css-兼容性问题及解决(一)
css-兼容性问题及解决(一)
1:在IE6下元素的高度的小于19px的时候,会被当做19px来处理
解决办法: overflow:hidden;
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <style> 7 .box{height:2px;background:red;overflow:hidden;} 8 /* 9 IE6下最小高度问题 10 在IE6下元素的高度的小于19px的时候,会被当做19px来处理 11 解决办法:overflow:hidden; 12 */ 13 </style> 14 </head> 15 <body> 16 <div class="box"></div> 17 </body> 18 </html>
2: 1px dotted 在IE6下不支持
解决:切背景平铺
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <style> 7 .box{ width:100px;height:100px;border:1px dotted #000;} 8 /* 9 1px dotted 在IE6下不支持 10 解决办法:切背景平铺 11 */ 12 </style> 13 </head> 14 <body> 15 <div class="box"></div> 16 </body> 17 </html>
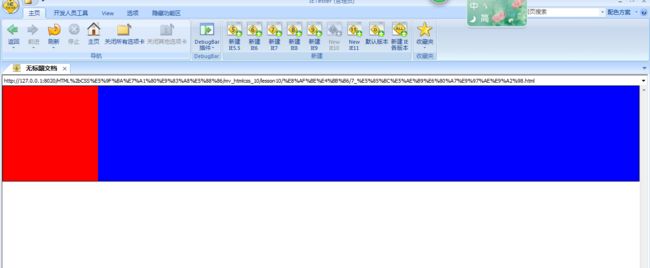
3: 在IE6下父级有边框的时候,子元素的margin值消失,在IE6下解决margin传递要触发haslayout
解决办法:触发父级的haslayout
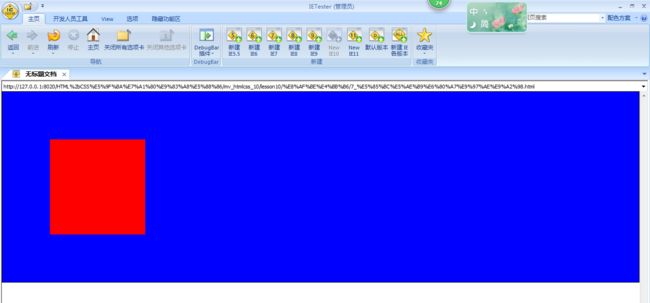
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style> body{margin:0;} .box{background:blue;border:1px solid #000;zoom:1;} .div{width:200px;height:200px;background:red;margin:100px;} /* 在IE6下解决margin传递要触发haslayout 在IE6下父级有边框的时候,子元素的margin值消失 解决办法:触发父级的haslayout */ </style> </head> <body> <div class="box"> <div class="div"></div> </div> </body> </html>
IE6下子元素margin值失效
触发haslayout
4:IE6下双边距BUG ,也就是说,在IE6下块元素有浮动和横向的margin值,横向的margin值会被放大成两倍
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <style> 7 body{margin:0;} 8 .box{width:200px;height:200px;background:Red;float:left;margin:100px;display:inline;} 9 /* 10 IE6下双边距BUG 11 在IE6,块元素有浮动和和横向的margin值 ,横向的margin值会被放大成两倍 12 解决办法: display:inline; 13 */ 14 </style> 15 </head> 16 <body> 17 <div class="box"></div> 18 </body> 19 </html>
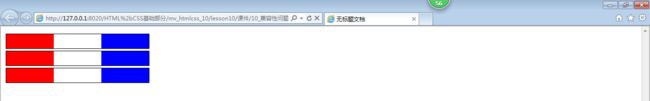
5:在IE6,7下,li本身没浮动,但是li的内容有浮动,li下边就会产生一个4px间隙
解决办法:
1.给li加浮动,并且要加上宽度
2.给li加vertical-align
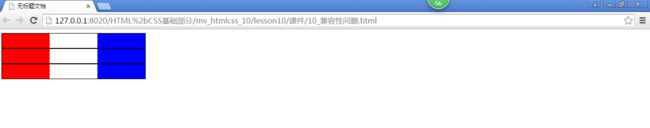
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <style> 7 ul{margin:0;padding:0;width:302px;} 8 li{ list-style:none;height:30px;border:1px solid #000;vertical-align:top; } 9 a{width:100px;float:left;height:30px;background:Red;} 10 span{width:100px;float:right;height:30px;background:blue;} 11 /* 12 在IE6,7下,li本身没浮动,但是li的内容有浮动,li下边就会产生一个间隙 13 解决办法: 14 1.给li加浮动 ,并且要加上宽度 15 2.给li加vertical-align 16 */ 17 </style> 18 </head> 19 <body> 20 <ul> 21 <li> 22 <a href="#"></a> 23 <span></span> 24 </li> 25 <li> 26 <a href="#"></a> 27 <span></span> 28 </li> 29 <li> 30 <a href="#"></a> 31 <span></span> 32 </li> 33 </ul> 34 </body> 35 </html>
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <style> 7 ul{margin:0;padding:0;width:302px;} 8 li{ list-style:none;height:12px;border:1px solid #000;overflow:hidden; float:left;width:300px;} 9 9 a{width:100px;float:left;height:12px;background:Red;} 10 span{width:100px;float:right;height:12px;background:blue;} 11 /* 12 在IE6,7下,li本身没浮动,但是li的内容有浮动,li下边就会产生一个间隙 13 解决办法: 14 1.给li加浮动并且要加上宽度 15 2.给li加vertical-align 16 17 当IE6下最小高度问题,和 li的间隙问题共存的时候 给li加浮动 18 */ 19 </style> 20 </head> 21 <body> 22 <ul> 23 <li> 24 <a href="#"></a> 25 <span></span> 26 </li> 27 <li> 28 <a href="#"></a> 29 <span></span> 30 </li> 31 <li> 32 <a href="#"></a> 33 <span></span> 34 </li> 35 </ul> 36 </body> 37 </html>
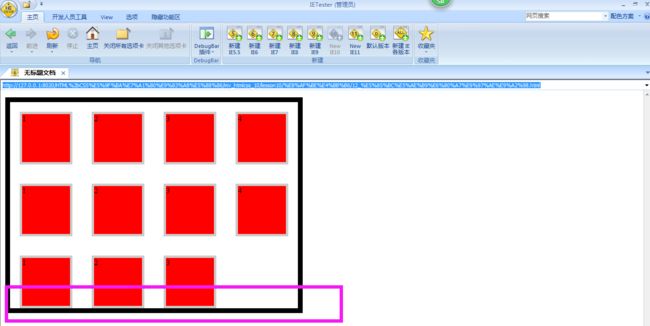
7:当一行子元素占有的宽度之和和父级的宽度相差超过3px,或者有不满行状态的时候,最后一行子元素的下margin在IE6下就会失效
解决办法:精确计算父级和子元素的宽度
或者有不满行状态的时候,最后一行子元素的下margin在IE6下就会失效
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <style> 7 .box{border:10px solid #000;width:600px; overflow:hidden;} //清浮动 8 .box div{width:100px;height:100px;background:Red;margin:20px;border:5px solid #ccc; float:left; 9 display:inline;} //双边距bug 10 /* 11 不满行状态的时候,最后一行子元素的下margin在IE6下就会失效 12 */ 13 </style> 14 </head> 15 <body> 16 <div class="box"> 17 <div>1</div> 18 <div>2</div> 19 <div>3</div> 20 <div>4</div> 21 <div>1</div> 22 <div>2</div> 23 <div>3</div> 24 <div>4</div> 25 <div>1</div> 26 <div>2</div> 27 <div>3</div> 28 </div> 29 </body> 30 </html>
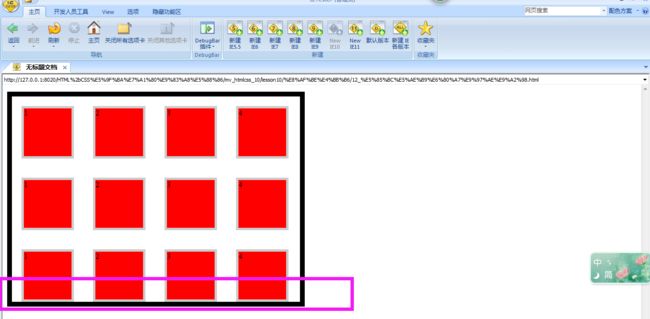
当一行子元素占有的宽度之和和父级的宽度相差超过3px,最后一行子元素的下margin在IE6下就会失效
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <style> 7 .box{border:10px solid #000;width:604px; overflow:hidden;} //清浮动 8 .box div{width:100px;height:100px;background:Red;margin:20px;border:5px solid #ccc; float:left; 9 display:inline;} //双边距bug 10 /* 11 当一行子元素占有的宽度之和和父级的宽度相差超过3px,最后一行子元素的下margin在IE6下就会失效 12 */ 13 </style> 14 </head> 15 <body> 16 <div class="box"> 17 <div>1</div> 18 <div>2</div> 19 <div>3</div> 20 <div>4</div> 21 <div>1</div> 22 <div>2</div> 23 <div>3</div> 24 <div>4</div> 25 <div>1</div> 26 <div>2</div> 27 <div>3</div> 28 <div>4</div> 29 </div> 30 </body> 31 </html>