COCOS2D-JS入门-官网template源码解析
首先介绍几个概念:
导演:
导演 (Director)是Cocos2d-JS引擎抽象的一个对象,Director是整个Cocos2d-JS引擎的核心,是整个游戏的导航仪,游戏中的一些常用操作就是由Director来控制的,比如OpenGL ES的初始化,场景的转换,游戏暂停继续的控制,世界坐标和GL坐标之间的切换,对节点(游戏元素)的控制等,还有一些游戏数据的保存调用,屏幕尺寸的获取等都要由Director类来管理控制的。
场景:
场景(Scene)是Cocos2d-JS引擎抽象的一个对象,用Cocos2d-JS制作游戏就如同拍电影,事实上所有东西都必须放置到一个场景容器中才能最终被显示出来。游戏中我们通常需要构建不同的场景(至少一个),游戏里关卡、界面的切换其实就是一个一个场景的切换,就像在电影中变换舞台或场地一样。
层:
层(Layer)通常包含的是直接在屏幕上呈现的内容,并且可以接受用户的输入事件,包括触摸,加速度计和键盘输入等。每个游戏场景都可以有多个层,每一层都有各自负责的任务,比如专门负责背景显示的层,或显示敌人的层,或UI控件的层等等。一个场景至少有一个层(Layer)作为孩子节点。
了解了cocos游戏是由在以上三种概念的基础上建立后,我们再看源码:
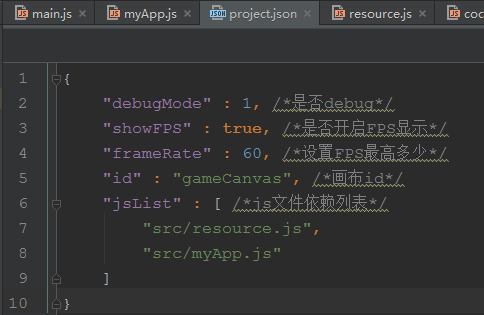
首先看project.json:
我这里因为引入的是合并压缩后的cocos文件,所以把不相干的去掉了,功能如下:
这个文件没什么好说的,就是一些配置,没有功能控制类的代码,还有加载loading.js主要是在游戏资源加载完成之前显示loading的js库我们,所有主要的文件只有:main.js,resource.js,myApp.js
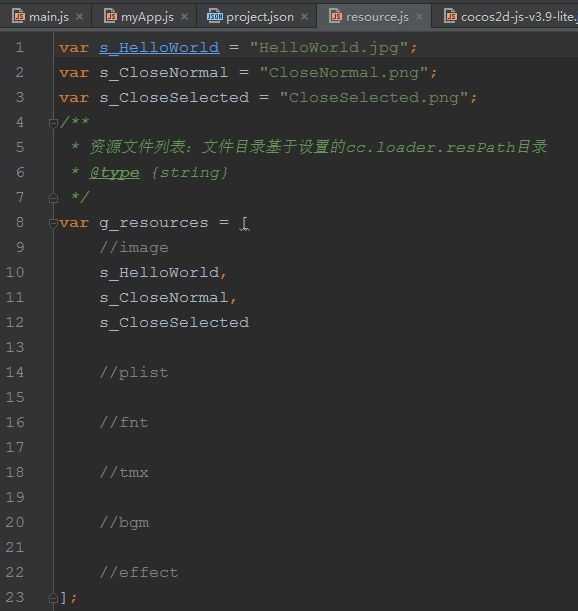
我们先看resource.js文件,从名字看,顾名思义是加载资源的列表,没有控制代码:
之后是main.js:
1 cc.game.onStart = function(){ 2 /** 3 * 判断资源是否加载完毕 4 * 这里的cc.sys.isNative判断如果只是写web端游戏,其实可以去掉,看API说的是判断时候是Native应用 5 */ 6 if(!cc.sys.isNative && document.getElementById("cocosLoading")) // del: !cc.sys.isNative && 7 document.body.removeChild(document.getElementById("cocosLoading")); 8 9 var designSize = cc.size(480, 800); //辅助功能,创建一个尺寸 10 var screenSize = cc.view.getFrameSize(); //获取视图的大小,即画布的尺寸 11 12 /** 13 * 判断是PC设备还是移动设备(这里通过视图尺寸判断) 14 */ 15 if(!cc.sys.isNative && screenSize.height < 800){ // del: !cc.sys.isNative && 16 designSize = cc.size(320, 480); 17 /** 18 * 此属性通过官方API没有找到,可能是还没有更新 19 * 通过查看源码可以看出cc.loader返回一个对象,此对象带有一个resPath属性,这个属性即设置资源的加载配置目录 20 * @type {string} 21 */ 22 cc.loader.resPath = "res/Normal"; 23 }else{ 24 cc.loader.resPath = "res/HD"; 25 } 26 /** 27 *cc.view.setDesignResolutionSize(width, height, resolutionPolicy) 主要用途为设置设计视图点大小的分辨率策略 28 * width 设计分辨率宽度 29 * height 设计分辨率高度 30 * resolutionPolicy 分辨率策略 31 *分辨率策略包括: 32 *0 ResolutionExactFit 通过拉伸适配填充屏幕:如果设计分辨率的宽高比与屏幕分辨率的宽高比不相同,那么你的游戏视图将被拉伸 33 *1 ResolutionNoBorder 全屏无黑边:如果设计分辨率的宽高比与屏幕分辨率的宽高比不相同,那么你的游戏视图的两个区域会被裁剪 34 *2 ResolutionShowAll 全屏带黑边框:如果设计分辨率的宽高比与屏幕分辨率的宽高比不相同,那么将显示两个黑边框 35 *3 ResolutionFixedHeight 按内容和屏幕的高度比,缩放内容的宽高 36 *4 ResolutionFixedWidth 按内容和屏幕的宽度比,缩放内容的宽高 37 *5 cc.ResolutionPolicy [仅限于Web功能]自定义分辨率策略,通过cc.ResolutionPolicy构建 38 * 39 * 通过源码可知cc.ResolutionPolicy所有常量属性代表数为下: 40 * cc.ResolutionPolicy.EXACT_FIT = 0; 41 * cc.ResolutionPolicy.NO_BORDER = 1; 42 * cc.ResolutionPolicy.SHOW_ALL = 2; 43 * cc.ResolutionPolicy.FIXED_HEIGHT = 3; 44 * cc.ResolutionPolicy.FIXED_WIDTH = 4; 45 * cc.ResolutionPolicy.UNKNOWN = 5; 46 */ 47 cc.view.setDesignResolutionSize(designSize.width, designSize.height,cc.ResolutionPolicy.SHOW_ALL); 48 /** 49 * cc.LoaderScene.preload(resources, cb, target) 50 * 加载资源文件,当所有资源都加载完毕后会调用target的 call function函数 51 */ 52 cc.LoaderScene.preload(g_resources, function () { 53 /** 54 * cc.director.runScene(scene) 55 * 运行一个场景。替换一个新的正在运行的场景或者输入第一个需要显示的场景。 56 * 这里我们new一个新的场景 57 */ 58 cc.director.runScene(new MyScene()); 59 }, this); 60 }; 61 /** 62 * cc.game.run() 63 * 运行游戏 64 */ 65 cc.game.run();
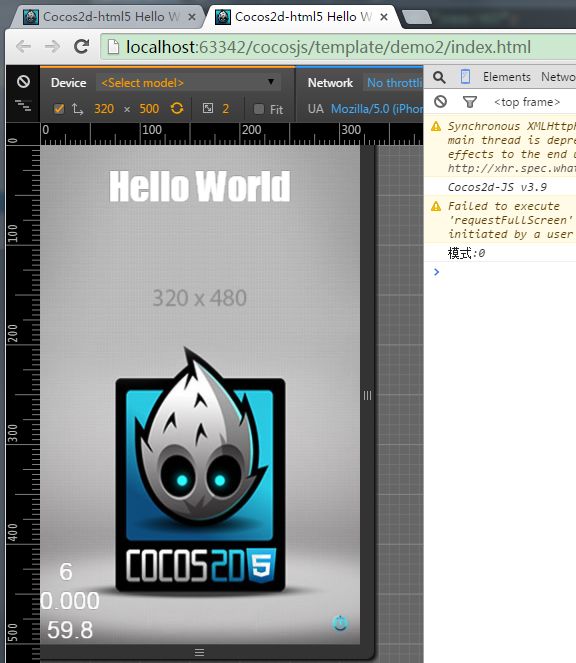
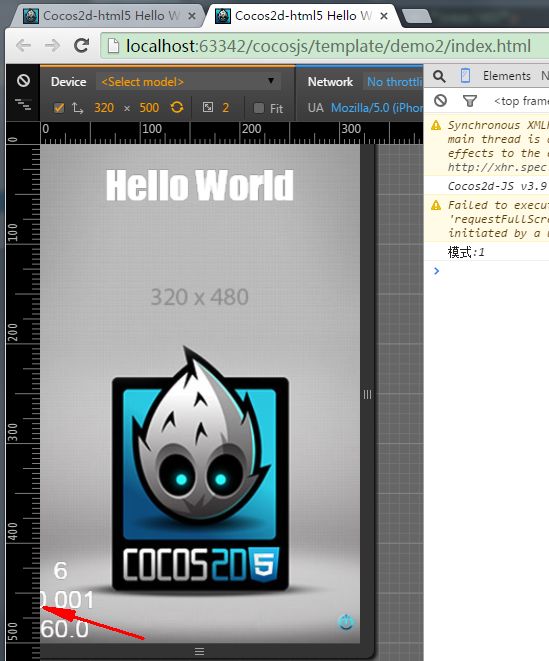
这里面setDesignResolutionSize()函数的第三个参数的6个效果如下:
还有一个地方要说的是cc.loader.resPath设置的就是resource.js里面加载资源的相对路径设置。
而第58行new的MyScene()对象就是接下来要说的内容:
myApp.js:
1 var MyLayer = cc.Layer.extend({ 2 helloLabel:null, 3 sprite:null, 4 5 init:function () { 6 7 /** 8 * 首先执行this._super()调用父类(cc.layer)原有的init 9 */ 10 this._super(); 11 12 /** 13 * cc.director.getWinSize() 14 * 返回画布视图大小 15 * @type {*|cc.Size} 16 */ 17 var size = cc.director.getWinSize(); 18 19 /** 20 * 添加一个图片菜单项 21 * cc.MenuItemImage(普通状态时的图像, 选中状态时的图像, 不可用状态时的图像, 回调函数, target) 22 * 此方法返回一个cc.menu对象 23 * 尽量将所有状态的图像都控制在同一个尺寸大小 24 */ 25 var closeItem = new cc.MenuItemImage( 26 s_CloseNormal, 27 s_CloseSelected, 28 function () { 29 cc.log("close"); 30 },this); 31 /** 32 * 设置图片菜单项的描点为中心点 33 * 设置锚点,用百分比表示. 34 * 锚点是所有的转换和定位操作的基点. 35 * 它就像节点附加到其父节点的大头针. 36 * 锚点是格式化(normalized)点,就像百分比一样.。(0,0)表示左下角,(1,1)表示右上角. 37 * 但是你可以使用比(1,1)更大的值或者比(0,0)更小的值. 38 * 默认的锚点是(0.5,0.5),因此它开始于节点的中心位置 39 */ 40 closeItem.setAnchorPoint(0.5, 0.5); 41 42 /** 43 * 创建一个菜单对象 44 */ 45 var menu = new cc.Menu(closeItem); 46 /** 47 * 设置原点(0,0)为左下角.即菜单对象所有子元素对应的的原点为左下角 48 */ 49 menu.setPosition(0, 0); 50 /** 51 * 把图像菜单项对象添加到菜单对象中,层级设置为1 52 */ 53 this.addChild(menu, 1); 54 /** 55 * 设置按钮显示在视图中的最右下角 56 */ 57 closeItem.setPosition(size.width - 20, 20); 58 59 /** 60 * 添加标签 61 * cc.LabelTTF(text, fontName, fontSize, dimensions, hAlignment, vAlignment) 62 * cc.LabelTTF是cc.TextureNode的子类,此类可以使用系统字体或者指定的ttf字体文件在游戏中显示文本。 63 * 所有cc.Sprite的特性都可以在cc.LabelTTF中使用。 64 * cc.LabelTTF对象在使用js-binding方式编译的移动设备app上运行比较缓慢,可以考虑使用cc.LabelAtlas或者cc.LabelBMFont来代替。 65 * 你在创建cc.LabelTTF的时候可以指定字体名称、字体对齐方式、字体尺寸和字体大小,或者使用cc.FontDefinition对象来创建。 66 */ 67 this.helloLabel = new cc.LabelTTF("Hello World", "Impact", 38); 68 /** 69 * 设置标签在视图中的位置 70 */ 71 this.helloLabel.setPosition(size.width / 2, size.height - 40); 72 /** 73 * 把此标签作为此层的子元素添加到层中,层级设置为5 74 */ 75 this.addChild(this.helloLabel, 5); 76 77 /** 78 * 添加一个背景精灵 79 * 创建二维一个精灵 80 */ 81 this.sprite = new cc.Sprite(s_HelloWorld); 82 this.sprite.setAnchorPoint(0.5, 0.5); 83 this.sprite.setPosition(size.width / 2, size.height / 2); 84 /** 85 * 设置节点的缩放比例.默认的缩放比例是1.0.该函数可以同时修改X轴跟Y轴的缩放比例. 86 * this.sprite.getContentSize() 87 * 返回一个新的cc.size实例表示节点,为未进行变换之前的大小. 88 * 89 * 即这里以高度为比例因子,说明这里背景图片永远显示完整,不会被剪裁 90 */ 91 this.sprite.setScale(size.height / this.sprite.getContentSize().height); 92 /** 93 * 把此图片作为此层的子元素添加到层中,层级设置为0 94 */ 95 this.addChild(this.sprite, 0); 96 } 97 }); 98 99 var MyScene = cc.Scene.extend({ 100 onEnter:function () { 101 /** 102 * 首先执行this._super()调用父类(cc.scene)原有的onEnter 103 */ 104 this._super(); 105 /** 106 * 创建一个MyLayer层对象 107 */ 108 var layer = new MyLayer(); 109 /** 110 * 把新建的层对象添加到此场景中 111 */ 112 this.addChild(layer); 113 /** 114 * 执行层对象的init方法 115 */ 116 layer.init(); 117 } 118 });
至此我们对于cocos的template模板就分析完了,这个只是对第一篇入门环境的补充,毕竟光搭建环境不知道运作原理还是无从下手的。此篇意在介绍和增强cocos web端的开发的总体认识,如果上面的模板代码明白所以然了,我想再通过网上的资料进行自我学习,还是可以写出一些自娱自乐的小游戏的,只要理解好cocos是面相对象的并且常常翻阅API,写个微信小游戏还是不成问题的,那么就到这了,大家努力吧,如果以后再cocos上有什么特别的见解,希望也能通过发表博文的形式来帮助更多的人入门,毕竟授人以鱼不如授人以渔,还需大家一起学习。