安卓应用的界面编程(5)
第四组UI组件:AdapterView及其子类
AdapterView组件是一组重要的组件,AdapterView本身是一个抽象基类,它派生的子类在用法上十分相似,只是显示界面有些不同。
继承了ViewGroup,本质是容器,可以包括多个“列表项”。
显示的多个“列表项”由Adapter提供,调用AdapterView的setAdapter(Adapter)方法设置Adapter即可
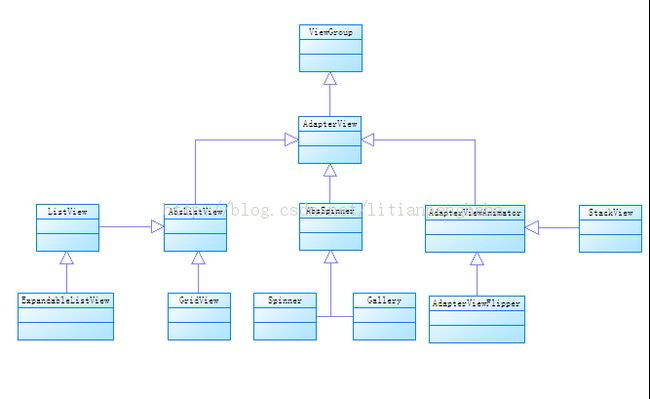
下面是AdapterView及其子类的继承关系类图:(图从网上找的,有点模糊)
1.列表视图(ListView)和ListActivity
ListView以垂直列表的形式显示所有列表项
两种生成方式
(1)直接使用ListView进行创建
(2)让Activity继承ListActivity(相当于该Activity显示的组件为ListView),之后为ListView设置它要显示的列表项
注:ListView/GridView/Spinner/Gallery等AdapterView都只是容器,而Adapter负责提供每个“列表项”组件,AdapterView则负责采用合适的方式显示这些列表项
下面是ListView最简单的使用例子,先在布局文件定义一个ListView
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 <TextView 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:layout_marginTop="120px"/> 10 <!-- 直接使用数组资源给出列表项 --> 11 <!-- 设置使用红色的分隔条 --> 12 <!-- android:headerDividersEnabled="false"不在header View之后绘制分隔条 --> 13 <ListView 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 android:entries="@array/books" 17 android:divider="#f00" 18 android:dividerHeight="2px" 19 android:headerDividersEnabled="false"> 20 </ListView> 21 </LinearLayout>
里面引用的数组资源另外定义文件
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 <string-array name="books"> 4 <item>疯狂Java讲义</item> 5 <item>疯狂Ajax讲义</item> 6 <item>疯狂XML讲义</item> 7 <item>疯狂Android讲义</item> 8 </string-array> 9 </resources>
效果图
下面把ListView作为AdapterView使用,通过Adapter控制每个列表项的外观和行为。
2.Adapter接口及实现类
Adapter接口派生出了ListAdapter和SpinnerAdapter两个子接口
其中ListAdapter为AbsListView提供列表项,SpinnerAdapter为AbsSpinner提供列表项
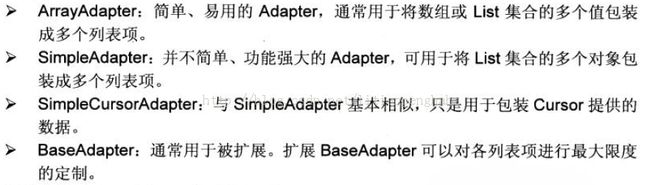
Adapter常用的实现类如下,图片取自(http://www.it165.net/pro/html/201404/11876.html)
下面通过ArrayAdapter来实现ListView
先是简单的布局文件
1 <LinearLayout 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 <!-- 设置使用红色的分隔条 --> 7 <ListView 8 android:id="@+id/list1" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:divider="#f00" 12 android:dividerHeight="2px" 13 android:headerDividersEnabled="false"> 14 </ListView> 15 <!-- 设置使用绿色的分隔条 --> 16 <ListView 17 android:id="@+id/list2" 18 android:layout_width="match_parent" 19 android:layout_height="wrap_content" 20 android:divider="#0f0" 21 android:dividerHeight="2px" 22 android:headerDividersEnabled="false"> 23 </ListView> 24 </LinearLayout>
上面的两个ListView没有指定android:entries属性,所以要通过Adapter来提供列表项,下面在Activity中为两个ListView提供Adapter
1 public class ArrayAdapterTest extends AppCompatActivity { 2 3 @Override 4 protected void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 setContentView(R.layout.activity_array_adapter_test); 7 ListView list1=(ListView)findViewById(R.id.list1); 8 //定义一个数组 9 String[] arr1={"孙悟空","猪八戒","沙和尚"}; 10 //将数组包装为ArrayAdapter 11 ArrayAdapter<String> adapter1=new ArrayAdapter<String>(this,R.layout.array_item,arr1); 12 //为ListView设置Adapter 13 list1.setAdapter(adapter1); 14 ListView list2=(ListView)findViewById(R.id.list2); 15 String[] arr2={"java","hibernate","struts","spring","android"}; 16 ArrayAdapter<String> adapter2=new ArrayAdapter<String>(this,R.layout.array_item,arr2); 17 list2.setAdapter(adapter2); 18 } 19 }
创建ArrayAdapter的三个参数分别为
1.Context:代表访问整个Android应用的接口
2.textViewReourceId:资源ID(作为ArrayAdapter的列表项组件)
3.数组或List(提供数据)
下面是R.layout.array_item布局文件,即第二个参数指定的文件
1 <?xml version="1.0" encoding="utf-8"?> 2 <TextView 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:id="@+id/TextView" 5 android:layout_width="match_parent" 6 android:layout_height="wrap_content" 7 android:textSize="24dp" 8 android:padding="10px" 9 android:shadowColor="#f0f" 10 android:shadowDx="4" 11 android:shadowDy="4" 12 android:shadowRadius="2"> 13 </TextView>
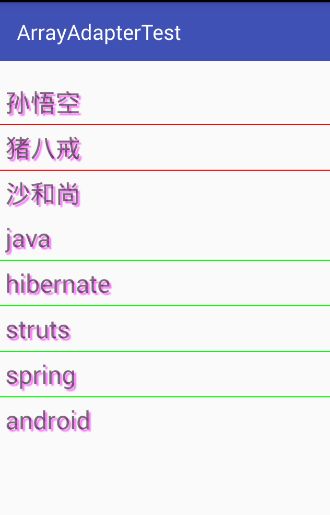
效果图
基于ListActivity实现列表比较简单,不作说明了
接下来使用SimpleAdapter(功能比ArrayAdapter强大,较为复杂)创建ListView
先简单定义一个ListView
1 <LinearLayout 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="wrap_content"> 6 <TextView 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:layout_marginTop="95px"/> 10 <!-- 定义个ListView --> 11 <ListView 12 android:id="@+id/mylist" 13 android:layout_width="match_parent" 14 android:layout_height="wrap_content"> 15 </ListView> 16 </LinearLayout>
然后是一个界面布局文件simple_item.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="horizontal" 4 android:layout_width="match_parent" 5 android:layout_height="wrap_content"> 6 <!-- 定义一个ImageView,用于作为列表项的一部分 --> 7 <ImageView 8 android:id="@+id/header" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:paddingLeft="10dp"/> 12 <LinearLayout 13 android:orientation="vertical" 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content"> 16 <!-- 定义一个TextView,用于作为列表项的一部分 --> 17 <TextView 18 android:id="@+id/name" 19 android:layout_width="wrap_content" 20 android:layout_height="wrap_content" 21 android:textSize="20dp" 22 android:textColor="#f0f" 23 android:paddingLeft="10dp"/> 24 <!-- 定义一个TextView,用于作为列表项的一部分 --> 25 <TextView 26 android:id="@+id/desc" 27 android:layout_width="wrap_content" 28 android:layout_height="wrap_content" 29 android:textSize="14dp" 30 android:paddingLeft="10dp"/> 31 </LinearLayout> 32 </LinearLayout>
最后是Activity代码
1 public class SimpleAdapterTest extends AppCompatActivity { 2 3 private String[] names=new String[]{"虎头","弄玉","李清照","李白"}; 4 private String[] descs=new String[]{"可爱的小孩","一个擅长音乐的女孩","一个擅长文学的女性","浪漫主义诗人"}; 5 private int[] imageIds=new int[]{R.drawable.tiger,R.drawable.nongyu,R.drawable.qingzhao,R.drawable.libai}; 6 7 @Override 8 protected void onCreate(Bundle savedInstanceState) { 9 super.onCreate(savedInstanceState); 10 setContentView(R.layout.activity_simple_adapter_test); 11 //创建一个List集合,List集合的元素是Map 12 List<Map<String,Object>> listItems=new ArrayList<Map<String,Object>>(); 13 for(int i=0;i<names.length;i++) 14 { 15 Map<String,Object> listItem=new HashMap<String,Object>(); 16 listItem.put("header",imageIds[i]); 17 listItem.put("personName",names[i]); 18 listItem.put("desc",descs[i]); 19 listItems.add(listItem); 20 } 21 //创建一个SimpleAdapter 22 SimpleAdapter simpleAdapter=new SimpleAdapter(this,listItems,R.layout.simple_item, 23 new String[]{"personName","header","desc"},new int[]{R.id.name,R.id.header,R.id.desc}); 24 ListView list=(ListView)findViewById(R.id.mylist); 25 //为ListView设置Adapter 26 list.setAdapter(simpleAdapter); 27 28 //为ListView的列表项的单击事件绑定事件监听器 29 list.setOnItemClickListener(new AdapterView.OnItemClickListener() { 30 //第position项被单击时激发该方法 31 @Override 32 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 33 System.out.println(names[position]+"被单击了"); 34 } 35 }); 36 37 //为ListView的列表项的选中事件绑定事件监听器 38 list.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() { 39 //第position项背选中时激发该方法 40 @Override 41 public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { 42 System.out.println(names[position]+"被选中了"); 43 } 44 45 @Override 46 public void onNothingSelected(AdapterView<?> parent) { 47 48 } 49 }); 50 } 51 }
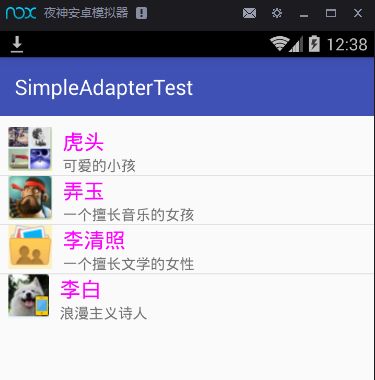
效果图
这个比较复杂,理解一下感觉浑然一体,以后数据项应该是从数据库里面抽取。
还可以使用扩展BaseAdapter来实现不存储列表项的ListView,从而取得对Adapter最大的控制权,这里不举例说明了。
3.自动完成文本框(AutoCompleteTextView)的功能和用法
从EditView派生而出,比普通编辑框多了一个功能:当用户输入一定字符之后,自动完成文本框会显示一个下拉菜单,供用户从中选择。
AutoCompleteTextView又派生出了MultiAutoCompleteTextView(允许输入多个提示项)。下面是简单的使用说明
首先在布局文件中定义一个AutoCompleteTextView和一个MultiAutoCompleteTextView
1 <LinearLayout 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 <!-- 定义一个自动完成文本框,指定输入一个字符后进行提示 --> 7 <AutoCompleteTextView 8 android:id="@+id/auto" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:completionHint="选择您喜欢的图书" 12 android:completionThreshold="1"/> 13 <!-- 定义一个MultiAutoCompleteTextView组件 --> 14 <MultiAutoCompleteTextView 15 android:id="@+id/mauto" 16 android:layout_width="match_parent" 17 android:layout_height="wrap_content" 18 android:completionThreshold="1"/> 19 </LinearLayout>
然后是Activity代码
1 public class AutoCompleteTextViewTest extends AppCompatActivity { 2 AutoCompleteTextView actv; 3 MultiAutoCompleteTextView mactv; 4 //定义字符串数组作为提示文本 5 String[] books=new String[]{ 6 "疯狂Java讲义", 7 "疯狂Ajax讲义", 8 "疯狂XML讲义", 9 "疯狂Android讲义" 10 }; 11 @Override 12 protected void onCreate(Bundle savedInstanceState) { 13 super.onCreate(savedInstanceState); 14 setContentView(R.layout.activity_auto_complete_text_view_test); 15 ArrayAdapter<String> aa=new ArrayAdapter<String>(this,R.layout.simple_dropdown_item_line,books); 16 actv=(AutoCompleteTextView)findViewById(R.id.auto); 17 mactv=(MultiAutoCompleteTextView)findViewById(R.id.mauto); 18 actv.setAdapter(aa); 19 mactv.setAdapter(aa); 20 //为MultiAutoCompleTextView设置分隔符 21 mactv.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer()); 22 } 23 }
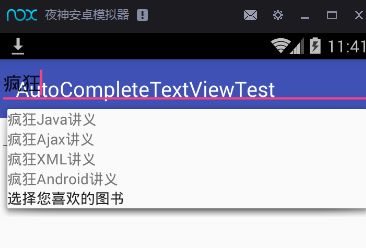
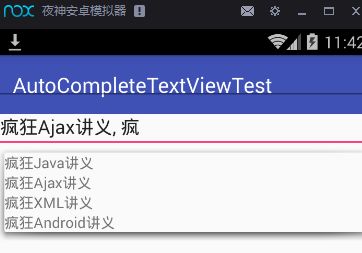
运行效果
4.网格视图(GridView)的功能和用法
用于在界面上按行列分布显示多个组件(多列的ListView),一般指定numColumns大于1,否则变成ListView。
下面的实例是一个带预览的图片浏览器
先简单定义一个GridView和ImageView
1 <LinearLayout 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:gravity="center_horizontal"> 7 <!-- 定义GridView组件 --> 8 <GridView 9 android:id="@+id/grid01" 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:horizontalSpacing="1pt" 13 android:verticalSpacing="1pt" 14 android:numColumns="4" 15 android:gravity="center"> 16 </GridView> 17 <!-- 定义一个ImageView组件 --> 18 <ImageView 19 android:id="@+id/imageView" 20 android:layout_width="240dp" 21 android:layout_height="240dp" 22 android:layout_gravity="center_horizontal"/> 23 </LinearLayout>
然后是Activity代码
1 public class GridViewTest extends AppCompatActivity { 2 3 GridView gridView; 4 ImageView imageView; 5 int[] imageIds=new int[] 6 { 7 R.drawable.libai,R.drawable.nongyu,R.drawable.qingzhao,R.drawable.suit,R.drawable.tiger 8 }; 9 @Override 10 protected void onCreate(Bundle savedInstanceState) { 11 super.onCreate(savedInstanceState); 12 setContentView(R.layout.activity_grid_view_test); 13 //创建一个List对象,List对象的元素是Map 14 List<Map<String,Object>> listItems=new ArrayList<Map<String,Object>>(); 15 for(int i=0;i<imageIds.length;i++) 16 { 17 Map<String,Object> listItem=new HashMap<String,Object>(); 18 listItem.put("image",imageIds[i]); 19 listItems.add(listItem); 20 } 21 //获取显示图片的ImageView 22 imageView=(ImageView)findViewById(R.id.imageView); 23 //创建一个SimpleAdapter 24 SimpleAdapter simpleAdapter=new SimpleAdapter(this,listItems,R.layout.cell,new String[]{"image"},new int[]{R.id.image}); 25 gridView=(GridView)findViewById(R.id.grid01); 26 //为GridView设置Adapter 27 gridView.setAdapter(simpleAdapter); 28 29 //添加列表项被选中的监听器 30 gridView.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() { 31 @Override 32 public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { 33 //显示当前被选中的图片 34 imageView.setImageResource(imageIds[position]); 35 } 36 37 @Override 38 public void onNothingSelected(AdapterView<?> parent) { 39 40 } 41 }); 42 43 //添加列表项被单击的监听器 44 gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() 45 { 46 @Override 47 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 48 imageView.setImageResource(imageIds[position]); 49 } 50 }); 51 } 52 }
效果图,忘了在上面加个占位的。
5.可展开的列表组件(ExpandableListView)
ExpandableListView是ListView的子类,它在普通ListView的基础上进行扩展,把应用中的列表项分为几组,每组又可以包含多个列表项,
ExpandableListView与普通的ListView用法十分相似,只是ExpandableListView所显示的列表应该由ExpandableListAdapter提供
布局文件简单定义,下面是Activity的代码
1 public class ExpandableListViewTest extends AppCompatActivity { 2 3 @Override 4 protected void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 setContentView(R.layout.activity_expandable_list_view_test); 7 //创建一个BaseExpandableListAdapter对象 8 ExpandableListAdapter adapter=new ExpandableListAdapter() { 9 10 int[] logos=new int[] 11 { 12 R.drawable.libai, R.drawable.suit,R.drawable.qingzhao 13 }; 14 private String[] armTypes=new String[]{"神族兵种","虫族兵种","人族兵种"}; 15 private String[][] arms=new String[][] 16 { 17 {"狂战士","龙骑士","猪骑士","狗骑士"}, 18 {"小狗","小猫","小蛇","小猪"}, 19 {"黄种人","白种人","黑种人"} 20 }; 21 22 @Override 23 public void registerDataSetObserver(DataSetObserver observer) { 24 25 } 26 27 @Override 28 public void unregisterDataSetObserver(DataSetObserver observer) { 29 30 } 31 32 @Override 33 public int getGroupCount() { 34 return armTypes.length; 35 } 36 37 @Override 38 public int getChildrenCount(int groupPosition) { 39 return arms[groupPosition].length; 40 } 41 42 //获取指定组位置处的组数据 43 @Override 44 public Object getGroup(int groupPosition) { 45 return armTypes[groupPosition]; 46 } 47 48 //获取指定组位置/指定子列表项处的子列表项数据 49 @Override 50 public Object getChild(int groupPosition, int childPosition) { 51 return arms[groupPosition][childPosition]; 52 } 53 54 private TextView getTextView() 55 { 56 AbsListView.LayoutParams lp=new AbsListView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,64); 57 TextView textView=new TextView(ExpandableListViewTest.this); 58 textView.setLayoutParams(lp); 59 textView.setGravity(Gravity.CENTER_VERTICAL | Gravity.LEFT); 60 textView.setPadding(36, 0, 0, 0); 61 textView.setTextSize(20); 62 return textView; 63 } 64 65 @Override 66 public long getGroupId(int groupPosition) { 67 return groupPosition; 68 } 69 70 @Override 71 public long getChildId(int groupPosition, int childPosition) { 72 return childPosition; 73 } 74 75 @Override 76 public boolean hasStableIds() { 77 return true; 78 } 79 80 //该方法决定每个组选项的外观 81 @Override 82 public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { 83 LinearLayout ll=new LinearLayout(ExpandableListViewTest.this); 84 ll.setOrientation(LinearLayout.VERTICAL); 85 ImageView logo=new ImageView(ExpandableListViewTest.this); 86 logo.setImageResource(logos[groupPosition]); 87 ll.addView(logo); 88 TextView textView=getTextView(); 89 textView.setText(getGroup(groupPosition).toString()); 90 ll.addView(textView); 91 return ll; 92 } 93 94 //该方法决定每个子选项的外观 95 @Override 96 public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { 97 TextView textView=getTextView(); 98 textView.setText(getChild(groupPosition,childPosition).toString()); 99 return textView; 100 } 101 102 @Override 103 public boolean isChildSelectable(int groupPosition, int childPosition) { 104 return true; 105 } 106 107 @Override 108 public boolean areAllItemsEnabled() { 109 return false; 110 } 111 112 @Override 113 public boolean isEmpty() { 114 return false; 115 } 116 117 @Override 118 public void onGroupExpanded(int groupPosition) { 119 120 } 121 122 @Override 123 public void onGroupCollapsed(int groupPosition) { 124 125 } 126 127 @Override 128 public long getCombinedChildId(long groupId, long childId) { 129 return 0; 130 } 131 132 @Override 133 public long getCombinedGroupId(long groupId) { 134 return 0; 135 } 136 }; 137 ExpandableListView expandableListView=(ExpandableListView)findViewById(R.id.Exlist); 138 expandableListView.setAdapter(adapter); 139 } 140 }
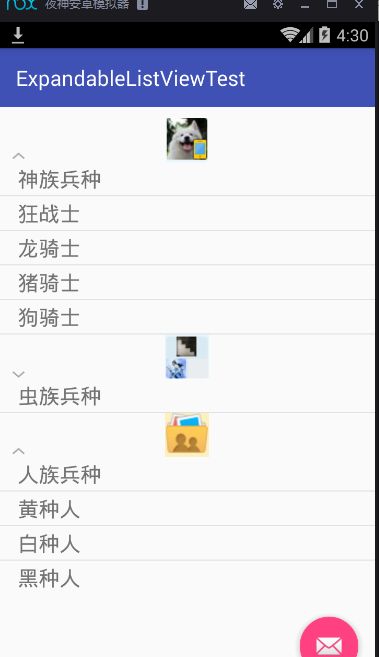
运行效果
6.Spinner的功能和用法
Spinner组件就是一个列表选择框,这里相当于弹出一个菜单供用户选择,比较简单,不做说明。Gallery已经渐渐淡出视野,不做介绍
7.AdapterViewFlipper的功能与用法
可以在多个View切换过程中使用渐隐渐现的动画效果,还可以控制自动播放下一个View组件
下面的实例是一个自动播放的图片库
首先是布局文件,因为和书上的有点出入自己查资料改了改
1 <LinearLayout 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:gravity="center_vertical" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent"> 7 <TextView 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:layout_marginTop="95px"/> 11 <AdapterViewFlipper 12 android:id="@+id/flipper" 13 android:layout_width="400px" 14 android:layout_height="400px" 15 android:flipInterval="5000" 16 android:layout_alignParentTop="true"> 17 </AdapterViewFlipper> 18 <Button 19 android:layout_width="wrap_content" 20 android:layout_height="wrap_content" 21 android:onClick="prev" 22 android:text="上一个"/> 23 <Button 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:onClick="next" 27 android:text="下一个"/> 28 <Button 29 android:layout_width="wrap_content" 30 android:layout_height="wrap_content" 31 android:onClick="auto" 32 android:text="自动播放"/> 33 </LinearLayout>
然后是Activity代码
1 package mocking.com.adapterviewandhissons; 2 3 import android.os.Bundle; 4 import android.support.design.widget.FloatingActionButton; 5 import android.support.design.widget.Snackbar; 6 import android.support.v7.app.AppCompatActivity; 7 import android.support.v7.widget.Toolbar; 8 import android.view.View; 9 import android.view.ViewGroup; 10 import android.widget.AdapterViewFlipper; 11 import android.widget.BaseAdapter; 12 import android.widget.ImageView; 13 import android.widget.RelativeLayout; 14 15 public class AdapterViewFlipperTest extends AppCompatActivity { 16 17 int[] imageIds=new int[] 18 { 19 R.drawable.one,R.drawable.two,R.drawable.three,R.drawable.four,R.drawable.five 20 }; 21 private AdapterViewFlipper flipper; 22 @Override 23 protected void onCreate(Bundle savedInstanceState) { 24 super.onCreate(savedInstanceState); 25 setContentView(R.layout.activity_adapter_view_flipper_test); 26 flipper=(AdapterViewFlipper)findViewById(R.id.flipper); 27 //创建一个BaseAdapter对象,该对象负责提供Gallery所显示的列表项 28 BaseAdapter adapter=new BaseAdapter() { 29 @Override 30 public int getCount() { 31 return imageIds.length; 32 } 33 34 @Override 35 public Object getItem(int position) { 36 return position; 37 } 38 39 @Override 40 public long getItemId(int position) { 41 return position; 42 } 43 44 //该方法返回的View代表了每个列表项 45 @Override 46 public View getView(int position, View convertView, ViewGroup parent) { 47 //创建一个ImageView 48 ImageView imageView=new ImageView(AdapterViewFlipperTest.this); 49 imageView.setImageResource(imageIds[position]); 50 //设置ImageView的缩放类型 51 imageView.setScaleType(ImageView.ScaleType.FIT_XY); 52 //为ImageView设置布局参数 53 imageView.setLayoutParams(new ViewGroup.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.MATCH_PARENT)); 54 return imageView; 55 } 56 }; 57 flipper.setAdapter(adapter); 58 59 Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); 60 setSupportActionBar(toolbar); 61 62 FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); 63 fab.setOnClickListener(new View.OnClickListener() { 64 @Override 65 public void onClick(View view) { 66 Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG) 67 .setAction("Action", null).show(); 68 } 69 }); 70 } 71 72 public void prev(View source) 73 { 74 //显示上一个组件 75 flipper.showPrevious(); 76 //停止播放 77 flipper.stopFlipping(); 78 } 79 80 public void next(View source) 81 { 82 //显示下一个组件 83 flipper.showNext(); 84 //停止播放 85 flipper.stopFlipping(); 86 } 87 88 public void auto(View source) 89 { 90 //开始自动播放 91 flipper.startFlipping(); 92 } 93 }
效果图
8.StackView的功能和用法
会以堆叠的方式显示多个列表项
下面的实例是叠在一起的图片
布局文件
1 <LinearLayout 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="horizontal" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 <StackView 7 android:id="@+id/mStackView" 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:loopViews="true"></StackView> 11 <LinearLayout 12 android:orientation="horizontal" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content"> 15 <Button 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:text="上一个" 19 android:onClick="prev"/> 20 <Button 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:text="下一个" 24 android:onClick="next"/> 25 </LinearLayout> 26 </LinearLayout>
Activity代码
1 package mocking.com.adapterviewandhissons; 2 3 import android.os.Bundle; 4 import android.support.design.widget.FloatingActionButton; 5 import android.support.design.widget.Snackbar; 6 import android.support.v7.app.AppCompatActivity; 7 import android.support.v7.widget.Toolbar; 8 import android.view.View; 9 import android.widget.SimpleAdapter; 10 import android.widget.StackView; 11 12 import java.util.ArrayList; 13 import java.util.HashMap; 14 import java.util.List; 15 import java.util.Map; 16 17 public class StackViewTest extends AppCompatActivity { 18 19 StackView stackView; 20 int[] imageIds=new int[] 21 { 22 R.drawable.one,R.drawable.two,R.drawable.three,R.drawable.four,R.drawable.five 23 }; 24 @Override 25 protected void onCreate(Bundle savedInstanceState) { 26 super.onCreate(savedInstanceState); 27 setContentView(R.layout.activity_stack_view_test); 28 stackView=(StackView)findViewById(R.id.mStackView); 29 List<Map<String,Object>> listItems=new ArrayList<Map<String,Object>>(); 30 for(int i=0;i<imageIds.length;i++) 31 { 32 Map<String,Object> listItem=new HashMap<String,Object>(); 33 listItem.put("image",imageIds[i]); 34 listItems.add(listItem); 35 } 36 SimpleAdapter simpleAdapter=new SimpleAdapter(this,listItems,R.layout.cell,new String[]{"image"},new int[]{R.id.image1}); 37 stackView.setAdapter(simpleAdapter); 38 Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); 39 setSupportActionBar(toolbar); 40 41 FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); 42 fab.setOnClickListener(new View.OnClickListener() { 43 @Override 44 public void onClick(View view) { 45 Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG) 46 .setAction("Action", null).show(); 47 } 48 }); 49 } 50 51 public void prev(View view) 52 { 53 stackView.showPrevious(); 54 } 55 56 public void next(View view) 57 { 58 stackView.showNext(); 59 } 60 61 }
效果图,最上方的图片可以拖走。。效果不错= =乱七八糟估计是图片大小不一样引起的
这篇结束。。最近顾着玩,连续拖更。。下一篇ProgressBar及其子类