradient(top, #34b0dc, #237a99 50%, #34b0dc); 85 background: -o-linear-gradient(top, #34b0dc, #237a99 50%, #34b0dc); 86 background: -ms-linear-gradient(top, #34b0dc, #237a99 50%, #34b0dc); 87 background: linear-gradient(top, #34b0dc, #237a99 50%, #34b0dc); 88 } 89 .green li::before{ 90 left: 0; 91 background: -moz-linear-gradient(top, #9cd564, #7aa450 50%, #9cd564); 92 background: -webkit-linear-gradient(top, #9cd564, #7aa450 50%, #9cd564); 93 background: -o-linear-gradient(top, #9cd564, #7aa450 50%, #9cd564); 94 background: -ms-linear-gradient(top, #9cd564, #7aa450 50%, #9cd564); 95 background: linear-gradient(top, #9cd564, #7aa450 50%, #9cd564); 96 } 97 .keleyi-com-nav li:first-child::before{ 98 background: none; 99 } 100 .keleyi-com-nav li:last-child::after{ 101 background: none; 102 } 103 104 .keleyi-com-nav a, 105 .keleyi-com-nav a:hover{ 106 color:#fff; 107 text-decoration: none; 108 } 109 </style> 110 <ul class="keleyi-com-nav black"> 111 <li><a href="http://keleyi.com/a/bjac/utovcdwr.htm">Home</a></li> 112 <li><a href="http://keleyi.com/dev/36d87291ba370420.htm">About Me</a></li> 113 <li><a href="http://keleyi.com/dev/9c4dbaff0fca9c64.htm">Portfolio</a></li> 114 <li><a href="http://keleyi.com/a/bjac/k3pi4ehx.htm">Blog</a></li> 115 <li><a href="http://keleyi.com/a/bjac/nmwpqgag.htm">Resources</a></li> 116 <li><a href="http://keleyi.com/game/1/">Contact Me</a></li> 117 </ul> 118 <ul class="keleyi-com-nav red"> 119 <li><a href="http://keleyi.com/">首页</a></li> 120 <li><a href="http://keleyi.com/ablut/">关于</a></li> 121 <li><a href="http://keleyi.com/a/bjac/kjsrt3b0.htm">jQuery AJAX</a></li> 122 <li><a href="http://keleyi.com/a/bjac/182di68b.htm">导航样式</a></li> 123 <li><a href="http://keleyi.com/a/bjac/mt97p5y9.htm">侧边导航</a></li> 124 <li><a href="http://keleyi.com/dev/3068696139522ae4.htm">树形菜单</a></li> 125 </ul> 126 <ul class="keleyi-com-nav blue"> 127 <li><a href="http://keleyi.com/a/bjac/et551617.htm">Home</a></li> 128 <li><a href="http://keleyi.com/a/bjac/3wjq3xm2.htm">About Me</a></li> 129 <li><a href="http://keleyi.com/a/bjac/7slnymte.htm">Portfolio</a></li> 130 <li><a href="http://keleyi.com/a/bjac/mnmpm4bv.htm">Blog</a></li> 131 <li><a href="http://keleyi.com/a/bjac/c07969353e71816f.htm">Resources</a></li> 132 <li><a href="http://keleyi.com/a/bjac/532bedbffca1affa.htm">Contact Me</a></li> 133 </ul> 134 <ul class="keleyi-com-nav green"> 135 <li><a href="http://keleyi.com/">首页</a></li> 136 <li><a href="http://keleyi.com/ablut/">关于</a></li> 137 <li><a href="http://keleyi.com/a/bjac/kjsrt3b0.htm">jQuery AJAX</a></li> 138 <li><a href="http://keleyi.com/a/bjac/182di68b.htm">导航样式</a></li> 139 <li><a href="http://keleyi.com/a/bjac/mt97p5y9.htm">侧边导航</a></li> 140 <li><a href="http://keleyi.com/dev/3068696139522ae4.htm">树形菜单</a></li> 141 </ul>
原文:http://keleyi.com/a/bjac/7slnymte.htm