Servelt学习笔记之二——使用Servlet提取表单中的数据
1、Servlet表单数据
在很多的情况下,我们需要在浏览器,Web服务器和后台程序之间传递数据。浏览器使用两种方法可将这些信息传递到Web服务器,分别为Get方法和Post方法。
1.1、Get方法:
Get方法向页面请求发送已编码的用户信息。页面和已编码的信息中间用?字符分隔,如下所示:
http://www.test.com/hello?key1=value1&key2=value2
GET方法是默认的从浏览器向Web服务器传递信息的方法,它会产生一个很长的字符串,出现在浏览器的地址栏中。如果您要向服务器传递的是密码或其他的敏感信息,请不要使用GET方法.GET方法有大小限制:请求字符串中最多只能有1024个字符。
这些信息使用QUERY_STRING头传递,并可以通过QUERY_STRING环境变量访问,Servlet中使用doGet()方法处理这种类型的请求
1.2、Post方法:
另一个向后台程序传递信息的比较可靠的方法是POST方法。POST方法打包信息的方式与GET方法基本相同,但是POST 方法不是把信息作为URL中?字符后的文本字符串进行发送,而是把这些信息作为一个单独的消息。消息以标准输出的形式传到后台程序,您可以解析和使用这些标准输出。Servlet使用doPost()方法处理这种类型的请求。
Servlet 读取表单数据
Servlet 处理表单数据,这些数据会根据不同的情况使用不同的方法自动解析:
- getParameter():您可以调用 request.getParameter() 方法来获取表单参数的值。
- getParameterValues():如果参数出现一次以上,则调用该方法,并返回多个值,例如复选框。
- getParameterNames():如果您想要得到当前请求中的所有参数的完整列表,则调用该方法。
2、方法实例
2.1、获取普通表单数据
2.1.1使用Get方法获取数据
2.1.1.1使用URL的GET方法实例
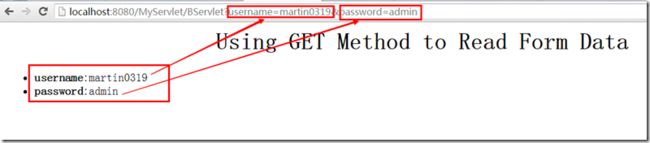
我们使用 GET 方法向BServlet程序传递两个值。
http://localhost:8080/MyServlet/BServlet?username=martin0319&password=admin
package com.servlet.basic; //导入必须的包 import java.io.*; import javax.servlet.*; import javax.servlet.http.*; //拓展继承HttpServlet类 public class BServlet extends HttpServlet { // 处理 GET 方法请求的方法 public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 设置响应内容类型 response.setContentType("text/html"); //利用创建PrintWriter对象,将内容输出到页面上 PrintWriter out = response.getWriter(); String title = "Using GET Method to Read Form Data"; String docType = "<!doctype html public \"-//w3c//dtd html 4.0 transitional//en\">"; out.println(docType + "<html>" + "<head>" + "<title>" + title+ "</title>" + "</head>" + "<body>"+ "<h1 align=\"center\">" + title + "</h1>" + "<ul>"+ "<li><b>username</b>:" + request.getParameter("username")+ "<li><b>password</b>:" + request.getParameter("password")+"</ul>" + "</body>" + "</html>"); } }
下面是处理 Web 浏览器输入的BServlet.java Servlet 程序。我们将使用getParameter()方法,可以很容易地访问传递的信息:
2.1.1.2使用Get方法获取表单数据
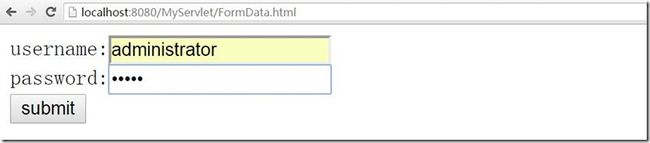
在上面原有的基础之上,在WEB-ROOT的目录下新建一个FormData.html文件,文件的Action指向BServlet,method设定为Get
<!DOCTYPE html> <html> <head> <title>FormData.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> </head> <body> <form action="BServlet" method="get"> username:<input type="text" name="username"/><br> password:<input type="password" name="password"/><br> <input type="submit" value="submit"/> </form> </body> </html>
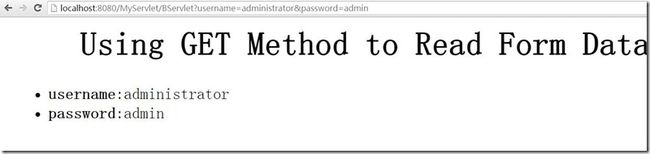
使用浏览器打开该HTML文件,username填写administrator,password填写admin,然后提交,自动跳转到BServlet页面,页面显示效果如下:
2.1.1、使用Post方法获取数据:
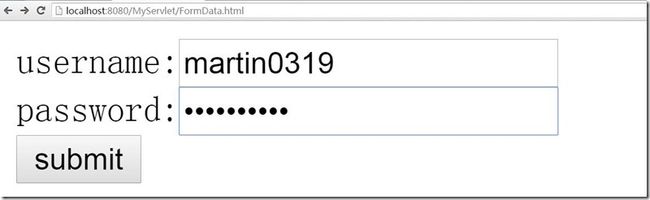
依旧使用上述的BServlet项目,但是要做一些修改,在程序下添加doPost()方法,修改WEB-ROOT目录下FormData.html文件,文件的Action指向BServlet,method设定为POST。效果如下:
FormData.html文件:
<!DOCTYPE html> <html> <head> <title>FormData.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> </head> <body> <form action="BServlet" method="post"> username:<input type="text" name="username"/><br> password:<input type="password" name="password"/><br> <input type="submit" value="submit"/> </form> </body> </html>
BServlet.java文件
package com.servlet.basic; //导入必须的包 import java.io.*; import javax.servlet.*; import javax.servlet.http.*; //拓展继承HttpServlet类 public class BServlet extends HttpServlet { // 处理doGet方法 public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 设置响应内容类型 response.setContentType("text/html"); //利用创建PrintWriter对象,将内容输出到页面上 PrintWriter out = response.getWriter(); String title = "Using GET Method to Read Form Data"; String docType = "<!doctype html public \"-//w3c//dtd html 4.0 transitional//en\">"; out.println(docType + "<html>" + "<head>" + "<title>" + title+ "</title>" + "</head>" + "<body>"+ "<h1 align=\"center\">" + title + "</h1>" + "<ul>"+ "<li><b>username</b>:" + request.getParameter("username")+ "<li><b>password</b>:" + request.getParameter("password")+"</ul>" + "</body>" + "</html>"); } //doPost方法 public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
使用浏览器打开该HTML文件,username填写martin0319,password填写martin0319,然后提交,自动跳转到BServlet页面,页面显示效果如下:
2.2、获取复选框表单数据
2.2.1、使用Get方法获取数据
在WEB-ROOT下创建CheckBoxData.html,文件Action指向CServlet,并且method定义为get;
<!DOCTYPE html> <html> <head> <title>FormData.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> </head> <body> <form action="CServlet" method="get"> <input type="checkbox" name="swimming"/> Swimming <input type="checkbox" name="running"/> Running <input type="checkbox" name="tennis"/> Table Tennis <input type="submit" value="Choose Sport" /> </form> </body> </html>
CServlet代码如下:
package com.servlet.basic; //导入必须的包 import java.io.*; import javax.servlet.*; import javax.servlet.http.*; public class CServlet extends HttpServlet { // 处理 GET 方法请求的方法 public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 设置响应内容类型 response.setContentType("text/html"); PrintWriter out = response.getWriter(); String title = "Read The CheckBoxData"; String docType = "<!doctype html public \"-//w3c//dtd html 4.0 " + "transitional//en\">"; out.println(docType + "<html>" + "<head>" + "<title>" + title + "</title>"+ "</head>" + "<body>"+ "<h1 align=\"center\">" + title + "</h1>" + "<ul>"+ "<li><b>Swimming:</b>:" + request.getParameter("swimming") + ""+ "<li><b>Running:</b>:" + request.getParameter("running")+ "" + "<li><b>Table Tennis:</b>:"+ request.getParameter("tennis") + "" + "</ul>"+ "</body>" + "</html>"); } }
运行效果如下:
2.2.2、使用Post方法获取数据
修改在WEB-ROOT下CheckBoxData.html,文件Action指向CServlet,并且method定义为post;修改CServlet文件:
CheckBoxData.html修改如下:
<!DOCTYPE html> <html> <head> <title>FormData.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> </head> <body> <form action="CServlet" method="post"> <input type="checkbox" name="swimming"/> Swimming <input type="checkbox" name="running"/> Running <input type="checkbox" name="tennis"/> Table Tennis <input type="submit" value="Choose Sport" /> </form> </body> </html>
package com.servlet.basic; //导入必须的包 import java.io.*; import javax.servlet.*; import javax.servlet.http.*; public class CServlet extends HttpServlet { // 处理 GET 方法请求的方法 public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 设置响应内容类型 response.setContentType("text/html"); PrintWriter out = response.getWriter(); String title = "Read The CheckBoxData"; String docType = "<!doctype html public \"-//w3c//dtd html 4.0 " + "transitional//en\">"; out.println(docType + "<html>" + "<head>" + "<title>" + title + "</title>"+ "</head>" + "<body>"+ "<h1 align=\"center\">" + title + "</h1>" + "<ul>"+ "<li><b>Swimming:</b>:" + request.getParameter("swimming") + ""+ "<li><b>Running:</b>:" + request.getParameter("running")+ "" + "<li><b>Table Tennis:</b>:"+ request.getParameter("tennis") + "" + "</ul>"+ "</body>" + "</html>"); } //处理 POST 方法请求的方法 public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
运行效果如下: