【特别推荐】几款极好的 JavaScript 下拉列表插件
表单元素让人爱恨交加。作为网页最重要的组成部分,表单几乎无处不在,从简单的邮件订阅、登陆注册到复杂的需要多页填写的信息提交功能,表单都让开发者花费了大量的时间和精力去处理,以期实现好用又漂亮的表单功能。这篇文章分享几款很棒的 JavaScript 下拉列表功能增强插件。
- 精心推荐几款极好的 JavaScript 文件上传插件
- 精心挑选12款优秀 jQuery Ajax 分页插件
- 经验分享:10个简单实用的 jQuery 代码片段
- 分享8款效果精美的 jQuery 加载进度条插件
- 精心挑选的优秀 JavaScript 日历和时间插件
Selectize.js
Selectize 是一个基于 jQuery 的 <select> UI 控件,对于标签选择和下拉列表功能非常有用。
Selectize 的目标是通过简单而强大的 API 提供坚实可用的用户体验。
主要特色:
- 简洁的 API,有详细的帮助文档;
- 支持智能排序和多属性搜索,甚至可以使用打分函数进行排序的;
- 支持键盘操作,对用户使用友好;
- 支持同时选择和删除多个项目;
- 支持远程数据加载,例如 Ajax 调用;
使用示例:
单选选择
$('#select-beast').selectize({
create: true,
sortField: 'text'
});
多项选择
$('#select-state').selectize({
maxItems: 3
});
插件下载 在线演示
FancySelect
FancySelect 这款插件是 Web 开发中下拉框功能的一个更好的选择。
FancySelect 使用方便,只要绑定页面上的任何 Select 元素,并调用就 .fancySelect() 就可以了。
默认情况下,FancySelect 在移动设备上使用原生的选择功能和风格。
使用示例:
<select class="basic">
<option value="">Select something…</option>
<option>Lorem</option>
<option>Ipsum</option>
<option>Dolor</option>
<option>Sit</option>
<option>Amet</option>
</select>
$('.basic').fancySelect();
插件下载 在线演示
Chosen
Chosen 是最流行的 jQuery 选择功能插件,也是我最喜欢,最好用的一个!
Chosen 可以帮助你轻松构建用户友好的漂亮选择功能,可以把多选转换为基于标签的输入域。
特色功能:
- 用户友好的下拉选择功能,支持搜索;
- 基于标签的多项选择功能;
- 支持设置选中和无效选项;
- 支持修改和更新事件;
使用示例:
隐藏搜索的单选功能
$(".chosen-select").chosen({disable_search_threshold: 10});
设置多选的最大选择数
$(".chosen-select").chosen({max_selected_options: 5});
监听更新事件
$("#form_field").chosen().change( … );
手动触发更新
$("#form_field").trigger("chosen:updated");
自定义宽度
$(".chosen-select").chosen({width: "95%"});
插件下载 在线演示
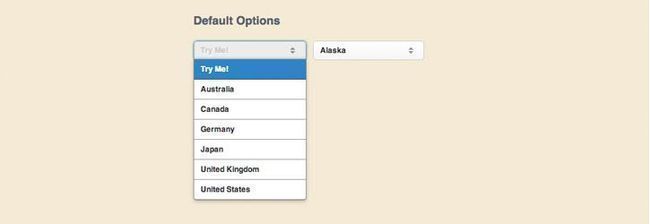
DropKick
DropKick 可以帮助你把已有的烦人的 <select> 列表转换为漂亮的,可定制的下拉菜单。
使用示例:
默认调用
$('.default').dropkick();
自定义更新事件
$('.change').dropkick({
change: function (value, label) {
alert('You picked: ' + label + ':' + value);
}
});
自定义皮肤
$('.custom_theme').dropkick({
theme: 'black',
change: function (value, label) {
$(this).dropkick('theme', value);
}
});
插件下载 在线演示
ddSlick
这款免费、轻量的 jQuery 选择功能插件让你可以轻松创建带有图片和描述的自定义下拉菜单。
使用示例:
使用 JSON 数据
$('#demoBasic').ddslick({
data: ddData,
width: 300,
imagePosition: "left",
selectText: "Select your favorite social network",
onSelected: function (data) {
console.log(data);
}
});
获取选中项
$('#demoShowSelected').ddslick({
data: ddData,
selectText: "Select your favorite social network",
});
$('#showSelectedData').on('click', function () {
var ddData = $('#demoShowSelected').data('ddslick');
displaySelectedData("2: Getting Selected Dropdown Data" , ddData);
});
设置选中项
$('#demoSetSelected').ddslick({
data: ddData,
selectText: "Select your favorite social network"
});
$('#btnSetSelected').on('click', function () {
var i = $('#setIndex').val();
if(i >= 0 && i <5)
$('#demoSetSelected').ddslick('select', {index: i });
else
$('#setIndexMsg').effect('highlight',2400);
});
插件下载 在线演示
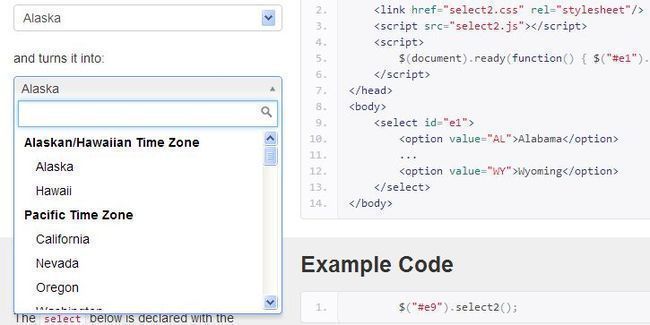
Select2
Select 2 是一款用于替代传统的网页下拉框的 jQuery 插件,支持搜索、远程数据和无限滚动等功能。
使用示例:
<head>
<link href="select2.css" rel="stylesheet"/>
<script src="select2.js"></script>
<script>
$(document).ready(function() { $("#e1").select2(); });
</script>
</head>
<body>
<select id="e1">
<option value="AL">Alabama</option>
...
<option value="WY">Wyoming</option>
</select>
</body>
插件下载 在线演示
- 10套精美的免费网站后台管理系统模板
- 精心挑选6款优秀的 jQuery Tooltip 插件
- 推荐几款非常棒的 jQuery 全景图片展示插件
- 12款经典的白富美型 jQuery 图片轮播插件
- 分享12个效果精美的 JavaScript 倒计时脚本
本文链接:推荐几款很棒的 JavaScript 下拉列表功能增强插件
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源