ztreeDeptSelect 基于jquery和ztree的部门选择插件
插件介绍
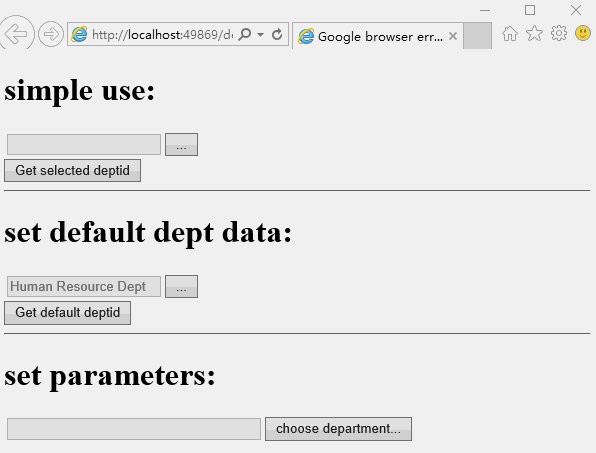
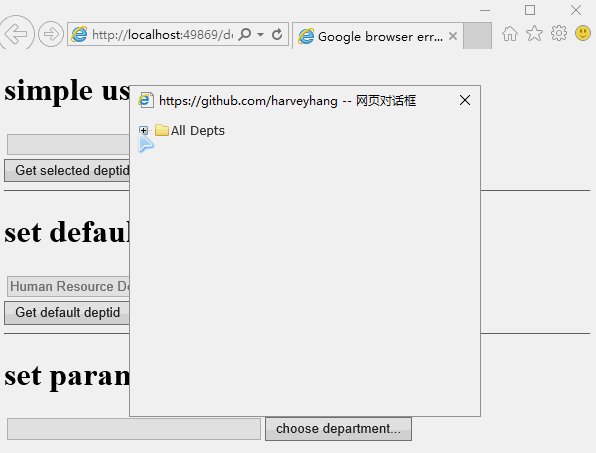
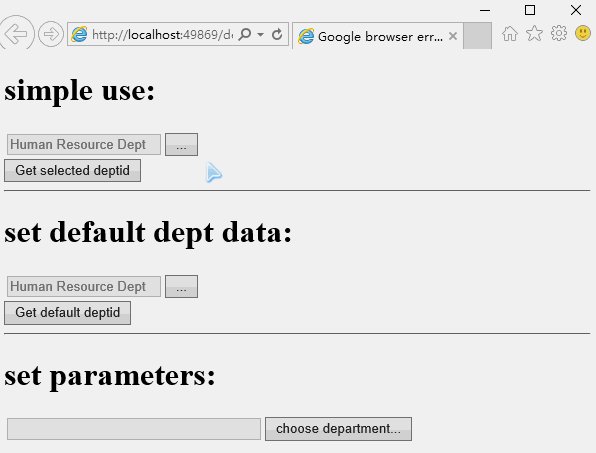
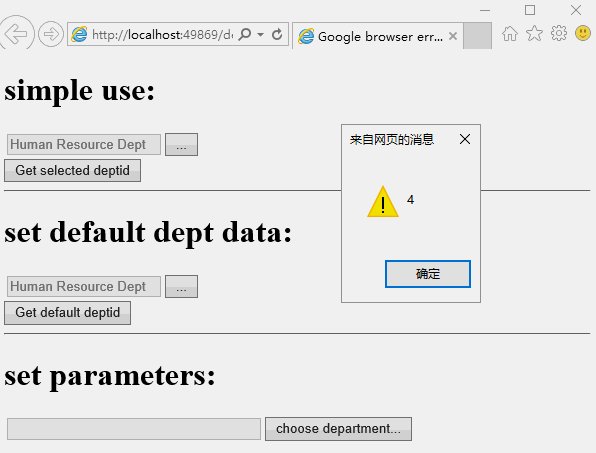
首先我们来看插件的功能演示(效果):
插件准备好后。前台只需编写html:
<input type="text" class="deptName" />
然后在javascript中渲染插件(代码使用jQuery写法):
$(".deptName").ztreeDeptSelect();
插件即渲染完成。
此插件已发布至github,源码地址: https://github.com/harveyhang/ztreeDeptSelect
需要的朋友,请直接从github下载源码。
后台请求数据使用ASP.NET完成,基于.NET Framework4.0。插件将会不断的完善中,第一次分享代码至github,希望园友们支持~
使用详解
1.修改代码获取部门数据来源,即重新组织DeptDialogDataHandler.ashx的代码。源代码中,.ashx只是示例,是静态数据,是假定查询结果返回的数据;
通常情况下部门数据来自数据库,所以请根据实际项目来更改获取部门数据的代码。
2.部门树依赖于zTree(一款部门树插件),插件依赖于jQuery。所以请确保项目中有jquery和zTree的文件。具体请参考demo文件夹下的index.html文件和
src文件夹下的deptDialog.html文件。
3.目前插件提供三种使用方法:简单调用,设置默认值,设置参数 ;三种使用方法在demo\index.html都有说明。
部门数据的来源
加载部门树的前台代码:
$(document).ready(function () { var zNodes; //assign root data to zNodes. $.ajax({ url: 'DeptDialogDataHandler.ashx', type: 'post', dataType: 'json', async: false, data: { 'ajaxMethod': 'GetRootData' }, success: function (data) { zNodes = data; } }); //tree setting var setting = { async: { enable: true, url: "DeptDialogDataHandler.ashx", autoParam: ["id"], // Parameters of the parent node attribute that is automatically committed when the asynchronous load is loaded otherParam: ["ajaxMethod", 'AsyncCurrentNodeChildren'], //ajax request parameters type: 'post', dataType: 'json' }, view: { showIcon: true, dblClickExpand: false }, showLine: true, // show ztree connect line data: { //Using pId to identify the relationship between father and son simpleData: { enable: true } }, callback: { //callback function. onDblClick: zTreeOnDblClick, asyncSuccess: zTreeOnAsyncSuccess } }; //init ztree. $.fn.zTree.init($("#treeDemo"), setting, zNodes); });
handler文件的后台代码:
<%@ WebHandler Language="C#" Class="DeptDialogDataHandler" %> using System; using System.Web; using Newtonsoft.Json; /// <summary> /// Ajax Data Handler. /// Author: https://github.com/harveyhang /// Tips:Modify code to apply your own business... /// </summary> public class DeptDialogDataHandler : IHttpHandler { public void ProcessRequest (HttpContext context) { //static data for test,this is the depts data... var depts = new[]{ new {deptId = 0, deptName = "All Depts", parentDeptId = -1 }, new {deptId = 1, deptName = "Technology Dept", parentDeptId = 0 }, new {deptId = 2, deptName = "Software Dept", parentDeptId = 1 }, new {deptId = 3, deptName = "Hardware Dept", parentDeptId = 1 }, new {deptId = 4, deptName = "Human Resource Dept", parentDeptId = 0 } }; //convert data type to ztree //... convert process is omitted /** * data convert instruction: * the previous code section has three common properties:deptId,deptName,parentDeptId , * which was converted to these properties under: id ,name ,pId * if department node has child,set isParent=true;else,set isParent=false; **/ var zTreeDepts = new[] { new {id = 0, name = "All Depts", pId = -1, isParent=true }, new {id = 1, name = "Technology Dept", pId = 0, isParent=true }, new {id = 2, name = "Software Dept", pId = 1, isParent=false }, new {id = 3, name = "Hardware Dept", pId = 1, isParent=false }, new {id = 4, name = "Human Resource Dept", pId = 0, isParent=false } }; try { string ajaxMethod = context.Request["ajaxMethod"].ToString();//get ajax method System.Reflection.MethodInfo method = this.GetType().GetMethod(ajaxMethod); if (method != null) method.Invoke(this, new object[] { context });//execute method } catch (Exception) { throw; } finally { context.Response.End(); } } /// <summary> /// async load children /// </summary> /// <param name="context"></param> public void AsyncCurrentNodeChildren(HttpContext context) { try { int id = int.Parse(context.Request.Params["id"]); var childrenData = new[] { new {id = 1, name = "Technology Dept", pId = 0, isParent=true }, new {id = 4, name = "Human Resource Dept", pId = 0, isParent=false } }; switch(id) {//suppose the data was getted case 0: break; case 1: childrenData = new[] { new {id = 2, name = "Software Dept", pId = 1, isParent=false }, new {id = 3, name = "Hardware Dept", pId = 1, isParent=false } }; break; case 2: case 3: case 4: childrenData = null; break; } context.Response.Write(JsonConvert.SerializeObject(childrenData)); } catch (Exception) { throw; } } /// <summary> /// root data /// </summary> /// <param name="context"></param> public void GetRootData(HttpContext context) { try { //suppose the data was getted var root = new { id = 0, name = "All Depts", pId = -1, isParent = true }; context.Response.Write(JsonConvert.SerializeObject(root)); } catch (Exception) { throw; } } public bool IsReusable { get { return false; } } }
此部分可以改为其它网页语言,如php,java等。因为插件是前台通用的 ,后台数据可以根据实际需要定制。
总结
目前此插件尚有一个未修复的bug:“用Google Chrome浏览器时,部门窗口无法弹出”。因Chrome已阻止了js的showModalDialog方法。
IE或火狐等主流浏览器尚未发现有bug。当然,欢迎广大园友批评指正。
由于是上github的项目,代码注释全部为本人"手写"的英文。本人英语水平一般,这蹩脚的英语,,,还望诸位见谅~
如果各位觉得github上的英文描述不清晰,或者您对此插件有任何建议,欢迎留言一起交流~
最后,
希望本文对你有帮助。