单点登录系统(一)
1.SSO 概述
单点登录(Single Sign On ), 是目前比较流行的企业业务整合解决方案之一. 在企业中存在多个业务系统, 用户只需要登录一次就可以访问这些彼此信任的业务系统.
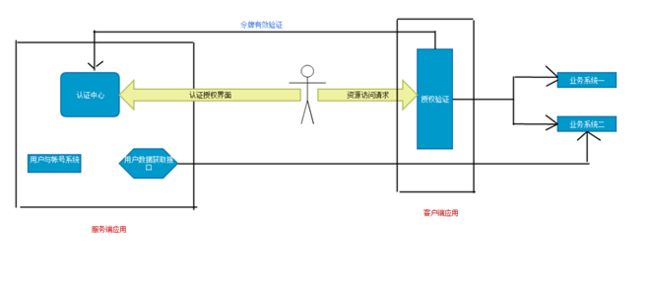
1.1 SSO体系结构
单点登陆包括了四个组件:认证中心, 用户与帐号系统&用户数据获取接口, 客户端模块, 令牌
1.1.1 认证中心 [所有业务系统都共享一个认证中心] (服务端)
1.1.2 用户与帐号系统&用户数据获取接口 (服务端提供统一认证 用户数据 的接口)
1.1.3 客户端模块
1.1.4 令牌(token)
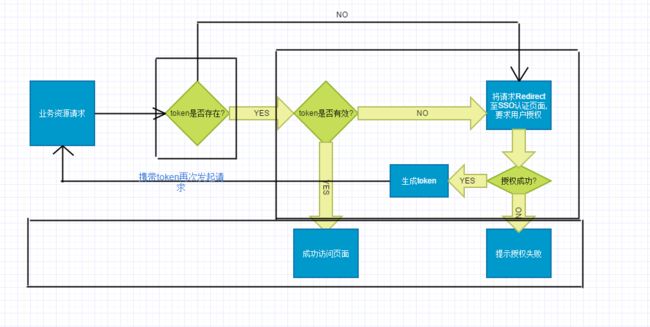
2. SSO认证流程
认证流程: 当用户通过浏览器发起了业务资源的请求, 服务器会检测token[钥匙]是否存在; 如果token存在, 服务器继续校验token是否有效, 如果token有效, 用户就成功访问业务系统, 如果token无效, 浏览器Redirect到登录页面; token不存在,浏览器Redirect到SSO的用户与帐号系统模块, 提示用户输入用户名和密码来进行授权, 授权成功后, 服务器将生成的token传递给浏览器, 用户携带刚生成的token再次发起请求,完成业务资源的访问.
上面是关于SSO的大致流程图, 现在需要通过JAVA代码来具体实操.
SSO相关核心技术:
1. HTTP协议, cookie与session
2. cookie与session的关系
3. cookie SSO令牌的载体
4. 决定cookie内容 生命周期 和有效范围的7个属性
1. name和value
2. expires (过期时间)
3. path和domain
4.httponly 和secure
import javax.servlet.annotation.WebServlet; import javax.servlet.http.Cookie; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet("/path1/cookie-servlet") public class CookieServlet extends HttpServlet{ /** * */ private static final long serialVersionUID = 1L; @Override public void doGet(HttpServletRequest request, HttpServletResponse response) { //读取cookie Cookie[] cookies = request.getCookies(); if( cookies != null) { for (Cookie cookie : cookies) { System.out.println(cookie.getName()+ ", " + cookie.getValue() + ", " + cookie.getMaxAge() + ", " + cookie.getPath() + ", " + cookie.getDomain() + ", " + cookie.getSecure() + ", " + cookie.isHttpOnly()); } } //写cookie Cookie cookie = new Cookie("cookie1", String.valueOf(System.currentTimeMillis())); // 1. name和value cookie.setMaxAge(12*60*60); //2. expires (过期时间) cookie.setPath("/"); //cookie.setDomain("localhost") // 3. path和domain //4.httponly 和 secure cookie.setHttpOnly(false); // JavaScript不能处理 cookie.setSecure(false); // 如果为true,仅支持HTTPS协议 response.addCookie(cookie); } }
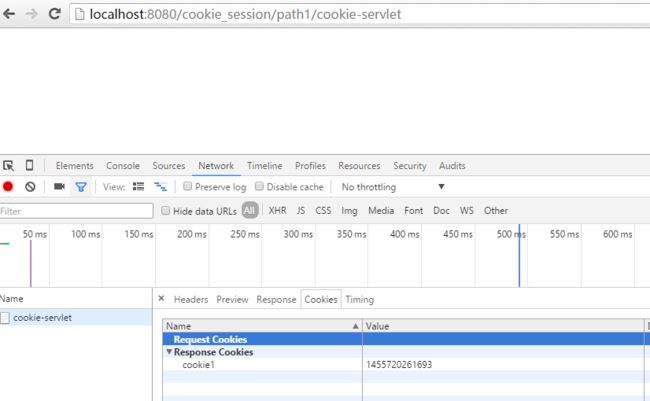
Ctrl+shift+N 新建一个隐身窗口, 发起第一次get请求, 打开chrome开发工具, 查看network 下的 cookies ,发现浏览器有两个Map key 分别为 Request Cookies Response Cookies; 由于是第一次发起请求, 所以浏览器没有找到相应的cookie(token)[图1]. 在代码里, 也没有输出对应的浏览器发送过来的cookie;
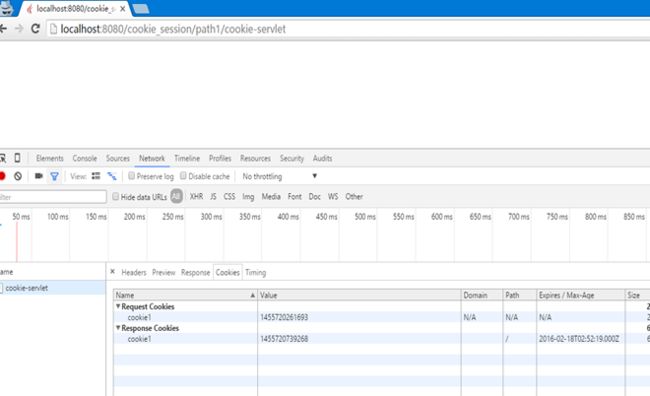
此时刷新浏览器, 同样查看cookie[图2], 发现Request cookie 里携带了一个值和第一次get请求ResonseCookies的值是一样的.
图1
图2
5. JavaScript操作cookie的方法
6. Java web应用中操作cookie的方法
7. filter, WEB层的拦截器