源码来袭!!!基于jquery的ajax分页插件(demo+源码)
前几天打开自己的博客园主页,无意间发现自己的园龄竟然有4年之久了。可是看自己的博客列表却是空空如也,其实之前也有写过,但是一直没发布(然而好像并没有什么卵用)。刚开始学习编程时就接触到博客园,且在博客园学习了很多的知识,看过很多人的分享。说来也惭愧,自己没能为园友们分享自己的所学所得(毕竟水平比较差)。
过去的一年也是辗转了几个城市换了几份工作(注定本命年不太平?)。八月份来到现在所在的公司(OTA行业),公司是做互联网的,所以可能大家的前端都屌屌的?之前一直从事.NET开发(现在在这边也是),js也用的很少。于是趁着这个机会跟着大家学学js。本文要说到的插件就是在学习的过程中自己开发的。
如果你还对jQuery插件开发没有任何了解,推荐一篇文章 http://www.cnblogs.com/Wayou/p/jquery_plugin_tutorial.html(博客园的前端大神很多啊,前段时间在园子看到很多优秀的js文章)
如果有javascript基础,用过jquery,看了上面的文章,我相信妈妈再也不用担心你不会jQuery插件开发了。
既然说到基于jQuery的ajax分页插件,那我们就先看看主要的代码结构:(我觉得对咱们程序员来说再优美的文字描述、介绍也比不上代码来得实在。)
1、首先定义一个pager对象:
1 var sjPager = window.sjPager = { 2 opts: { 3 //默认属性 4 pageSize: 10, 5 preText: "pre", 6 nextText: "next", 7 firstText: "First", 8 lastText: "Last", 9 shiftingLeft: 3, 10 shiftingRight: 3, 11 preLeast: 2, 12 nextLeast: 2, 13 showFirst: true, 14 showLast: true, 15 url: "", 16 type: "POST", 17 dataType: "JSON", 18 searchParam: {}, 19 beforeSend: null, 20 success: null, 21 complete: null, 22 error: function () { 23 alert("抱歉,请求出错,请重新请求!"); 24 }, 25 }, 26 pagerElement: null,//分页dom元素 27 commonHtmlText: { 28 //公共文本变量 29 }, 30 init: function (obj, op) { 31 //对象初始化 32 }, 33 doPage: function (index, pageSize, searchParam) { 34 //执行分页方法 35 }, 36 getTotalPage: function () { 37 //获取总页数 38 }, 39 createPreAndFirstBtn: function (pageTextArr) { 40 //创建上一页、首页按钮链接 41 }, 42 createNextAndLastBtn: function (pageTextArr) { 43 //创建下一页、尾页按钮链接 44 }, 45 createIndexBtn: function (pageTextArr) { 46 //中间分页索引按钮链接 47 }, 48 renderHtml: function (pageTextArr) { 49 //渲染分页控件到页面 50 }, 51 createSpan: function (text, className) { 52 //创建span 53 }, 54 createIndexText: function (index, text) { 55 //创建索引文本 56 }, 57 jumpToPage: function () { 58 //跳转到 59 } 60 }
对象包含了分页的属性及用到的方法,doPage()为分页的核心方法。
2、进行jQuery扩展
1 $.fn.sjAjaxPager = function (option) { 2 return sjPager.init($(this), option); 3 };
3、插件使用
1 <body> 2 3 <table id="dataTable" border="1px"></table> 4 <div id="pager"></div> 5 </body>
1 $(function() { 2 $('#pager').sjAjaxPager({ 3 url: "Handler1.ashx", 4 pageSize: 10, 5 searchParam: { 6 /* 7 * 如果有其他的查询条件,直接在这里传入即可 8 */ 9 id: 1, 10 name:'test', 11 }, 12 beforeSend: function () { 13 }, 14 success: function (data) { 15 /* 16 *返回的数据根据自己需要处理 17 */ 18 var tableStr = "<tr><td>Id</td><td>姓名</td><td>年龄</td></tr>"; 19 $.each(data.items, function(i,v) { 20 tableStr += "<tr><td>" + v.Id + "</td><td>" + v.Name + "</td><td>" + v.Age + "</td></tr>"; 21 }); 22 23 $('#dataTable').html(tableStr); 24 }, 25 complete: function () { 26 } 27 }); 28 29 30 })
有没有发现使用方式与直接使用ajax基本是一样一样的?
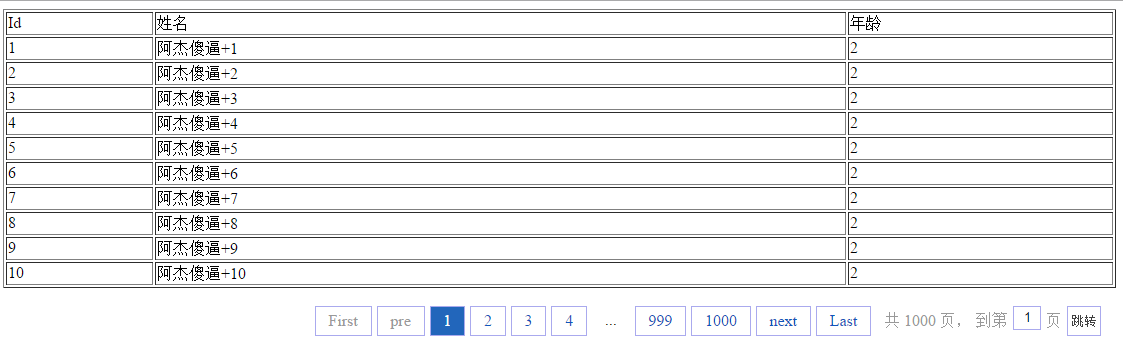
最后我们可以看下出来的效果:(表格样式没有设置比较丑,分页样式自己也可以根据需要修改css文件)
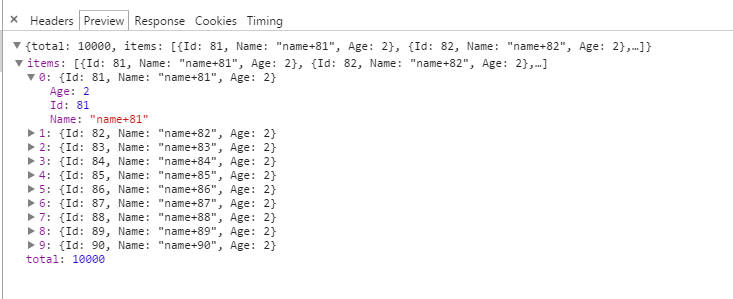
F12打开调试工具,点击分页查看发送的请求及响应:
pageIndex和pageSize为插件默认的参数,在后台可以直接在Request中获取。特别需要注意的是插件的响应也是需要遵循特定的格式{"total":0,"items":[]},如上图中所示total代表数据总记录数,items代表分页的数据。
这里只有代码的大体结构及呈现的效果,大家不妨自己先动手实现一下,需要源码及DEMO的可以去我的github下载:https://github.com/sujing910206/ajax-pager DEMO是.NET实现的,但是如果是其他语言,实现的方式也都一样。
写在最后:
最后,请允许我矫情一下下(此处应该有害羞的表情⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄)。本命年终于快过去,过去的一年离开了呆了六年的地方还有很多一起玩耍的小伙伴,当然也加入了单身狗行列。只身来到深圳,或许是对这座城市的年轻与激情的向往,又或是喜欢这边冬天的温暖(然而上个周末被冻成了狗)。其实从很小开始就一个人在外面求学、工作,早已习惯了一个人在外面漂泊,难道是我这一生注定放纵不羁爱自由?哈哈哈哈。刚来这边的时候除了不适应还是不适应,可谓人生地不熟,也没有怎么出去玩过。现在也是,每天基本都是两点一线,周末才偶尔会去打打球唱唱歌来自娱自乐。终于快等到了猴年马月,新的一年希望我的生活能更丰富、交更多的朋友(女朋友),在撸代码的道路上继续前进,领悟更多的编程思想。新的一年最大的一个目标与心愿就是把英语学好(至少做到阅读无障碍,可怜的我大学四级都未能过,看来要下很大的功夫了),但是我相信如果能拿出当时自学编程的那份激情与坚持,我也可以做到的。