Angularjs,WebAPI 搭建一个简易权限管理系统 —— Angularjs 前端主体结构(五)
目录
- 前言
- Angularjs名词与概念
- Angularjs 基本功能演示
- 系统业务与实现
- WebAPI项目主体结构
- Angularjs 前端主体结构
6 Angularjs 前端主体结构
6.1 Angularjs目录结构
还记得 上WebAPI项目主体结构(三) 我们在"Yiim.web",添加的"App" 目录吗? 这一章节我们讲解一下 angularjs 目录结构。

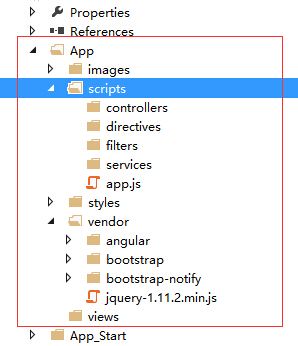
App/images //存放系统使用的图标
App/styles //样式文件存储
App/scripts //是整个我们应用程序运行需要的文件
/controllers //angularjs 控制器模块目录
/directives //angularjs指令模块存放目录
/filters //过滤器模块存放目录
/services //服务模块存放目录
/app.js //应用程序配置模块(路由配置)
App/vendor //项目依赖类库
/angular //angular项目运行文件
/bootstrap //bootstrap文件
.....
...
App/views //angularjs 视图模板存放页面
通过上面的我们把 angularjs的 控制器,指令,过滤器等一系列模块的目录介绍完毕。
使用 Bootstrap 作为我们的 UI框架
6.2 Angularjs 与 Bootstrap 结合
Angularjs 只是一个前端脚本框架,并没有自己的UI 官方提供了一个 Angularjs 与 Bootstrap 结合的插件:
https://angular-ui.github.io/bootstrap/
GitHub地址:
https://github.com/angular-ui/bootstrap
我们只需要在bootstrap引用完毕后,再引用一条脚本即可。
https://angular-ui.github.io/bootstrap/ui-bootstrap-tpls-0.13.0.min.js
我们将此脚本保存到:
App/vendor/bootstrap/js 文件夹中6.3 控制台页面配置
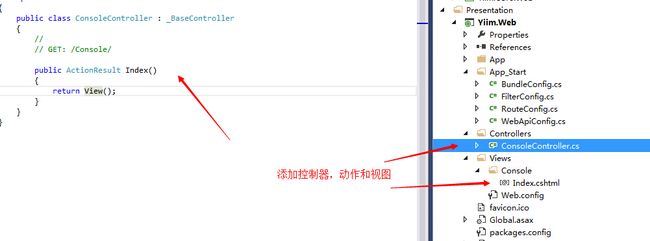
我们首先在项目 "Yiim.Web" 添加一个控制器 "ConsoleController"
在控制器中添加一个 Action "Index" 返回一个默认的视图
在项目文件"BundleConfig.cs" 我们添加一下脚本和配置
using System.Web;
using System.Web.Optimization;
namespace Yiim.Web
{
public class BundleConfig
{
// For more information on Bundling, visit http://go.microsoft.com/fwlink/?LinkId=254725
public static void RegisterBundles(BundleCollection bundles)
{
//清除忽略列表
//http://stackoverflow.com/questions/11980458/bundler-not-including-min-files
bundles.IgnoreList.Clear();
//类库依赖文件
bundles.Add(new ScriptBundle("~/js/base/library").Include(
"~/app/vendor/jquery-1.11.2.min.js",
"~/app/vendor/angular/angular.js",
"~/app/vendor/angular/angular-route.js",
"~/app/vendor/bootstrap/js/ui-bootstrap-tpls-0.13.0.min.js",
"~/app/vendor/bootstrap-notify/bootstrap-notify.min.js"
));
//angularjs 项目文件
bundles.Add(new ScriptBundle("~/js/angularjs/app").Include(
"~/app/scripts/services/*.js",
"~/app/scripts/controllers/*.js",
"~/app/scripts/directives/*.js",
"~/app/scripts/filters/*.js",
"~/app/scripts/app.js"));
//样式
bundles.Add(new StyleBundle("~/js/base/style").Include(
"~/app/vendor/bootstrap/css/bootstrap.min.css",
"~/app/styles/dashboard.css",
"~/app/styles/console.css"
));
}
}
}注意代码:
在“View/Console/Index.cshtml”
文件我们添加配置内的文件的合并引用
<!DOCTYPE html>
<html ng-app="Yiim">
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewData["WebTitle"]</title>
@Styles.Render("~/js/base/style")
@Scripts.Render("~/js/base/library")
</head>
<body>
@Scripts.Render("~/js/angularjs/app")
</body>
</html>最终在浏览器端输出的内容为
<!DOCTYPE html>
<html ng-app="Yiim">
<head>
<meta name="viewport" content="width=device-width" />
<title>Yiim 简易权限管理系统</title>
<link href="/app/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"/>
<link href="/app/styles/dashboard.css" rel="stylesheet"/>
<link href="/app/styles/console.css" rel="stylesheet"/>
<script src="/app/vendor/jquery-1.11.2.min.js"></script>
<script src="/app/vendor/angular/angular.min.js"></script>
<script src="/app/vendor/angular/angular-route.min.js"></script>
<script src="/app/vendor/bootstrap/js/ui-bootstrap-tpls-0.13.0.min.js"></script>
<script src="/app/vendor/bootstrap-notify/bootstrap-notify.min.js"></script>
</head>
<body>
<script src="/app/scripts/app.js"></script>
</body>
</html>除了bootstrap的样式我们还添加了"dashboard.css" 控制面板的样式和 用于覆盖bootstrap的样式"console.css"。
我们在项目开始的时候没有添加如何的指令,控制器... 所以
@Scripts.Render("~/js/angularjs/app")只输出了
<script src="/app/scripts/app.js"></script>6.5 服务端路由配置
路由设置包含两个部分 WebAPI路由 和 MVC路由
WebAPI路由:
默认Web API中没有对Action名称的匹配,因为默认的Action就是匹配的http协议内的动作“GET”,"POST","DELETE","PUT",例如:
POST /api/user/匹配的是"UserController",内的"Post"方法。
所以我们需要对API做如下的修改,这些修改时有必要的.如果真正的使用这些动作名称来区分控制,那我们的控制器也只能有这些Action了,所以我们做一下修改。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Http;
namespace Yiim.Web
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpRoute(
"APIDefault", //路由名称
"api/{controller}/{action}/{id}", //添加对action的引用
new
{
id = RouteParameter.Optional
});
}
}
}MVC路由设置:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace Yiim.Web
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute("Views", "{dir}-{name}", new { controller = "Utils", action = "Html" });
routes.MapRoute("Default", "{controller}/{action}/{id}",
new { controller = "Console", action = "Index", id = UrlParameter.Optional });
}
}
}除了对默认路由的修改,我们还添加如下对 angularjs 视图文件输出的路由
routes.MapRoute("Views", "{dir}-{name}", new { controller = "Utils", action = "Html" });并在控制器文件夹中添加一个名称为 "UtilsController"
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Yiim.Web.Controllers
{
public class UtilsController : Controller
{
public ActionResult Html(string dir, string name)
{
string html = string.Format("~/App/views/{0}/{1}.html", dir, name);
if (!System.IO.File.Exists(Server.MapPath(html)))
return Content(string.Format("当前请求的页面“{0}”不存在!", html));
return File(html, "text/html; charset=utf-8");
}
}
}
上面做出的修改,针对 Angularjs 视图进行输出.
如果视图真实的路径为:
~/App/views/users/list.html那么访问路径就可以这样访问
~/users-list;这样做的好处是
- 前端引用视图的时候路径将会更加短小。
- 服务端可以对视图进行其控制
当然现在仅仅只是输出。我们完全可以把这个地方当成一个扩展点。
好了我们的项目骨架基本介绍到这里。