iOS 8 牛刀小试
iOS 8 牛刀小试
1、UIWindow的bounds发生变化(Window本身发生了旋转)
iOS 7之前Window的bounds不会随着方向而变化,但是到了iOS 8以后,随着设备方向的旋转,window.bounds.size.width和window.bounds.size.height也会相应发生变化。
做个很简单的测试,代码如下:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(orientationChanged:) name:UIDeviceOrientationDidChangeNotification object:nil]; return YES; } - (void)orientationChanged:(NSNotification*)noti { UIDeviceOrientation orientation = [UIDevice currentDevice].orientation; NSString *orientationDes = nil; switch (orientation) { case UIDeviceOrientationLandscapeLeft: orientationDes = @"UIInterfaceOrientationLandscapeRight"; break; case UIDeviceOrientationLandscapeRight: orientationDes = @"UIInterfaceOrientationLandscapeLeft"; break; case UIDeviceOrientationPortrait: orientationDes = @"UIInterfaceOrientationPortrait"; break; case UIDeviceOrientationPortraitUpsideDown: orientationDes = @"UIInterfaceOrientationPortraitUpsideDown"; break; default: orientationDes = @""; break; } NSLog(@"system ver: %@, \rorientaion: %@, \rwindow bounds: %@", [UIDevice currentDevice].systemVersion, orientationDes, NSStringFromCGRect(self.window.bounds)); }
示例代码很简单,新建一个工程,然后在delegate中直接添加以上代码即可。
iOS 8上运行结果为:
2014-06-04 09:26:32.016 SviOS8[4143:61114] system ver: 8.0,
orientaion: UIInterfaceOrientationLandscapeRight,
window bounds: {{0, 0}, {320, 480}}
2014-06-04 09:26:34.788 SviOS8[4143:61114] system ver: 8.0,
orientaion: UIInterfaceOrientationPortrait,
window bounds: {{0, 0}, {480, 320}}
2014-06-04 09:26:35.791 SviOS8[4143:61114] system ver: 8.0,
orientaion: UIInterfaceOrientationLandscapeLeft,
window bounds: {{0, 0}, {320, 480}}
2014-06-04 09:26:47.468 SviOS8[4143:61114] system ver: 8.0,
orientaion: UIInterfaceOrientationPortraitUpsideDown,
window bounds: {{0, 0}, {480, 320}}
iOS 7及之前的版本运行结果为:
2014-06-04 09:39:00.527 SviOS8[4380:70b] system ver: 7.0.3,
orientaion: UIInterfaceOrientationLandscapeRight,
window bounds: {{0, 0}, {320, 480}}
2014-06-04 09:39:00.895 SviOS8[4380:70b] system ver: 7.0.3,
orientaion: UIInterfaceOrientationPortrait,
window bounds: {{0, 0}, {320, 480}}
2014-06-04 09:39:01.225 SviOS8[4380:70b] system ver: 7.0.3,
orientaion: UIInterfaceOrientationLandscapeLeft,
window bounds: {{0, 0}, {320, 480}}
2014-06-04 09:39:11.004 SviOS8[4380:70b] system ver: 7.0.3,
orientaion: UIInterfaceOrientationPortraitUpsideDown,
window bounds: {{0, 0}, {320, 480}}
通过对比我们可以清晰的看到iOS 8中UIWindow在处理旋转时策略的变更,虽然会因为与之前的版本不同导致现有项目布局存在的bug,但是可以看到iOS 8中的处理方式更加符合我们的预期,在竖向的时候我们就获取到width < height, 在横向则是 width > height,这个符合所见即所得的原则。
题外话,不管是iOS 7还是之前的版本,以及最新出的iOS 8,所有的ViewController的bounds都是正确的,所以只需要坚持一个原则“所有布局都是基于VC.view.bounds布局,那么你的App的显示就一切正常。”
当然如果你有任何View不受VC的管理,直接添加到window上,那么就悲剧了,请添加代码去单独支持。
好消息:所有基于iOS 7 SDK编译的程序,window的机制还遵循原来的机制,也就是说可以平滑过度到iOS系统,所有界面布局一切正常。不得不说苹果这一点做的真赞,不愧是一家伟大的公司。
2、安装iOS 8 beta版本注意事项
官方给出的注意事项地址: http://adcdownload.apple.com//wwdc_2014/ios_8_beta_wg4j9a/ios_beta_software_installation_guide.pdf
主要意思是:
1)升级后不可降级,so升级之前还是想清楚
2)做好备份工作,因为毕竟是beta版本,可能有些不稳定的地方,可能在升级过程中会丢失数据
3)支持设备:
iPhone 4s, iPhone 5, iPhone 5c, iPhone 5s, iPod touch (5th gen),
iPad 2, iPad with Retina display, iPad Air and iPad mini
4)目前只支持开发者预览
5)反馈问题地址如下: https://developer.apple.com/bug-reporting/
3、QR Code支持
Core Image framework (CoreImage.framework)新增了如下API:
-
支持自定义imageKernels
-
增加矩形检测和图片中二维码识别功能
详细文档: Core Image Reference Collection.
4、UITableView的Edit模式异常
iOS 8预览版中TableView进入edit模式以后,调用reloadData以后tableView中cell的编辑模式的样式显示会出现问题(编辑空间消失),不知道后面苹果的正式发布的iOS 8版本中会不会解决这个问题。
5、View Debugger
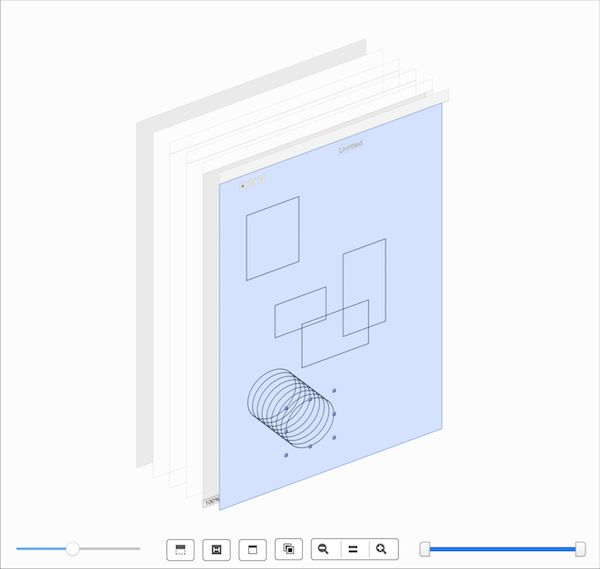
xCode6中新增加了UI调试神器View Debugger,该工具可以在调试中绘制出当前View层级的3D显示,如下图所示:
View debugging. Using the view debugger makes debugging an app’s appearance is as easy as debugging lines of code. A single button click pauses your running app and “explodes” the paused UI into a 3D rendering, separating each layer of a stack of views. Using the view debugger makes it immediately obvious why an image may be clipped and invisible, and the order of the graphical elements becomes clear. By selecting any view, you can inspect the details by jumping to the relevant code in the assistant editor source view. The view debugger also displays Auto Layout constraints, making it easy to see where conflicts cause problems.
官方文档中解释的很清楚,有了该工具以后遇到View被覆盖,超出父View等原因引起的无法响应用户事件的问题可以轻松解决了,真是开发者的一大福音。
注:本篇文章,持续更新,欢迎一起讨论iOS 8
如果觉得本文帮到了你,请推荐给身边的朋友
转载请著名出处,有什么问题欢迎留言