Web 开发最有用的50款 jQuery 插件集锦——《图片特效篇》
《Web 开发最有用的50款 jQuery 插件集锦》系列文章向大家分享最具创新的50款 jQuery 插件,这些插件分成以下类别:网页布局插件,导航插件,表格插件,滑块和转盘插件,图表插件,图片特效插件,视频插件等等,将陆续分享给大家,记得关注和收藏啊。
- 50款最有用的 jQuery 插件集锦《表单篇》
- 50款最有用的 jQuery 插件集锦《网页布局篇》
- 50款最有用的 jQuery 插件集锦《内容滑块篇》
- 50款最有用的 jQuery 插件集锦《网站导航篇》
- 50款最有用的 jQuery 插件集锦《图标排版篇》
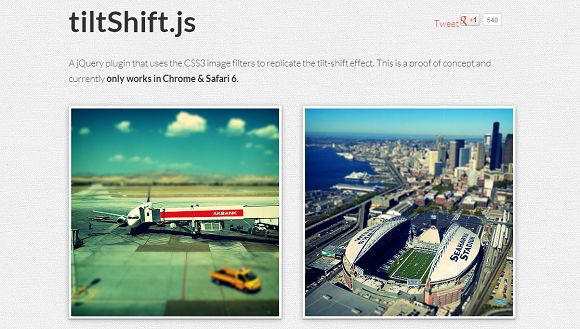
tiltShift.js
tiltShift.js 是一款很棒的 jQuery 插件,使用 CSS3 图片滤镜实现移轴镜头的效果。
使用非常简单,使用 data 属性配置参数,HTML 示例:
<img src="url" class="tiltshift" data-position="50" data-blur="2" data-focus="10" data-falloff="10" data-direction="y">
- -position(0-100),定义对焦点的位置。
- -blur(0 - ?),模糊半径。设置为1或2比较合适。
- -focus(0-100),焦点的区域大小。
- -falloff (0-100),完全焦点和完全模糊之间的区域大小。
- -direction(“x”,“y”,或 0-360),方向。
JavaScript 调用示例:
$(function() {
$('.tiltshift').tiltShift();
});
插件下载 效果演示
jQuery Picture
jQuery Picture 是一款用于在网页中添加响应式图片的插件,在不同设备尺寸下显示不同的图片。
HTML 代码示例:
<figure class="responsive" data-media="assets/images/small.png" data-media440="assets/images/medium.png" data-media600="assets/images/large.png" title="A Half Brained Idea">
<noscript>
<img src="assets/images/large.png" alt="A Half Brained Idea">
</noscript>
</figure>
JavaScript 示例:
$(function(){
$('figure.responsive').picture();
});
插件下载 效果演示
3D Image Slider
非常非常酷的 3D 图片滑动效果,有五种绚丽的效果演示。使用示例如下:
HTML 代码:
<ul id="sb-slider" class="sb-slider">
<li>
<a href="#" target="_blank">
<img src="images/1.jpg" alt="image1"/>
</a>
<div class="sb-description">
<h3>Creative Lifesaver</h3>
</div>
</li>
<li>
<img src="images/2.jpg" alt="image2"/>
<div class="sb-description">
<h3>...</h3>
</div>
</li>
<li><!-- ... --></li>
<!-- ... -->
</ul>
提供了众多的配置选项,可以根据需要进行调整,下面是默认选项:
$.Slicebox.defaults = {
orientation : 'v',
perspective : 1200,
cuboidsCount : 5,
cuboidsRandom : false,
maxCuboidsCount : 5,
disperseFactor : 0,
colorHiddenSides : '#222',
sequentialFactor : 150,
speed : 600,
easing : 'ease',
autoplay : false,
interval: 3000,
fallbackFadeSpeed : 300,
onBeforeChange : function( position ) { return false; },
onAfterChange : function( position ) { return false; }
};
插件下载 效果演示
Image Transitions
让人瞠目结舌的图片切换效果,有 Flip、Multi-flip、Rotation、Cube、Unfold 等特效。
- Demo 1: Flip
- Demo 2: Rotate
- Demo 3: Multi-Flip
- Demo 4: Cube
- Demo 5: Unfold
- Demo 6: Others
插件下载 效果演示
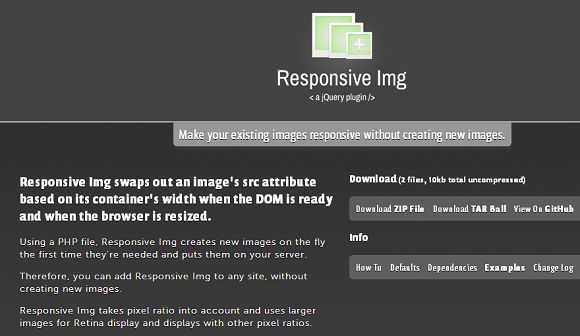
Responsive Img
Responsive Img 这款 jQuery 插件能够根据容器的大小自动更换图片的 src 属性,从而实现响应式的图片展示。
HTML 示例代码:
<img id="img2" src="images/image.png" style="width:49%;" /> <img id="img3" src="images/image.png" style="max-width:49%;" />
JavaScript 示例代码:
$("#img2,#img3").responsiveImg({
breakpoints:{
"_four":400,
"_two":200,
"_eight":800
}
});
插件下载 效果演示
Portfolio Image Navigator
精致的图片导航效果,通过四个方向的箭头控制,适合作品展示的应用场合。
默认参数配置的示例代码如下:
$('#portfolio').portfolio({
image: {
width: 600,
height: 400,
margin: 20
},
path: {
width: 10,
height: 10,
marginTop: 5,
marginLeft: 5
},
animationSpeed: 400
});
插件下载 效果演示
您可能感兴趣的相关文章
- 12款经典的白富美型 jQuery 图片轮播插件
- 精心挑选的优秀jQuery Ajax分页插件和教程
- 精心挑选的优秀 jQuery 文本特效插件和教程
- 精心挑选的美轮美奂的 jQuery 图片特效插件
- 精心挑选12款优秀 jQuery 手风琴插件和教程
本文链接:网站开发最有用的50款 jQuery 插件——图片特效篇
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源