更专注于写作--Markdown快速入门
刚刚看到有篇Markdown的博文,正好之前也要学习使用Markdown,就顺便也写了一篇, 主要是用来快速入门和以后语法的查阅。
使用工具:MarkdownPad (Windows、免费、自带中文(默认英文,可在设置中选择中文))、在线 Markdown 编辑阅读器
参考文档:Markdown 语法说明 (简体中文版) 本文也是主要提炼这篇教程,~~~~(>_<)~~~~ 字太多了!
什么是Markdown
Markdown 是一种用来写作的轻量级标记语言,它用简洁的语法代替排版,而不像一般我们用的字处理软件 Word 或 Pages 有大量的排版、字体设置。它使我们专心于码字,用「标记」语法,来代替常见的排版格式。例如此文从内容到格式,甚至插图,键盘就可以通通搞定了。目前来看,支持 Markdown 语法的编辑器有很多,包括很多网站(例如简书)也支持了 Markdown 的文字录入。Markdown 从写作到完成,导出格式随心所欲,你可以导出 HTML 格式的文件用来网站发布,也可以十分方便的导出 PDF 格式。
为什么学习Markdown
1.Markdown无需关注排版等问题,让我们更加专注于写作和写作的内容。
2.Markdown的语法简洁明了、学习容易,而且功能比纯文本更强,减少鼠标操作。
3.Markdown它很流行。至少在程序员圈内很流行,例如著名的程序员社区如 github 都支持Markdown 例如你可以在下,github 仓库的 README 描述文件、github 中的 issue、评论框等地方使用Markdown,博客园也支持Markdown,此外,世界上最流行的博客平台WordPress和大型CMS如joomla、drupal都能很好的支持Markdown,在国内,除了博客园以外,简书,100offer 等网站也都支持Markdown。
4.其实跟第三点有点重叠,也是吸引我学习的一点就是现在越来越多的程序员使用GitHub+Markdown+ Jekyll 或者 Hexo 搭建自己的博客(挖个坑,以后写篇搭建博客的文章)。
Markdown 语法
兼容HTML
Markdown 不是想要取代 HTML,不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。不需要额外标注这是 HTML 或是 Markdown;只要直接加标签就可以了。
要制约的只有一些 HTML 区块元素――比如 <div>、<table>、<pre>、<p> 等标签,必须在前后加上空行与其它内容区隔开,还要求它们的开始标签与结尾标签不能用制表符或空格来缩进。
特殊字符自动转换
在 HTML 文件中,有两个字符需要特殊处理: < 和 & 。 < 符号用于起始标签,& 符号则用于标记 HTML 实体,如果你只是想要显示这些字符的原型,你必须要使用实体的形式,像是 < 和 &。
Markdown 让你可以自然地书写字符,需要转换的由它来处理好了。如果你使用的 & 字符是 HTML 字符实体的一部分,它会保留原状,否则它会被转换成 &。
所以你如果要在文档中插入一个版权符号 ©,你可以这样写:
©
Markdown 会保留它不动。而若你写:
AT&T
Markdown 就会将它转为:
AT&T
< 符号也是一样,如果你是把 < 符号作为 HTML 标签的定界符使用,那 Markdown 也不会对它做任何转换,其他情况可能会转成实体的形式。
注意:code 范围内,不论是行内还是区块, < 和 & 两个符号都一定会被转换成 HTML 实体,这项特性让你可以很容易地用 Markdown 写 HTML code。
Markdown语法
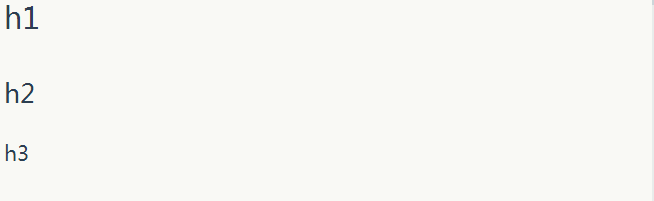
1.标题
# h1
## h2
### h3
以此类推,总共六级标题,建议在井号后加一个空格。
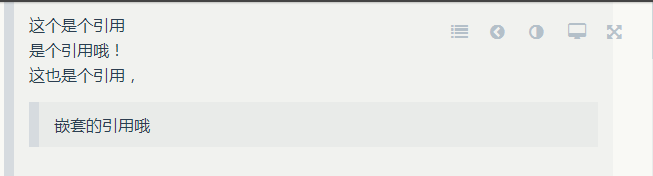
2.引用
Markdown 文件中建立一个区块引用,那会看起来像是你自己先断好行,然后在每行的最前面加上 >,也可以只在整个段落的第一行最前面加上 >,也可以根据根据层次加上不同数量的 >
>这个是个引用
是个引用哦!
>这也是个引用,
>> 嵌套的引用哦
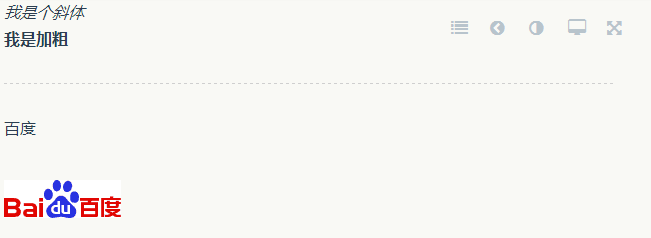
3.粗体、斜体、分割线、超链接、图片
用一个 * 包含一段文本就是斜体的语法。用两个 * 包含一段文本就是粗体的语法,用三个 * 就是分割线的语法。
[Alt text](path) 是插入超链接的语法,而在前面加个! 也就是 就是插入图片的语法。
*我是个斜体*
**我是加粗**
***
[百度](wwww.baidu.com)

4.列表
无序列表使用星号、加号或是减号作为列表标记,有序列表则使用数字接着一个英文句点。
+ 列表1
+ 列表2
1. 列表1
2. 列表2
+ 列表3
3\.这就不是列表了
1.这是列表
如果在行首出现数字-句点-空白,要避免这样的状况,你可以在句点前面加上反斜杠,这样Markdown就不会认为它是列表了。
5.表格
Markdown的表格还是比较麻烦的。具体语法如下:
| 项目 | 价格 | 数量 |
| -------- | ----- | ---- |
| 计算机 | $1600 | 5 |
| 手机 | $12 | 12 |
| 管线 | $1 | 234 |
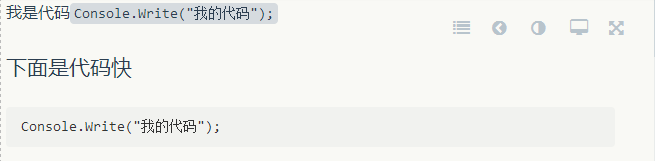
6.代码
如果要标记一小段行内代码,你可以用(`)反引号把它包起来 如果要在代码区段内插入反引号,你可以用多个反引号来开启和结束代码区段.
要在 Markdown 中建立代码区块很简单,只要简单地缩进 4 个空格或是 1 个制表符就可以。
我是代码`Console.Write("我的代码");`
### 下面是代码快
Console.Write("我的代码");
7.其他
Markdown 支持以比较简短的自动链接形式来处理网址和电子邮件信箱,只要是用尖括号包起来, Markdown 就会自动把它转成链接。一般网址的链接文字就和链接地址一样,例如:
<http://example.com/>
Markdown 会转为:
<a href="http://example.com/">http://example.com/</a>
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
\ 反斜线
` 反引号
* 星号
_ 底线
{} 花括号
[] 方括号
() 括弧
# 井字号
+ 加号
- 减号
. 英文句点
! 惊叹号