如何使用SublimeText风格的代码高亮样式 添加Zed Coding(EMMET)插件
因为觉得博客园自带的代码高亮样式很单一,不符合作为前端的我的审美习惯,于是下定决心要想办法折腾出一个方法来应用上另外一套代码高亮样式。
虽然探索的过程是很痛苦的,但最后还是成功了,但也不枉付出的那些努力。近来有网友问及如何实现,现分享出来,看完本文后你也可以把自己博客的代码整得漂亮些,让别人看着舒服些了。
方法其实是很麻烦的,即使是写了好几篇博客了对这个过程我已经娴熟了,但其实也还是挻麻烦的。不过谁叫我有是个偏执狂呢,为了让页面漂亮我愿麻烦自己,舒服大家。如果你有更好的方法那当然更好。
安装sublimehighlight
我在博客里应用的样式是SublimeText编辑器里面的主题,这跟我用它来编写代码有关。其实如果ST支持复制为富文本形式的话,事情就要方便 得多,直接copy然后paste到word里就把样式带上了,包括缩进,代码高亮等。遗憾的是它不支持。所以出路便是找一个可用的ST插件让它支持富文 本复制。
好在ST流行度大,社区活跃,插件众多,还真有款能够完成我需求的插件--n1k0/SublimeHighlight。更详细的关于如何安装的问题等可见它的项目页面。
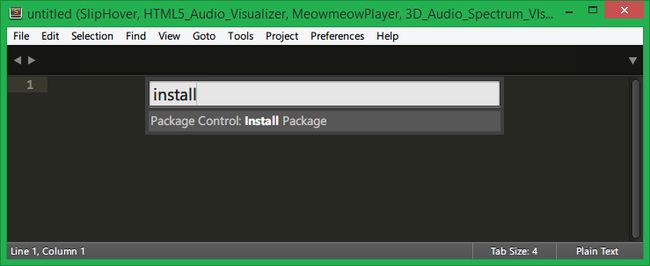
简单点其实跟安装其他ST插件是一样的,先Ctrl+Shift+P调出control panel,然后输入install package,不用输完,当输入了Install后便出来了,然后回车等待插件列表的显示,这个过程大概有个几秒钟的样子。
然后输入插件名称sublimehighlight,选中并进行安装。如果这一步进行顺利,则跳到下一节。
当你进行到上面一步发现搜不出该插件时,需要手动添加该插件的repo到本地。
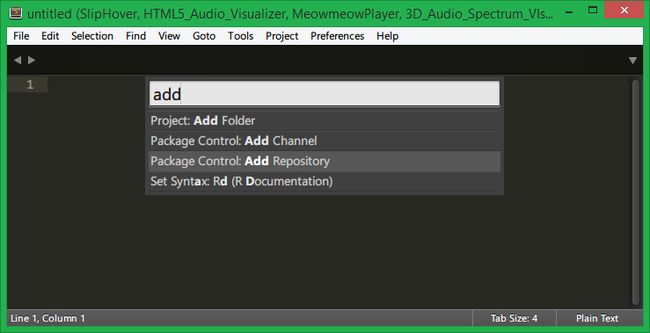
具体做法是退出刚才的界面重新输入Ctrl+Shift+P调出control panel,输入add repository 选中并回车。
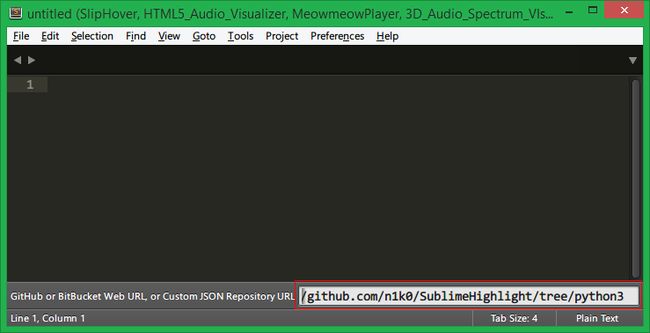
这时界面下方会出现输入repo地址的地方,将https://github.com/n1k0/SublimeHighlight/tree/python3输入后回车确定。

当提示添加成功后再次进行上面安装插件的步骤来到插件列表,输入sublimehighlight,选中该插件进行安装,如果一切顺利,恭喜你万里长征第一步走完!
BracketHighlighter 插件能为Sublime Text提供括号,引号这类高亮功能,但安装此插件后,默认没有高亮,只有下划线表示,不是很醒目,需要配置:
1. 在Sublime Text中用package control安装 BracketHighlighter ;
2. 安装完成后,打开Preferences -> package settings -> Bracket Highlighter -> Bracket Settings – User,然后添加如下代码:
{
"bracket_styles": { "default": { "icon": "dot", // "color": "entity.name.class", "color": "brackethighlighter.default", "style": "highlight" }, "unmatched": { "icon": "question", "color": "brackethighlighter.unmatched", "style": "highlight" }, "curly": { "icon": "curly_bracket", "color": "brackethighlighter.curly", "style": "highlight" }, "round": { "icon": "round_bracket", "color": "brackethighlighter.round", "style": "highlight" }, "square": { "icon": "square_bracket", "color": "brackethighlighter.square", "style": "highlight" }, "angle": { "icon": "angle_bracket", "color": "brackethighlighter.angle", "style": "highlight" }, "tag": { "icon": "tag", "color": "brackethighlighter.tag", "style": "highlight" }, "single_quote": { "icon": "single_quote", "color": "brackethighlighter.quote", "style": "highlight" }, "double_quote": { "icon": "double_quote", "color": "brackethighlighter.quote", "style": "highlight" }, "regex": { "icon": "regex", "color": "brackethighlighter.quote", "style": "outline" } } }
3. 找到Sublime text3安装目录下的Packages中的Color Scheme – Default.sublime-package
默认路径:C:\Program Files\Sublime Text 3\Packages\Color Scheme – Default.sublime-package
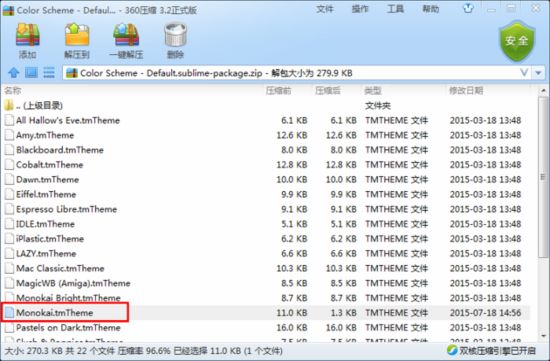
添加后缀名Color Scheme – Default.sublime-package.zip,解压找到Monokai.tmTheme(颜色主题),拉出来修改。
4. Monokai.tmTheme中 添加 如下代码:,和里面的dic标签t并列排即可。
<dict> <key>name</key> <string>Bracket Default</string> <key>scope</key> <string>brackethighlighter.default</string> <key>settings</key> <dict> <key>foreground</key> <string>#FFFFFF</string> <key>background</key> <string>#A6E22E</string> </dict> </dict> <dict> <key>name</key> <string>Bracket Unmatched</string> <key>scope</key> <string>brackethighlighter.unmatched</string> <key>settings</key> <dict> <key>foreground</key> <string>#FFFFFF</string> <key>background</key> <string>#FF0000</string> </dict> </dict> <dict> <key>name</key> <string>Bracket Curly</string> <key>scope</key> <string>brackethighlighter.curly</string> <key>settings</key> <dict> <key>foreground</key> <string>#FF00FF</string> </dict> </dict> <dict> <key>name</key> <string>Bracket Round</string> <key>scope</key> <string>brackethighlighter.round</string> <key>settings</key> <dict> <key>foreground</key> <string>#E7FF04</string> </dict> </dict> <dict> <key>name</key> <string>Bracket Square</string> <key>scope</key> <string>brackethighlighter.square</string> <key>settings</key> <dict> <key>foreground</key> <string>#FE4800</string> </dict> </dict> <dict> <key>name</key> <string>Bracket Angle</string> <key>scope</key> <string>brackethighlighter.angle</string> <key>settings</key> <dict> <key>foreground</key> <string>#02F78E</string> </dict> </dict> <dict> <key>name</key> <string>Bracket Tag</string> <key>scope</key> <string>brackethighlighter.tag</string> <key>settings</key> <dict> <key>foreground</key> <string>#FFFFFF</string> <key>background</key> <string>#0080FF</string> </dict> </dict> <dict> <key>name</key> <string>Bracket Quote</string> <key>scope</key> <string>brackethighlighter.quote</string> <key>settings</key> <dict> <key>foreground</key> <string>#56FF00</string> </dict> </dict>
5. 然后再降修改完成的文件放到压缩包Color Scheme – Default.sublime-package.zip里边,最后改名Color Scheme – Default.sublime-package放回C:\Program Files\Sublime Text 3\Packages中;
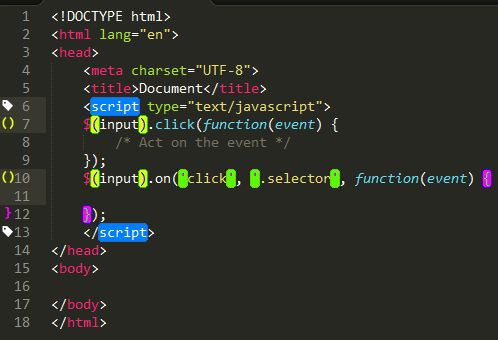
效果图 :
Tips : 千万不要将Color Scheme – Default.sublime-package.zip解压再压缩,否则sublime无法识别这个文件;