【Android基础】Path的moveTo和lineTo方法详解
相信有些初学者对Path的moveTo和lineTo都有不少的疑惑,首先我们看看这两个方法的官方介绍:
public void moveTo (float x, float y)
Set the beginning of the next contour to the point (x,y).设置绘制的开始点(x,y)。
Parameters
x The x-coordinate of the start of a new contour 设置起始的x坐标。
y The y-coordinate of the start of a new contour 设置起始的y坐标。
简单来说,就是设置绘制的起始点,当然,现在我们设置也没有用,因为没有绘制,看不到效果,那我们再看看下一个方法的介绍:
public void lineTo (float x, float y)
Add a line from the last point to the specified point (x,y). If no moveTo() call has been made for this contour, the first point is automatically set to (0,0).
添加一条从一点到指定点(x,y)的线,如果没有移至,则自动设置为(0,0)。
Parameters
x The x-coordinate of the end of a line 设置线的x坐标。
y The y-coordinate of the end of a line 设置线的y坐标。
这个方法也就是用来绘制线的,咱们先用这个方法来看看效果。
代码:
protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); paint.setColor(Color.BLUE); // 设置画笔颜色
paint.setStyle(Paint.Style.STROKE); // 设置画笔的样式
paint.setStrokeWidth(10); // 设置笔画的宽度
paint.setAntiAlias(true); // 设置抗锯齿
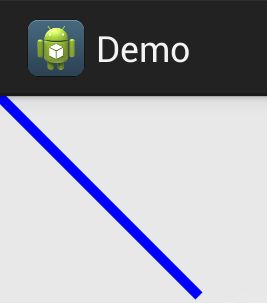
Path p = new Path(); p.lineTo(200, 200); canvas.drawPath(p, paint); // 绘制
}
代码很简单,就是继承一个View,重写了onDraw方法,然后在Activity里面setContentView设置自定义View就可以了。
效果如下:
因为我们还没有设置moveTo方法,所以默认x和y都是0,当然从这里大家肯定还没有问题,接着我们用这两个方法的结合:
protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); paint.setColor(Color.BLUE); // 设置画笔颜色
paint.setStyle(Paint.Style.STROKE); // 设置画笔的样式
paint.setStrokeWidth(10); // 设置笔画的宽度
paint.setAntiAlias(true); // 设置抗锯齿
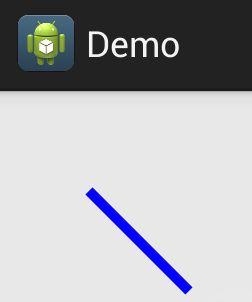
Path p = new Path(); p.moveTo(100, 100); p.lineTo(200, 200); canvas.drawPath(p, paint); // 绘制
}
效果如下:
看到这里,大家可能觉得坑了,这不很简单嘛,于是有些人就会认为moveTo用来定义起始点,而lineTo来定义线的长度,于是可能会出现以下代码:
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); paint.setColor(Color.BLUE); // 设置画笔颜色
paint.setStyle(Paint.Style.STROKE); // 设置画笔的样式
paint.setStrokeWidth(10); // 设置笔画的宽度
paint.setAntiAlias(true); // 设置抗锯齿
Path p = new Path(); p.moveTo(500, 500); p.lineTo(200, 200); canvas.drawPath(p, paint); // 绘制
}
效果如下:
结果大家发现,咦?怎么不是在我指定的位置绘图?
接着我们回过头仔细看看lineTo的方法参数介绍:
xThe x-coordinate of the end of a line 设置线的x坐标。
yThe y-coordinate of the end of a line 设置线的y坐标。
原来是我们误错意思了,因为x和y是绘制线的x和y的位置,而我们上面的代码的起始点是500和500,而线的绘制点是200和200,我们的绘制点比起始点还小,当然就不能在起始点的位置绘图了,所以我们要重新修改代码:
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); paint.setColor(Color.BLUE); // 设置画笔颜色
paint.setStyle(Paint.Style.STROKE); // 设置画笔的样式
paint.setStrokeWidth(10); // 设置笔画的宽度
paint.setAntiAlias(true); // 设置抗锯齿
Path p = new Path(); p.moveTo(500, 500); p.lineTo(600, 600); canvas.drawPath(p, paint); // 绘制
}
效果如下:
这次就达到我们想要的效果了,大家只要记住,绘制点比起始点大就可以在指定的位置绘制图形。