第十四章 提升用户体验 之 设计实现国际化和本地化
1. 概述
把程序设计成可以被多种文化下的用户去使用,这个过程就是 全球化。
全球化又被分成两个部分:国际化和本地化。
国际化 是 设计程序去支持多种文化下的用户的过程。
本地化 是 把 数据、标签、帮助文件、支持文档等翻译到当前用户可理解的过程。
本章内容包括:本地化策略、为UI创建和应用资源文件、设置文化区域、创建附属资源集(Satellite assemblies)。
2. 主要内容
2.1 设计本地化策略
设计本地化策略,需要对网站中语言和本地化内容处理方面有深入的了解。
本地化有两层定义,最上层是语言,语言的一个子类别是 地区。相同语言在不同地区也是有差异的。比如英语在美国和英国。
对每一个页面进行本地化可能是最理想的状态,但是很多情况下是没有必要的。可以根据用户较多的地区做一下权衡。
HTTP请求信息中包含语言信息,比如 Accept-Language: en-US,en;q=0.8。可以配置ASP.NET MVC站点根据请求的语言自动判断语言地区:
<globalization culture="auto" uiculture="auto" enableclientbasedculture="true"/>
目前最常用和最简单的处理国际化的方式是通过使用 资源文件(resource files),一个可以包含 字符串、图片、视频等信息的xml文件。
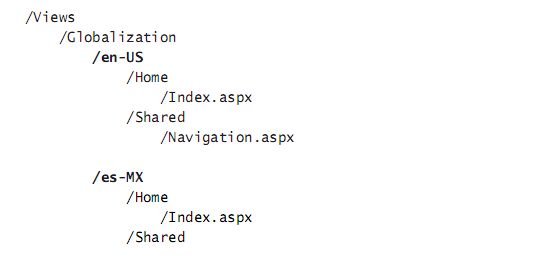
有一些不适用根据资源文件自适应的情况(比如一些非西方语言,阿拉伯语言等),需要用到本地化视图:
可以通过重载 Controller.OnActionExecuted 来修改控制器返回视图的路径。
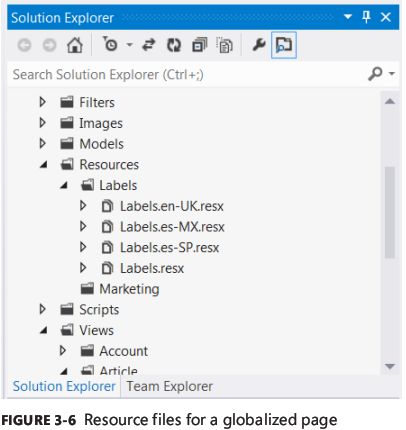
2.2 为UI创建和应用资源文件
创建和管理资源文件有两种典型方式:
① 每种语言使用一个独立的资源文件,该资源文件包含所有待翻译信息的列表。
② 每种语言使用多个文件。把需要翻译的信息分成 更小的,独立的,可维护的部分,放到不同的文件中。
确定好资源文件的方式以后,就需要从项目代码中删除所有的硬编码信息。
* 对于一些不是完全基于服务端的web程序,还需要考虑客户端信息的国际化。JQuery中包含国际化模块可以帮助更好的实现客户端的国际化。
<script src="scripts/jquery.globalize/globalize.js" type="text/javascript"></script>
<script src="scripts/jquery.globalize/cultures/globalize.cultures.js" type="text/ javascript"></script>
*Javascript无法从浏览器获取当前的文化区域信息,可以通过服务端获取:
var language = "@Request.UserLanguages[0]";
2.3 设置文化区域
有时获取到的用户本地的区域信息并不是用户想要的,所以还需要给用户提供手动选择的功能。
Thread.CurrentThread.CurrentUICulture = new CultureInfo("es-MX");
2.4 创建附属资源集
附属资源集(Satellite assemblies)确保只有当前使用的语言资源被加载到内存中,从而节省内存资源,提高程序效率。
面向多语言环境的程序应当使用 附属资源集(Satellite assemblies)。
附属资源集的创建过程:
① 名字定义:<resource_name>.<culture_identifier>.resource
② 编译:al.exe /t:lib /embed:strings.de-DE.resources /culture:de-DE /out:MyApp.de-DE.resources.dll
③ 加载:
static ResourceManager rm = new ResourceManager("strings", Assembly.GetExecutingAssembly());
3. 总结
① 全球化是一种使程序自动支持多种语言文化的技术。分为国际化和本地化两部分。
② 全球化需要把所有可现实的字符信息放到资源文件中。可以根据情况选择使用哪种资源文件。需要遵循的原则是最小化字符的重复和翻译量。
③ 另外一种资源文件的方式是 为不同的语言提供不同的视图。这样就减少了资源文件的依赖,但是增加了代码的重复。
④ 还可以使用共享的方式。类似的语言使用相同的视图文件,个性的语言使用独立的视图文件。
⑤ 有时还需要实现客户端信息的全球化。Javascript本身不能从浏览器获取当前的语言信息。可以从服务端获取到。