从0开始学angularjs-笔记03
大家好,今天上班第一天,可能大家都不是很想上班吧,我也是一样啦~~~不想上班就来继续写我的angualrjs教程,造福大家吧!!
今天的主要讲解部分有以下几点:1.演示一个完整的项目结构 2.$scope的含义 3.模块化和依赖注入。
一.演示一个完整的项目结构。
下面的所有这些代码,都是转载于@大漠穷秋 老师的。我转载来之后放到了github上,大家可以去这个链接看源代码。一边看,一边学习,效果最好了~~~~
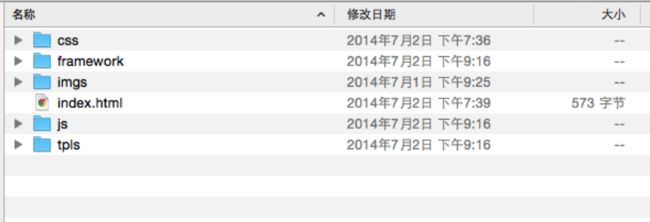
下面我们来看这个截图,
这就是一个完整的angularjs项目应该有的目录结构。下面我来讲解每一个文件夹对应的分别是什么含义。
1.css:不用说了,就是放一些css的样式文件。
2.framework:这里一般放一些除了angularjs之外的第三方需要的前端框架(ui),比如bootstrap、ueditor等等。
3.imgs:也不用说,放图片文件。
4.index.html:主要文件,当然,如果项目文件比较多,也可以单独建个文件夹放页面。
5.js:不用多说,放自己新建的js文件。
6.tpls:全称是templates,意思是模版。里面放的是部分html代码。与angualrjs的directive命令中的templateUrl属性合用。
下面我们主要看一下tpls的使用方法:这里的tpls文件夹下有一个test.html文件,代码如下:
1 <ul> 2 <li> 3 第一行test 4 </li> 5 <li> 6 第二行test 7 </li><li> 8 第三行test 9 </li> 10 </ul>
我们上面也说,这里的文件只是html的一部分,比如这里只是一个ul的部分代码。那有些人就奇怪了,这样写有什么用呢,我该怎么使用呢?不急,下面我来告诉大家怎么使用:
其实我们上节课提到过了,不知道的人点击这里,你可以看到第三点,我提到的directive方法。它的意思呢就是定义一个html标签,然后返回的html内容就是就是这里的ul部分啦。
下面来看具体使用代码:
1 var appModule = angular.module('app', []); //app是html中ng-app指令的名称 2 3 appModule.directive('hello', function() { //定义一个指令,名称叫hello 4 return { 5 restrict: 'E', 6 //template: '<div>Hi there</div>', 7 templateUrl:'/tpls/test.html', 8 replace: true 9 }; 10 });
对上面代码的解释:就是定义了一个hello标签,使用此标签的时候,返回的是test.html的内容(使用template和templateUrl都行)。
为什么我们要把上面的ul内容放到单独的文件夹呢?现在想明白了吗??就是为了当返回的内容很多时,直接使用链接对应就好了,让代码看起来很清晰。
二.看一些$scope。
我们来看下面这个图片,深入讲解一些scope和它的特性:
我们来看一下上面的代码:先是定义了一个控制器叫做HelloCtrl,里面给$scope添加了一个属性greeting,greeting属性是一个对象,添加了text属性,值为‘Hello’,就这么简单。然后在页面中就可以直接调用greeting.text,就能够得到‘Hello’的值了。是不是很神奇呢?那$scope到底是个什么东西呢?为什么能够实现这些功能呢?下面这些都是它的特性,看了之后一定要对它有一定的理解。
1.$scope是一个作用域,也可以理解为一个对象。
2.$scope提供了一些工具和方法,比如$watch()和$apply()等等。
3.$scope也是一个执行环境(作用域)。
4.子$scope可以继承父$scope的属性和方法。
5.每一个Angular应用只有一个跟$scope($rootscope,位于ng-app中)。
3.模块化和依赖注入
来看下面这段定义控制器的代码:
1 var myApp = angular.module('angularApp', []); 2 3 myApp.controller('HelloCtrl', ['$scope',function($scope) { 4 $scope.greeting = { 5 text: 'Hello' 6 }; 7 } 8 ]); 9 myApp.controller('ByeCtrl', ['$scope',function($scope) { 10 //..... 11 } 12 ]);
还记得最开始讲解的定义控制器吗?直接使用funciton name(){}的方法。 慢慢的我们发现,如果控制器太多,这样就不好管理了,为了实现angualrjs的模块化,我们需要换成上面的写法,然后我给大家解释一下这段代码的含义。
第1行: 先获取整个页面的modula名称‘myApp’,,,angularApp是html中ng-app的值。
第3行: 定义一个控制器,名称为‘HelloCtrl’;
第9行同上。
这样,我们就不知不觉的实现了模块化!!!
这里我们只调用了controller方法,还有第一节提到的directive、filter等等方法,都应该在myApp上调用,以实现响应的功能。然后使用多个模块完成一个项目,我们就实现了依赖注入!!
OK,以上就是对这3个主要模块的使用说明了。希望对大家的学习有帮助啦。。。如果对于上面的笔记有不懂的地方,尽管问我,我肯定会给大家解答的。祝大家生活愉快!
待续~~~