一步步开发自己的博客 .NET版(4、文章发布功能)百度编辑器
前言
这次开发的博客主要功能或特点:
第一:可以兼容各终端,特别是手机端。
第二:到时会用到大量html5,炫啊。
第三:导入博客园的精华文章,并做分类。(不要封我)
第四:做个插件,任何网站上的技术文章都可以转发收藏 到本博客。
所以打算写个系类:《一步步搭建自己的博客》
- 一步步开发自己的博客 .NET版(1、页面布局、blog迁移、数据加载)
- 一步步开发自己的博客 .NET版(2、评论功能)
- 一步步开发自己的博客 .NET版(3、注册登录功能)
- 一步步开发自己的博客 .NET版(4、文章发布功能)
- 一步步开发自己的博客 .NET版(5、搜索功能)
- 一步步开发自己的博客 .NET版(6、手机端的兼容)
演示地址:http://blog.haojima.net/ 群内共享源码:469075305
博客做到这里 基本功能已经粗糙的完成了。注册、登录、发布、评论、博客迁移该有的都有了。这段时间内,差不多都是一个功能一个星期。说是一个星期,其实就周末两天而已。鬼还没天亮 就起来折腾,一做就是两天 不动。说实话,真心累。不过欣慰的是,基本功能都出来了。
今天记录下 文章发布功能的实现过程。
发布,首先得有个富文本编辑器。其它的编辑器 我没了解过。听说 百度的还不错,就 稍微的研究了下。
百度编辑器
官网:http://ueditor.baidu.com/website/ 下载地址:http://ueditor.baidu.com/website/download.html
使用到自己的项目里面还是非常的简单,不过这里需要注意的几点。以下是问题记录。
1.问题:
首先 我用的.net 4.5,把UBuilder直接放项目里面,运行报错。没细看报的什么错。
解决方法:我直接把 目录net->Bin文件夹 删了。(可能是版本问题)
2.问题:
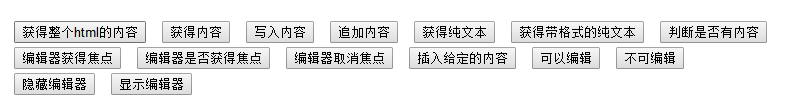
我们从http://ueditor.baidu.com/website/umeditor.html 官网演示地址可以看到 有如下 API。
我们通过 getContent()获得 UBuilder 里的html内容 毫无问题。 通过setContent 加载内容时提示编辑器为空。
解决方法:当页面加载完成时 赋值。
//页面加载完成时 $(function () { var html = $(".hidden_data").val(); // 自定义的编辑器配置项,此处定义的配置项将覆盖editor_config.js中的同名配置 var editorOption = { autoClearinitialContent: true, elementPathEnabled: true }; var editor_a = new baidu.editor.ui.Editor(editorOption); editor_a.render('editor'); editor_a.ready(function () { editor_a.setContent(html,false); //赋值给UEditor }); });
3.问题:
发布后的代码样式 无高亮。
解决方法:页面加载完成是 执行高亮插件。
$(function () {
SyntaxHighlighter.highlight();
});
4.问题:
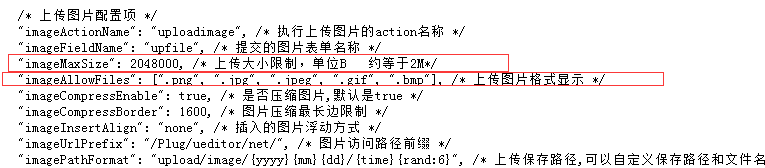
图片上传显示失败。(原因是改变了路径)
解决方法:目录net->config.json 打开配置文件。 "imageUrlPrefix": "/ueditor/net/", /* 图片访问路径前缀 */ 改为UBuilder 放到项目的绝对路径 如我的是放到了 文件夹Plug下 "imageUrlPrefix": "/Plug/ueditor/net/", /* 图片访问路径前缀 */
5.问题:
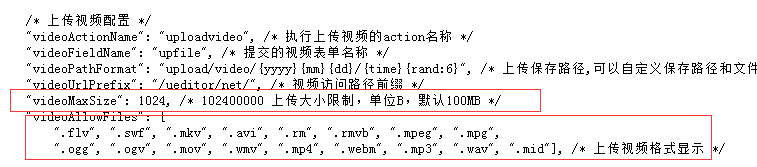
这也不算问题,就是 我们不是专业的视频网站,一般不允许传视屏。
解决方法:可以配置 上传文件的 格式 和大小。
基本上 我就做了这些处理。 这里还有个存在的问题 :就是我们在UBuilder 里面 复制过去的代码 会自动给我去除div和样式。所以,像我直接迁移的博客园文章内容,如果用UBuilder 打开 在保存的话 代码就没有了高亮 格式和乱了。(这点比较坑)。
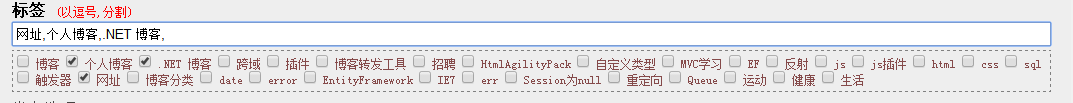
标签
我们在发布文章的时候,经常是需要 标签和分类的。所在 这里最基本的功能 不能省。 
以图为例。输入标签有两种方式。第一:直接在文本框内输入 以逗号 分割。第二种:勾选 复选框。
看似简单的功能,其实不简单。
首先 我们可以通过 勾选 复选框 来选择 标签,那么 我们就可以通过 取消 复选框 来 删除 已经选好的标签。那怎么实现呢?
选中的时候,先判断 文本框内的最好一个字符是不是 , 如果不是 我们在 选中的时候 先 添加 逗号 然后 累加 我们选中的 复选框额值。
取消选中的时候,我们先 用逗号 分割 文本框 内的字符串,然后 如果有 我们要取消的 标签 则删除。
说了这么大堆 其实代码实现也不多。
//点击tag标签时 function clik_tag(obj) { if ($(obj).is(":checked")) { //如果选中 var texttag = $(".text_tag"); if (texttag.val().length > 1 && texttag.val()[texttag.val().length - 1] != ",") { texttag.val(texttag.val() + ","); } var text_tag = texttag.val() + $(obj).val(); texttag.val(text_tag + ","); } else { //如果取消选中 var text_taglist = $(".text_tag").val().split(","); $(".text_tag").val(""); text_taglist.forEach(function (value, index) { if ($(obj).val() != value && value) $(".text_tag").val($(".text_tag").val() + value + ","); }); } }
这里还仅仅只是 前台页面的显示。 我们在后台也要判断。 如果 这个标签 已经存在 这直接查询到 标签id 如果不存在 先创建 标签 然后去标签id 和blog 关联。
我们在前台 做点小的动作,分割 文本框内的所有标签,如果存在 下面的 可选 标签 则为旧的标签 否则 是新的标签。我们在传入后台的时候 先进行下分类。这样就免去了 我们在后台处理。(我的原则是,非安全性问题,能在前台处理 就在前台处理。)
//选择的标签 var oldtag = "", newtag = ""; var text_taglist = $(".text_tag").val().split(","); var chk_taglsit = new Array(); $(".chk_tag").each(function () { chk_taglsit[chk_taglsit.length] = $(this).val(); }); text_taglist.forEach(function (value, index) { if ($.inArray(value, chk_taglsit) >= 0) { oldtag += value + ","; } else { newtag += value + ","; } });
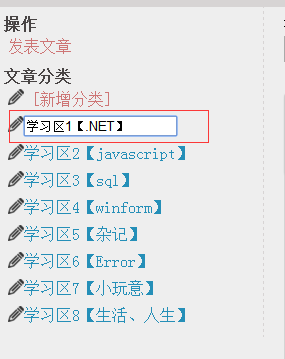
文章分类
文章分类 我们就没有做 标签那么灵活了。标签 可以随意贴上去。但是 分类 一般都是先 固定好。就像 分类:我们都是中国人。标签:我们是程序员 ,明天可能又是测试员 大后天又能是美工、、没办法 所以 贴标签 就要灵活多了。
逻辑不复杂 操作当然也要简单。不就 是修改个值嘛,干嘛搞的那么 复杂。有的 实现方式需要几个页面 跳来跳去的。 我的实现是 点击 修改 分类 直接变成 可编辑状态。编辑完成后 光标点击任意地方 就可以修改完成。 这样 是不是 方便多了。
首先,我们点击编辑的时候 用一个 input 的 text 控件 替换原来的 a标签 ,并把值也传过来。当 text 失去交点时 直接后台保存。并还原 为 a 标签状态。
这里 需要注意 重复点击 编辑 不能 让 再次替换。需要判断下。
//新增类型 function addnewtype(obj) { var strhtml = "<div class='newtype'><input type='text' class='text_newtype' onblur='newtype_onblur(this);'/></div>"; var chi = $(obj).parents(".divtitle_chi"); if (chi.find(".newtype").length <= 0) { chi.append(strhtml).find(".text_newtype").focus(); } } function newtype_onblur(obj) { var value = $(obj).val(); if (!value) { $(obj).parents(".newtype").remove(); return; } $.post("@Url.RouteUrl("ControllerAction", new { controller = "Admin", action = "NewAddType" })", { "newtypename": value }, function (data) { if (ShowAjaxResult(data)) { } }); var newhtml = "<a>" + value + "</a>"; $(obj).parents(".newtype").removeClass("newtype").addClass("divtitle_chi").html(newhtml); } //修改 文章 类型 function edittype(obj) { $(obj).parents(".divtitle_chi").find(".text_newtype").unbind("blur"); if (!$(obj).next().hasClass("newtype")) { var value = $(obj).next().html().trim();//取得 文章类型 名称 var typeid = $(obj).find(".hid_typeid").val(); //取得 文章类型id onblur='edittype_onblur(this);' var strhtml = "<div style='float:left' class='newtype'><input type='text' class='text_newtype' value='" + value + "' keyvalue='" + value + "' keyid='" + typeid + "' /></div>"; $(obj).next().css("display", "none"); // 隐藏原来显示的文章类型 $(obj).after(strhtml).next().find(".text_newtype").focus().bind("blur", function () { edittype_onblur($(obj).parents(".divtitle_chi").find(".text_newtype")); }); //把 修改的文本元素添加 并获得焦点 } else { edittype_onblur($(obj).after(strhtml).next().find(".text_newtype")); } } //鼠标移到目标的上方 function editover(obj) { $(obj).parents(".divtitle_chi").find(".text_newtype").unbind("blur"); //$(".testmess").html("unbind"); } //鼠标在目标的上方移动 function editmove(obj) { $(obj).parents(".divtitle_chi").find(".text_newtype").unbind("blur"); } //鼠标移出目标的上方 function editout(obj) { //$(".testmess").html("bind"); $(obj).parents(".divtitle_chi").find(".text_newtype").unbind("blur"); $(obj).parents(".divtitle_chi").find(".text_newtype").bind("blur", function () { // $(".testmess").html("bind"); edittype_onblur($(obj).parents(".divtitle_chi").find(".text_newtype")); }); } function edittype_onblur(obj) { var value = $(obj).val().trim(); //新的文章类型 var typeid = $(obj).attr("keyid").trim();//类型ID var oldvalue = $(obj).attr("keyvalue").trim();//旧的文章类型 if (!value || !typeid || value == oldvalue) { //1.如果值为空 2.如果类型id为空 3.如果没有修改 则直接返回 $(obj).parents(".newtype").next().css("display", ""); $(obj).parents(".newtype").remove(); return; } $.post("@Url.RouteUrl("ControllerAction", new { controller = "Admin", action = "EditType" })", { "typename": value, "typeid": typeid }, function (data) { if (ShowAjaxResult(data)) { $(obj).parents(".newtype").next().remove(); var newhtml = "<a>" + value + "</a>"; var newtype = $(obj).parents(".newtype") newtype.after(newhtml); newtype.remove(); } else { $(obj).parents(".newtype").next().css("display", ""); $(obj).parents(".newtype").remove(); } });
最后看看效果图:
总结
关于发布,其实要说的东西也不多。无非就是 用个富文本编辑器 编写好内容 然后 更新到数据库。然后 在更新的 时候 需要填写 标签 和 选择分类。
这里还有一点 需要主要。asp.net 默认 是不允许 提交 标签文本到服务器的。所以 我们这里 需要关闭 默认的 安全 验证。
1.后台 访问的 action 方法上 打上 [ValidateInput(false)] 的特性标签。
2.在配置文件 配置(我用的是MVC是4.0 貌似必须要在配置文件配置)
<system.web > <httpRuntime requestValidationMode="2.0" / > </system.web >
演示地址:http://blog.haojima.net/Admin/Release/7 (需要登录状态 才能发布)
如果您对本篇文章感兴趣,那就麻烦您点个赞,您的鼓励将是我的动力。 当然您还可以加入QQ群:
讨论。
如果您有更好的处理方式,希望不要吝啬赐教。
一步步开发自己的博客 .NET版系列:http://www.cnblogs.com/zhaopei/tag/Hi-Blogs/
本文链接:http://www.cnblogs.com/zhaopei/p/4783814.html
开源地址:http://git.oschina.net/zhaopeiym/Hi-Blogs