前端自动化学习笔记(一)——Yeoman,bower,Grunt的安装
最近看视频学习了前端自动化的一些知识,确实让我大开眼界。感觉前端越来越神器了。同时跟着视频自己也尝试运用了一些工具去构建前端项目,但是中间遇见了很多坑,磕磕绊绊的才实现了一点功能,所以打算记录一下学习过程中的笔记。
首先列举一下关键词:NodeJS、Git、Yeoman、bower、Grunt。 其中NodeJS作为核心,在它的基础上我们可以利用Yeoman、bower、Grunt这三个前端工具实现前端自动化,而Git,主要是用它自带的 Git Bash命令行。为啥要用Git自带的命令行呢,这我就得吐槽一下了:网上的视频、博客、资料、翻译等等上面出现的有关Yeoman,Grunt这样的例 子都特么是用Mac OS X 下面实现的,我一个穷屌丝用windows系统的CMD跟着跟着就出问题了,换不了硬件设备,所以只能先用软件弥补。。
下面进入主题:
第一步:下载Node并安装。传送门:Node官网,去上面下载适合你系统的版本,然后安装就OK。安装成功的验证方式 :cmd 中输入 node -v ,如果输出node版本号就说明没有问题。
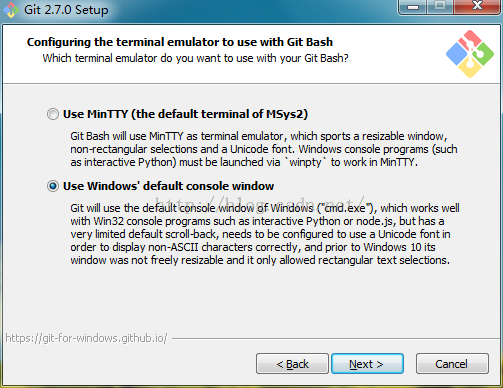
第二步:安装Git。传送门:下载Git ,去上面下载适合你系统的版本,然后安装。安装教程百度即可,但是需要注意一点,执行窗口还是要选择windows自带的比较好
也就是最后一步配置要选择 下面的选项。
这样做只是为了以后使用方便一点。具体方便在哪里,不告诉你们,你们自己去试。。。。
安装好Git 之后,桌面或者任意文件夹内点击鼠标右键就会看到 Git Bash here,这样的选项,点击后就可以看到我们最主要的工具了。接下来就是安装Yeoman、bower、Grunt这三个工具了。
这里再提一点,因为国内的某些原因,通过node安装工具可能会非常慢,这里需要我们做一点修改,也就是使用淘宝npm镜像。具体方法如下:
1.命令窗口(上面提到的Git Bash here )执行:npm config set registry https://registry.npm.taobao.org
2继续执行命令验证:npm info underscore (如果上面配置正确这个命令会有字符串response)
切换淘宝镜像的方法还有其他的,感兴趣的自行Google/百度。
安装Yeoman的命令:npm install -g yo
验证方式: yo -v 或者 yo --version 显示版本号
安装bower的命令 :npm install -g bower
验证方式: bower -v 显示版本号
安装grunt的命令 :npm install -g grunt-cli
验证方式: 输入grunt 会有提示
到这里基本的工具都已经安装好了。
这里再讲一下Yeoman、bower、Grunt分别是干什么的。
Yeoman:我理解它的作用是生成前端项目的整体文件结构。通过Yeoman可以生成一个简单的但是非常完整的前端项目文件结构,这个生成的项目已经是一个可以运行的Demo,我们可以在这个结构上拓展和改造,实现想要的功能。
bower:它的官网上的解释是: A package manager for the web,它就是一个依赖包管理工具,通过它我们可以在项目中自动生成我们需要的依赖包例如:JQuery、angular等,不需要再去网上找到它们的文件,下载下来在复制进项目这样繁琐的工作。
grunt:grunt的功能就厉害了,它可以对项目中的JS、CSS文件进行压缩、合并、混淆等等操作,还能实现前端的自动化单元测试,各种牛X的功能,让我这个前端小菜鸟看的眼花缭乱的。。。
到这里前端自动化的第一步已经迈出去了,接着学着用他们了。
2016年1月7日
(明天继续)