android-oldman之TitleBar
随着大众口味的不断提高,对app要的开发的要求也不断提高,开发人员们要在app上展示的东西安也越来越多,android早期的一些控件慢慢的不不能满足开发的要求了,比如TitleBar的应用的就没有原来的那么多了,后来,谷歌推出了ActionBar,再后来又推出了ToolBar.来满足日益增加的开发需求。
本文还是为了复习原来的一些技术,至于新的技术,其实道理都是一个样的,掌握一些关键的地方,很容易就弄明白。
下面,我们说一下,如何自定义一个TitleBar,来实现一些功能:1.可以在任一要用到此统一样式的TitleBar的Activity中,设置TitleBar了不同标题。2.在不同标题中,依据需求,显示后退按钮。3.在不同activity中,依据需求,设置titleBar左侧展示图片,文字,并实现点击执行动作的功能。
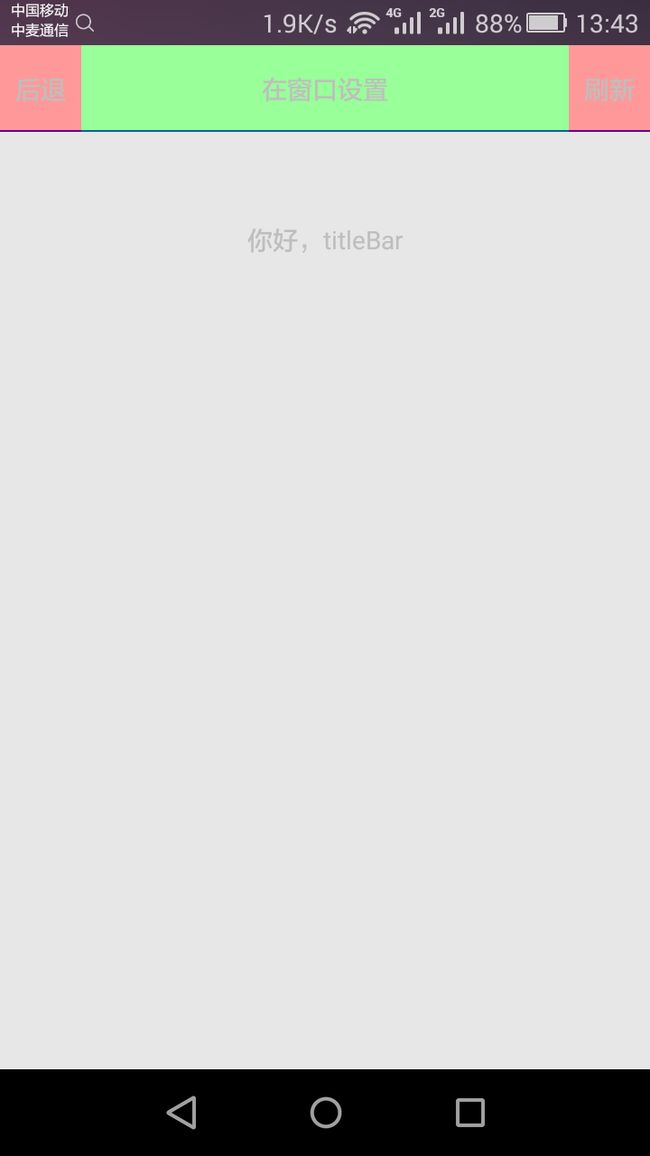
最终要实现的样示:
特点:把TitleBarActiviti.class放在一个util文件夹中,哪里用到,直接在个xml布局文件里如本类中一样引用(像用TextView一样去用就行了。)。可以设置左侧后退不显示,右侧刷新不显示。至于titleBar的样式,大家完全可以自己设置。
这里,在退只是给后退控件变下着色,不做太深的说明。刷新也只是在log里打下日志,有兴趣的小伙伴可以自己去扩展下功能。
废话不多说,直接开干:我理解的安卓开发,就是种萝卜,挖个坑,放个萝卜。坑就是要一些控件了,萝卜就是不管哪里来的经过怎么处理后的数据。
一、挖坑:
在layout布局文件里编写TitleBar的布局文件。
activity_titlebar.xml
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="48dp" 5 android:gravity="center_horizontal" 6 android:background="#ffffff"> 7 8 <View 9 android:id="@+id/view_line" 10 android:layout_width="match_parent" 11 android:layout_height="1dp" 12 android:layout_alignParentBottom="true" 13 android:background="#0000ff" /> 14 15 <RelativeLayout 16 android:id="@+id/rel_titlebar" 17 android:layout_width="match_parent" 18 android:layout_height="match_parent" > 19 20 <TextView 21 android:id="@+id/tv_back" 22 android:layout_width="45dp" 23 android:layout_height="match_parent" 24 android:layout_alignParentLeft="true" 25 android:background="#66ff0000" 26 android:gravity="center" 27 android:focusable="true" 28 android:clickable="true" 29 android:text="后退" 30 android:visibility="invisible" /> 31 32 <View 33 android:id="@+id/view_left" 34 android:layout_width="1dp" 35 android:layout_height="match_parent" 36 android:layout_toRightOf="@id/tv_back" 37 android:background="#6600ff00" 38 android:visibility="invisible" /> 39 40 <TextView 41 android:id="@+id/tv_other" 42 android:layout_width="45dp" 43 android:layout_height="match_parent" 44 android:layout_alignParentRight="true" 45 android:background="#66ff0000" 46 android:gravity="center" 47 android:text="刷新" 48 android:focusable="true" 49 android:clickable="true" 50 android:visibility="invisible" /> 51 52 <View 53 android:id="@+id/view_right" 54 android:layout_width="1dp" 55 android:layout_height="match_parent" 56 android:layout_toLeftOf="@id/tv_other" 57 android:background="#6600ff00" 58 android:visibility="invisible" /> 59 60 <TextView 61 android:id="@+id/tv_title_name" 62 android:layout_width="45dp" 63 android:layout_height="match_parent" 64 android:layout_toLeftOf="@id/view_right" 65 android:layout_toRightOf="@id/view_left" 66 android:background="#6600ff00" 67 android:gravity="center" 68 android:text="Title_Name" /> 69 </RelativeLayout> 70 71 </RelativeLayout>
二、种萝卜(编写TitileBar类)
TtitleBarActivity.class
1 package com.example.ttilebardemo; 2 3 import android.app.Activity; 4 import android.content.Context; 5 import android.graphics.Color; 6 import android.util.AttributeSet; 7 import android.view.LayoutInflater; 8 import android.view.View; 9 import android.view.View.OnClickListener; 10 import android.widget.RelativeLayout; 11 import android.widget.TextView; 12 import android.widget.Toast; 13 14 public class TitleBarActivity extends RelativeLayout implements OnClickListener { 15 16 private Context mContext; 17 private View left, bottom, right; 18 private TextView backTextView, titleName, refersh; 19 private OnClickListener onClickListener; 20 private boolean canBack = false; 21 22 public TitleBarActivity(Context context) { 23 this(context, null); 24 25 } 26 27 public TitleBarActivity(Context context, AttributeSet attr) { 28 super(context, attr); 29 mContext = context; 30 init(); 31 } 32 33 private void init() { 34 LayoutInflater.from(mContext).inflate(R.layout.activity_titlebar, this, true); 35 // 初始化view 36 left = findViewById(R.id.view_left); 37 bottom = findViewById(R.id.view_line); 38 right = findViewById(R.id.view_right); 39 // 初始化textview 40 backTextView = (TextView) findViewById(R.id.tv_back); 41 backTextView.setOnClickListener(this); 42 titleName = (TextView) findViewById(R.id.tv_title_name); 43 refersh = (TextView) findViewById(R.id.tv_other); 44 45 } 46 47 /** 48 * 设置titleBar的名字 49 */ 50 public void setTitleName(String name) { 51 titleName.setText(name); 52 } 53 54 /** 55 * 设置titleBar左侧可见性 56 */ 57 public void setBackVisible() { 58 backTextView.setVisibility(View.VISIBLE); 59 left.setVisibility(View.VISIBLE); 60 61 } 62 63 64 /** 65 * 设置右侧字体可见 66 */ 67 public void setRefeshVisible() { 68 refersh.setVisibility(View.VISIBLE); 69 right.setVisibility(View.VISIBLE); 70 } 71 /** 72 * 设置左侧刷新的监听 73 */ 74 public void setRefreshListener(OnClickListener onRefresh , boolean canBack){ 75 refersh.setOnClickListener(onRefresh); 76 this.canBack = canBack; 77 } 78 79 80 /** 81 * 设左边的按钮的点击事件。 82 */ 83 84 @Override 85 public void onClick(View v) { 86 if(v.getId() == R.id.tv_back && backTextView.isShown() && canBack){ 87 backTextView.setBackgroundColor(Color.GREEN); 88 } 89 90 } 91 92 }
好了,titleBar已经定义完成,下面就开始 使用了。
三、在使用类的xml布局文件中引用Titlebar
activity_main.xml
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:gravity="center_horizontal" 6 android:background="#e7e7e7" > 7 8 <com.example.ttilebardemo.TitleBarActivity 9 android:id="@+id/title_bar" 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 > 13 </com.example.ttilebardemo.TitleBarActivity> 14 15 <TextView 16 android:id="@+id/tv_haha" 17 android:layout_width="match_parent" 18 android:layout_height="wrap_content" 19 android:layout_marginTop="50dp" 20 android:gravity="center" 21 android:layout_below="@id/title_bar" 22 android:text="你好,titleBar" /> 23 24 </RelativeLayout>
四、在代码中对Titlebar依据需求进行编写。
1 package com.example.ttilebardemo; 2 3 import android.annotation.SuppressLint; 4 import android.app.Activity; 5 import android.os.Bundle; 6 import android.util.Log; 7 import android.view.Menu; 8 import android.view.MenuItem; 9 import android.view.View; 10 import android.view.View.OnClickListener; 11 import android.widget.TextView; 12 import android.widget.Toast; 13 14 public class MainActivity extends Activity { 15 private TextView tvHa; 16 @Override 17 protected void onCreate(Bundle savedInstanceState) { 18 super.onCreate(savedInstanceState); 19 setContentView(R.layout.activity_main); 20 initView(); 21 } 22 23 private void initView() { 24 tvHa = (TextView) findViewById(R.id.tv_haha); 25 TitleBarActivity titleBar = (TitleBarActivity) findViewById(R.id.title_bar); 26 titleBar.setBackVisible(); 27 titleBar.setTitleName("在窗口设置"); 28 titleBar.setRefeshVisible(); 29 30 titleBar.setRefreshListener(new OnClickListener() { 31 32 public void onClick(View v) { 33 Log.d("引用页面::::::", "kwg kwg ........"); 34 } 35 },true); 36 } 37 }
好了,就这样吧。