css如何实现多行文本时,内容溢出,出现省略号
一:单行文本出现省略号:
.oneLine{ white-space: nowrap; text-overflow: ellipsis; overflow: hidden; width: 100px; line-height: 30px; border: 1px solid red; }
<div class="oneLine"> 你好啊 我是实现单行文本的例子,你看到了吗 </div>
二:多行文本出现省略号
1.WebKit浏览器可以使用.
.a{ overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; border: 1px solid black; width: 200px; height: 40px; line-height: 20px; }
<div class="a"> you are grunt,he adf dfficn wong .sdeb guoyansi sdfe io f guoyansi guoyniaon gpngibn snbieng sinbrin </div>
这种写法存在兼容问题不建议这么写.
2.纯css的兼容浏览器写法.
.b{ position: relative; overflow: hidden; border: 1px solid black; width: 100%; } .b::after{ content: "..."; font-weight: bold; position: absolute; bottom: 0; right: 0; left: 60%; background-color: white; text-align: left; text-indent: 10px; }
<div class="b"> you are grunt,he adf dfficn wong .sdeb guoyansi sdfe io f guoyansi guoyniaon gpngibn snbieng sinbrin </div>
这种写法有个弊端,他始终都会有省略号,不管文字是否超出.
三.js实现文本溢出的省略号.
1.jquery.dotdotdot
js官网:http://dotdotdot.frebsite.nl/
jquery.dotdotdot.js
/* * jQuery dotdotdot 1.7.4 * * Copyright (c) Fred Heusschen * www.frebsite.nl * * Plugin website: * dotdotdot.frebsite.nl * * Licensed under the MIT license. * http://en.wikipedia.org/wiki/MIT_License */ (function( $, undef ) { if ( $.fn.dotdotdot ) { return; } $.fn.dotdotdot = function( o ) { if ( this.length == 0 ) { $.fn.dotdotdot.debug( 'No element found for "' + this.selector + '".' ); return this; } if ( this.length > 1 ) { return this.each( function() { $(this).dotdotdot( o ); } ); } var $dot = this; var orgContent = $dot.contents(); if ( $dot.data( 'dotdotdot' ) ) { $dot.trigger( 'destroy.dot' ); } $dot.data( 'dotdotdot-style', $dot.attr( 'style' ) || '' ); $dot.css( 'word-wrap', 'break-word' ); if ($dot.css( 'white-space' ) === 'nowrap') { $dot.css( 'white-space', 'normal' ); } $dot.bind_events = function() { $dot.bind( 'update.dot', function( e, c ) { $dot.removeClass("is-truncated"); e.preventDefault(); e.stopPropagation(); switch( typeof opts.height ) { case 'number': opts.maxHeight = opts.height; break; case 'function': opts.maxHeight = opts.height.call( $dot[ 0 ] ); break; default: opts.maxHeight = getTrueInnerHeight( $dot ); break; } opts.maxHeight += opts.tolerance; if ( typeof c != 'undefined' ) { if ( typeof c == 'string' || ('nodeType' in c && c.nodeType === 1) ) { c = $('<div />').append( c ).contents(); } if ( c instanceof $ ) { orgContent = c; } } $inr = $dot.wrapInner( '<div class="dotdotdot" />' ).children(); $inr.contents() .detach() .end() .append( orgContent.clone( true ) ) .find( 'br' ) .replaceWith( ' <br /> ' ) .end() .css({ 'height' : 'auto', 'width' : 'auto', 'border' : 'none', 'padding' : 0, 'margin' : 0 }); var after = false, trunc = false; if ( conf.afterElement ) { after = conf.afterElement.clone( true ); after.show(); conf.afterElement.detach(); } if ( test( $inr, opts ) ) { if ( opts.wrap == 'children' ) { trunc = children( $inr, opts, after ); } else { trunc = ellipsis( $inr, $dot, $inr, opts, after ); } } $inr.replaceWith( $inr.contents() ); $inr = null; if ( $.isFunction( opts.callback ) ) { opts.callback.call( $dot[ 0 ], trunc, orgContent ); } conf.isTruncated = trunc; return trunc; } ).bind( 'isTruncated.dot', function( e, fn ) { e.preventDefault(); e.stopPropagation(); if ( typeof fn == 'function' ) { fn.call( $dot[ 0 ], conf.isTruncated ); } return conf.isTruncated; } ).bind( 'originalContent.dot', function( e, fn ) { e.preventDefault(); e.stopPropagation(); if ( typeof fn == 'function' ) { fn.call( $dot[ 0 ], orgContent ); } return orgContent; } ).bind( 'destroy.dot', function( e ) { e.preventDefault(); e.stopPropagation(); $dot.unwatch() .unbind_events() .contents() .detach() .end() .append( orgContent ) .attr( 'style', $dot.data( 'dotdotdot-style' ) || '' ) .data( 'dotdotdot', false ); } ); return $dot; }; // /bind_events $dot.unbind_events = function() { $dot.unbind('.dot'); return $dot; }; // /unbind_events $dot.watch = function() { $dot.unwatch(); if ( opts.watch == 'window' ) { var $window = $(window), _wWidth = $window.width(), _wHeight = $window.height(); $window.bind( 'resize.dot' + conf.dotId, function() { if ( _wWidth != $window.width() || _wHeight != $window.height() || !opts.windowResizeFix ) { _wWidth = $window.width(); _wHeight = $window.height(); if ( watchInt ) { clearInterval( watchInt ); } watchInt = setTimeout( function() { $dot.trigger( 'update.dot' ); }, 100 ); } } ); } else { watchOrg = getSizes( $dot ); watchInt = setInterval( function() { if ( $dot.is( ':visible' ) ) { var watchNew = getSizes( $dot ); if ( watchOrg.width != watchNew.width || watchOrg.height != watchNew.height ) { $dot.trigger( 'update.dot' ); watchOrg = watchNew; } } }, 500 ); } return $dot; }; $dot.unwatch = function() { $(window).unbind( 'resize.dot' + conf.dotId ); if ( watchInt ) { clearInterval( watchInt ); } return $dot; }; var opts = $.extend( true, {}, $.fn.dotdotdot.defaults, o ), conf = {}, watchOrg = {}, watchInt = null, $inr = null; if ( !( opts.lastCharacter.remove instanceof Array ) ) { opts.lastCharacter.remove = $.fn.dotdotdot.defaultArrays.lastCharacter.remove; } if ( !( opts.lastCharacter.noEllipsis instanceof Array ) ) { opts.lastCharacter.noEllipsis = $.fn.dotdotdot.defaultArrays.lastCharacter.noEllipsis; } conf.afterElement = getElement( opts.after, $dot ); conf.isTruncated = false; conf.dotId = dotId++; $dot.data( 'dotdotdot', true ) .bind_events() .trigger( 'update.dot' ); if ( opts.watch ) { $dot.watch(); } return $dot; }; // public $.fn.dotdotdot.defaults = { 'ellipsis' : '... ', 'wrap' : 'word', 'fallbackToLetter' : true, 'lastCharacter' : {}, 'tolerance' : 0, 'callback' : null, 'after' : null, 'height' : null, 'watch' : false, 'windowResizeFix' : true }; $.fn.dotdotdot.defaultArrays = { 'lastCharacter' : { 'remove' : [ ' ', '\u3000', ',', ';', '.', '!', '?' ], 'noEllipsis' : [] } }; $.fn.dotdotdot.debug = function( msg ) {}; // private var dotId = 1; function children( $elem, o, after ) { var $elements = $elem.children(), isTruncated = false; $elem.empty(); for ( var a = 0, l = $elements.length; a < l; a++ ) { var $e = $elements.eq( a ); $elem.append( $e ); if ( after ) { $elem.append( after ); } if ( test( $elem, o ) ) { $e.remove(); isTruncated = true; break; } else { if ( after ) { after.detach(); } } } return isTruncated; } function ellipsis( $elem, $d, $i, o, after ) { var isTruncated = false; // Don't put the ellipsis directly inside these elements var notx = 'a, table, thead, tbody, tfoot, tr, col, colgroup, object, embed, param, ol, ul, dl, blockquote, select, optgroup, option, textarea, script, style'; // Don't remove these elements even if they are after the ellipsis var noty = 'script, .dotdotdot-keep'; $elem .contents() .detach() .each( function() { var e = this, $e = $(e); if ( typeof e == 'undefined' ) { return true; } else if ( $e.is( noty ) ) { $elem.append( $e ); } else if ( isTruncated ) { return true; } else { $elem.append( $e ); if ( after && !$e.is( o.after ) && !$e.find( o.after ).length ) { $elem[ $elem.is( notx ) ? 'after' : 'append' ]( after ); } if ( test( $i, o ) ) { if ( e.nodeType == 3 ) // node is TEXT { isTruncated = ellipsisElement( $e, $d, $i, o, after ); } else { isTruncated = ellipsis( $e, $d, $i, o, after ); } } if ( !isTruncated ) { if ( after ) { after.detach(); } } } } ); $d.addClass("is-truncated"); return isTruncated; } function ellipsisElement( $e, $d, $i, o, after ) { var e = $e[ 0 ]; if ( !e ) { return false; } var txt = getTextContent( e ), space = ( txt.indexOf(' ') !== -1 ) ? ' ' : '\u3000', separator = ( o.wrap == 'letter' ) ? '' : space, textArr = txt.split( separator ), position = -1, midPos = -1, startPos = 0, endPos = textArr.length - 1; // Only one word if ( o.fallbackToLetter && startPos == 0 && endPos == 0 ) { separator = ''; textArr = txt.split( separator ); endPos = textArr.length - 1; } while ( startPos <= endPos && !( startPos == 0 && endPos == 0 ) ) { var m = Math.floor( ( startPos + endPos ) / 2 ); if ( m == midPos ) { break; } midPos = m; setTextContent( e, textArr.slice( 0, midPos + 1 ).join( separator ) + o.ellipsis ); $i.children() .each( function() { $(this).toggle().toggle(); } ); if ( !test( $i, o ) ) { position = midPos; startPos = midPos; } else { endPos = midPos; // Fallback to letter if (o.fallbackToLetter && startPos == 0 && endPos == 0 ) { separator = ''; textArr = textArr[ 0 ].split( separator ); position = -1; midPos = -1; startPos = 0; endPos = textArr.length - 1; } } } if ( position != -1 && !( textArr.length == 1 && textArr[ 0 ].length == 0 ) ) { txt = addEllipsis( textArr.slice( 0, position + 1 ).join( separator ), o ); setTextContent( e, txt ); } else { var $w = $e.parent(); $e.detach(); var afterLength = ( after && after.closest($w).length ) ? after.length : 0; if ( $w.contents().length > afterLength ) { e = findLastTextNode( $w.contents().eq( -1 - afterLength ), $d ); } else { e = findLastTextNode( $w, $d, true ); if ( !afterLength ) { $w.detach(); } } if ( e ) { txt = addEllipsis( getTextContent( e ), o ); setTextContent( e, txt ); if ( afterLength && after ) { $(e).parent().append( after ); } } } return true; } function test( $i, o ) { return $i.innerHeight() > o.maxHeight; } function addEllipsis( txt, o ) { while( $.inArray( txt.slice( -1 ), o.lastCharacter.remove ) > -1 ) { txt = txt.slice( 0, -1 ); } if ( $.inArray( txt.slice( -1 ), o.lastCharacter.noEllipsis ) < 0 ) { txt += o.ellipsis; } return txt; } function getSizes( $d ) { return { 'width' : $d.innerWidth(), 'height': $d.innerHeight() }; } function setTextContent( e, content ) { if ( e.innerText ) { e.innerText = content; } else if ( e.nodeValue ) { e.nodeValue = content; } else if (e.textContent) { e.textContent = content; } } function getTextContent( e ) { if ( e.innerText ) { return e.innerText; } else if ( e.nodeValue ) { return e.nodeValue; } else if ( e.textContent ) { return e.textContent; } else { return ""; } } function getPrevNode( n ) { do { n = n.previousSibling; } while ( n && n.nodeType !== 1 && n.nodeType !== 3 ); return n; } function findLastTextNode( $el, $top, excludeCurrent ) { var e = $el && $el[ 0 ], p; if ( e ) { if ( !excludeCurrent ) { if ( e.nodeType === 3 ) { return e; } if ( $.trim( $el.text() ) ) { return findLastTextNode( $el.contents().last(), $top ); } } p = getPrevNode( e ); while ( !p ) { $el = $el.parent(); if ( $el.is( $top ) || !$el.length ) { return false; } p = getPrevNode( $el[0] ); } if ( p ) { return findLastTextNode( $(p), $top ); } } return false; } function getElement( e, $i ) { if ( !e ) { return false; } if ( typeof e === 'string' ) { e = $(e, $i); return ( e.length ) ? e : false; } return !e.jquery ? false : e; } function getTrueInnerHeight( $el ) { var h = $el.innerHeight(), a = [ 'paddingTop', 'paddingBottom' ]; for ( var z = 0, l = a.length; z < l; z++ ) { var m = parseInt( $el.css( a[ z ] ), 10 ); if ( isNaN( m ) ) { m = 0; } h -= m; } return h; } // override jQuery.html var _orgHtml = $.fn.html; $.fn.html = function( str ) { if ( str != undef && !$.isFunction( str ) && this.data( 'dotdotdot' ) ) { return this.trigger( 'update', [ str ] ); } return _orgHtml.apply( this, arguments ); }; // override jQuery.text var _orgText = $.fn.text; $.fn.text = function( str ) { if ( str != undef && !$.isFunction( str ) && this.data( 'dotdotdot' ) ) { str = $( '<div />' ).text( str ).html(); return this.trigger( 'update', [ str ] ); } return _orgText.apply( this, arguments ); }; })( jQuery );
压缩版jquery.dotdotdot.min.js
/* * jQuery dotdotdot 1.7.4 * * Copyright (c) Fred Heusschen * www.frebsite.nl * * Plugin website: * dotdotdot.frebsite.nl * * Licensed under the MIT license. * http://en.wikipedia.org/wiki/MIT_License */ !function(t,e){function n(t,e,n){var r=t.children(),o=!1;t.empty();for(var i=0,d=r.length;d>i;i++){var l=r.eq(i);if(t.append(l),n&&t.append(n),a(t,e)){l.remove(),o=!0;break}n&&n.detach()}return o}function r(e,n,i,d,l){var s=!1,c="a, table, thead, tbody, tfoot, tr, col, colgroup, object, embed, param, ol, ul, dl, blockquote, select, optgroup, option, textarea, script, style",u="script, .dotdotdot-keep";return e.contents().detach().each(function(){var h=this,f=t(h);if("undefined"==typeof h)return!0;if(f.is(u))e.append(f);else{if(s)return!0;e.append(f),!l||f.is(d.after)||f.find(d.after).length||e[e.is(c)?"after":"append"](l),a(i,d)&&(s=3==h.nodeType?o(f,n,i,d,l):r(f,n,i,d,l)),s||l&&l.detach()}}),n.addClass("is-truncated"),s}function o(e,n,r,o,d){var c=e[0];if(!c)return!1;var h=s(c),f=-1!==h.indexOf(" ")?" ":" ",p="letter"==o.wrap?"":f,g=h.split(p),v=-1,w=-1,b=0,y=g.length-1;for(o.fallbackToLetter&&0==b&&0==y&&(p="",g=h.split(p),y=g.length-1);y>=b&&(0!=b||0!=y);){var m=Math.floor((b+y)/2);if(m==w)break;w=m,l(c,g.slice(0,w+1).join(p)+o.ellipsis),r.children().each(function(){t(this).toggle().toggle()}),a(r,o)?(y=w,o.fallbackToLetter&&0==b&&0==y&&(p="",g=g[0].split(p),v=-1,w=-1,b=0,y=g.length-1)):(v=w,b=w)}if(-1==v||1==g.length&&0==g[0].length){var x=e.parent();e.detach();var T=d&&d.closest(x).length?d.length:0;x.contents().length>T?c=u(x.contents().eq(-1-T),n):(c=u(x,n,!0),T||x.detach()),c&&(h=i(s(c),o),l(c,h),T&&d&&t(c).parent().append(d))}else h=i(g.slice(0,v+1).join(p),o),l(c,h);return!0}function a(t,e){return t.innerHeight()>e.maxHeight}function i(e,n){for(;t.inArray(e.slice(-1),n.lastCharacter.remove)>-1;)e=e.slice(0,-1);return t.inArray(e.slice(-1),n.lastCharacter.noEllipsis)<0&&(e+=n.ellipsis),e}function d(t){return{width:t.innerWidth(),height:t.innerHeight()}}function l(t,e){t.innerText?t.innerText=e:t.nodeValue?t.nodeValue=e:t.textContent&&(t.textContent=e)}function s(t){return t.innerText?t.innerText:t.nodeValue?t.nodeValue:t.textContent?t.textContent:""}function c(t){do t=t.previousSibling;while(t&&1!==t.nodeType&&3!==t.nodeType);return t}function u(e,n,r){var o,a=e&&e[0];if(a){if(!r){if(3===a.nodeType)return a;if(t.trim(e.text()))return u(e.contents().last(),n)}for(o=c(a);!o;){if(e=e.parent(),e.is(n)||!e.length)return!1;o=c(e[0])}if(o)return u(t(o),n)}return!1}function h(e,n){return e?"string"==typeof e?(e=t(e,n),e.length?e:!1):e.jquery?e:!1:!1}function f(t){for(var e=t.innerHeight(),n=["paddingTop","paddingBottom"],r=0,o=n.length;o>r;r++){var a=parseInt(t.css(n[r]),10);isNaN(a)&&(a=0),e-=a}return e}if(!t.fn.dotdotdot){t.fn.dotdotdot=function(e){if(0==this.length)return t.fn.dotdotdot.debug('No element found for "'+this.selector+'".'),this;if(this.length>1)return this.each(function(){t(this).dotdotdot(e)});var o=this,i=o.contents();o.data("dotdotdot")&&o.trigger("destroy.dot"),o.data("dotdotdot-style",o.attr("style")||""),o.css("word-wrap","break-word"),"nowrap"===o.css("white-space")&&o.css("white-space","normal"),o.bind_events=function(){return o.bind("update.dot",function(e,d){switch(o.removeClass("is-truncated"),e.preventDefault(),e.stopPropagation(),typeof l.height){case"number":l.maxHeight=l.height;break;case"function":l.maxHeight=l.height.call(o[0]);break;default:l.maxHeight=f(o)}l.maxHeight+=l.tolerance,"undefined"!=typeof d&&(("string"==typeof d||"nodeType"in d&&1===d.nodeType)&&(d=t("<div />").append(d).contents()),d instanceof t&&(i=d)),g=o.wrapInner('<div class="dotdotdot" />').children(),g.contents().detach().end().append(i.clone(!0)).find("br").replaceWith(" <br /> ").end().css({height:"auto",width:"auto",border:"none",padding:0,margin:0});var c=!1,u=!1;return s.afterElement&&(c=s.afterElement.clone(!0),c.show(),s.afterElement.detach()),a(g,l)&&(u="children"==l.wrap?n(g,l,c):r(g,o,g,l,c)),g.replaceWith(g.contents()),g=null,t.isFunction(l.callback)&&l.callback.call(o[0],u,i),s.isTruncated=u,u}).bind("isTruncated.dot",function(t,e){return t.preventDefault(),t.stopPropagation(),"function"==typeof e&&e.call(o[0],s.isTruncated),s.isTruncated}).bind("originalContent.dot",function(t,e){return t.preventDefault(),t.stopPropagation(),"function"==typeof e&&e.call(o[0],i),i}).bind("destroy.dot",function(t){t.preventDefault(),t.stopPropagation(),o.unwatch().unbind_events().contents().detach().end().append(i).attr("style",o.data("dotdotdot-style")||"").data("dotdotdot",!1)}),o},o.unbind_events=function(){return o.unbind(".dot"),o},o.watch=function(){if(o.unwatch(),"window"==l.watch){var e=t(window),n=e.width(),r=e.height();e.bind("resize.dot"+s.dotId,function(){n==e.width()&&r==e.height()&&l.windowResizeFix||(n=e.width(),r=e.height(),u&&clearInterval(u),u=setTimeout(function(){o.trigger("update.dot")},100))})}else c=d(o),u=setInterval(function(){if(o.is(":visible")){var t=d(o);(c.width!=t.width||c.height!=t.height)&&(o.trigger("update.dot"),c=t)}},500);return o},o.unwatch=function(){return t(window).unbind("resize.dot"+s.dotId),u&&clearInterval(u),o};var l=t.extend(!0,{},t.fn.dotdotdot.defaults,e),s={},c={},u=null,g=null;return l.lastCharacter.remove instanceof Array||(l.lastCharacter.remove=t.fn.dotdotdot.defaultArrays.lastCharacter.remove),l.lastCharacter.noEllipsis instanceof Array||(l.lastCharacter.noEllipsis=t.fn.dotdotdot.defaultArrays.lastCharacter.noEllipsis),s.afterElement=h(l.after,o),s.isTruncated=!1,s.dotId=p++,o.data("dotdotdot",!0).bind_events().trigger("update.dot"),l.watch&&o.watch(),o},t.fn.dotdotdot.defaults={ellipsis:"... ",wrap:"word",fallbackToLetter:!0,lastCharacter:{},tolerance:0,callback:null,after:null,height:null,watch:!1,windowResizeFix:!0},t.fn.dotdotdot.defaultArrays={lastCharacter:{remove:[" "," ",",",";",".","!","?"],noEllipsis:[]}},t.fn.dotdotdot.debug=function(t){};var p=1,g=t.fn.html;t.fn.html=function(n){return n!=e&&!t.isFunction(n)&&this.data("dotdotdot")?this.trigger("update",[n]):g.apply(this,arguments)};var v=t.fn.text;t.fn.text=function(n){return n!=e&&!t.isFunction(n)&&this.data("dotdotdot")?(n=t("<div />").text(n).html(),this.trigger("update",[n])):v.apply(this,arguments)}}}(jQuery);
全局css
html, body { padding: 0; margin: 0; height: 100%; } body, div, p { font-family: Arial, Helvetica, Verdana; color: #333; -webkit-text-size-adjust: none; } body { background-color: #f3f3f3; } a, a:link, a:active, a:visited { color: black; text-decoration: underline; } a:hover { color: #9E1F63; } #wrapper { background-color: #fff; width: 600px; padding: 50px 50px 0 50px; margin: 0 auto; border: 1px solid #ccc; box-shadow: 0 0 5px #ccc; } div.example { padding: 0 0 150px 0; } div.example:after { content: ''; display: block; clear: both; } div.example p { margin: 0 0 10px 0; } div.l { width: 275px; float: left; } div.r { width: 275px; float: right; } div.box { border: 1px solid #ccc; height: 160px; padding: 15px 20px 10px 20px; /* overflow: hidden; */ } div.resize { padding-bottom: 250px; } div.resize div.box { position: absolute; width: 40%; height: 100px; } div.resize div.box.before { right: 50%; margin-right: 10px; } div.resize div.box.after { left: 50%; margin-left: 10px; } div.box.opened { height: auto; } div.box .toggle .close, div.box.opened .toggle .open { display: none; } div.box .toggle .opened, div.box.opened .toggle .close { display: inline; } div.box.before { background-color: #ffeeee; } div.box.after { background-color: #eeffee; } p.before { color: #990000; } p.after { color: #006600; } div.box.pathname { height: auto; } .pathname { height: 25px; }
<div class="example"> <div class="l"> <p class="before">before:</p> <div class="box before">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</div> </div> <div class="r"> <p class="after">after:</p> <div class="box after" id="dot1">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</div> </div> </div>
$('#dot1').dotdotdot();
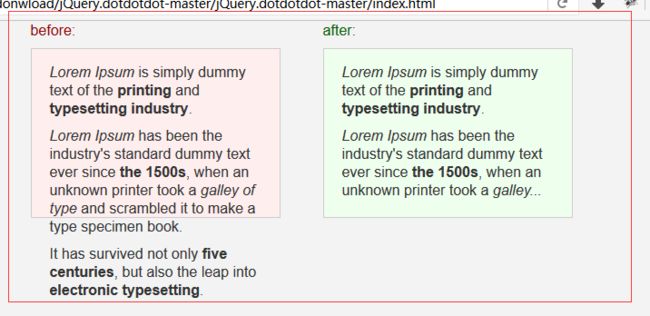
2.带段落标签的溢出
$('#dot2').dotdotdot();
<div class="example"> <div class="l"> <p class="before">before:</p> <div class="box before"> <p><em>Lorem Ipsum</em> is simply dummy text of the <strong>printing</strong> and <strong>typesetting industry</strong>.</p> <p><em>Lorem Ipsum</em> has been the industry's standard dummy text ever since <strong>the 1500s</strong>, when an unknown printer took a <em>galley of type</em> and scrambled it to make a type specimen book.</p> <p>It has survived not only <strong>five centuries</strong>, but also the leap into <strong>electronic typesetting</strong>.</p> </div> </div> <div class="r"> <p class="after">after:</p> <div class="box after" id="dot2"> <p><em>Lorem Ipsum</em> is simply dummy text of the <strong>printing</strong> and <strong>typesetting industry</strong>.</p> <p><em>Lorem Ipsum</em> has been the industry's standard dummy text ever since <strong>the 1500s</strong>, when an unknown printer took a <em>galley of type</em> and scrambled it to make a type specimen book.</p> <p>It has survived not only <strong>five centuries</strong>, but also the leap into <strong>electronic typesetting</strong>.</p> </div> </div> </div>
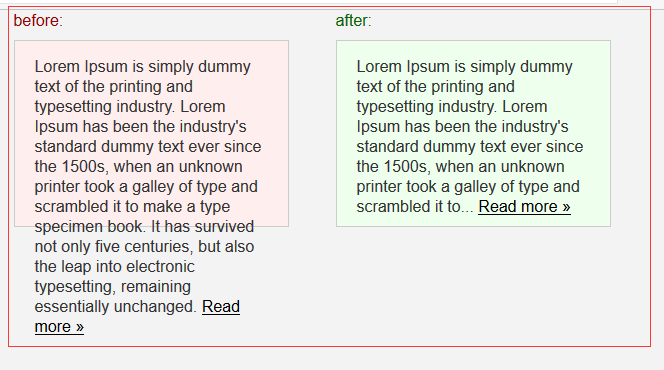
3.带有reademore的字样的.
$('#dot3').dotdotdot({
after: 'a.readmore'
});
<div class="example"> <div class="l"> <p class="before">before:</p> <div class="box before">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. <a href="#" class="readmore">Read more »</a></div> </div> <div class="r"> <p class="after">after:</p> <div class="box after" id="dot3">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. <a href="#" class="readmore">Read more »</a></div> </div> </div>
4.当浏览器大小变化时,自动实现隐藏,或显示省略号
<div class="example resize"> <div class="l"> <p class="before">before:</p> <div class="box before">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</div> </div> <div class="r"> <p class="after">after:</p> <div class="box after" id="dot4">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</div> </div> </div>
$('#dot4').dotdotdot({
watch: 'window'
});
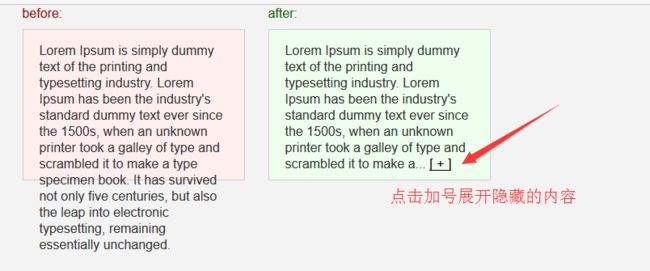
5.自动展开多余内容的按钮
<div class="example"> <div class="l"> <p class="before">before:</p> <div class="box before">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</div> </div> <div class="r"> <p class="after">after:</p> <div class="box after" id="dot5">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</div> </div> </div>
var $dot5 = $('#dot5'); $dot5.append( ' <a class="toggle" href="#"><span class="open">[ + ]</span><span class="close">[ - ]</span></a>' ); function createDots() { $dot5.dotdotdot({ after: 'a.toggle' }); } function destroyDots() { $dot5.trigger( 'destroy' ); } createDots(); $dot5.on( 'click', 'a.toggle', function() { $dot5.toggleClass( 'opened' ); if ( $dot5.hasClass( 'opened' ) ) { destroyDots(); } else { createDots(); } return false; } );
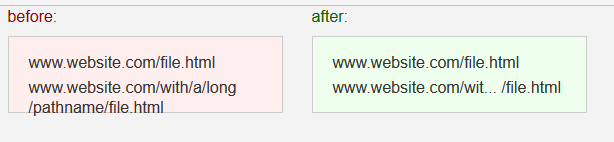
6.隐藏长路径
1 <div class="example"> 2 <div class="l"> 3 <p class="before">before:</p> 4 <div class="box before pathname"> 5 <div class="pathname">www.website.com/file.html</div> 6 <div class="pathname">www.website.com/with/a/long/pathname/file.html</div> 7 </div> 8 </div> 9 <div class="r"> 10 <p class="after">after:</p> 11 <div class="box after pathname" id="dot6"> 12 <div class="pathname">www.website.com/file.html</div> 13 <div class="pathname">www.website.com/with/a/long/pathname/file.html</div> 14 </div> 15 </div> 16 </div>
$('#dot6 .pathname').each(function() {
var path = $(this).html().split( '/' );
if ( path.length > 1 ) {
var name = path.pop();
$(this).html( path.join( '/' ) + '<span class="filename">/' + name + '</span>' );
$(this).dotdotdot({
after: '.filename',
wrap: 'letter'
});
}
});