Fiddler 包含一个简单却功能强大的基于JScript .NET 事件脚本子系统,他非常灵活性非常棒,可以支持众多的http调试任务。Fiddler 是用C#写出来的。
Fiddler支持断点调试概念,当你在软件的菜单—rules—automatic breakpoints选项选择beforerequest,或者当这些请求或响应属性能够跟目标的标准相匹配,Fiddler就能够暂停Http通讯, 情切允许修改请求和响应。这种功能对于安全测试是非常有用的,当然也可以用来做一般的功能测试,因为所有的代码路径都可以用来演习。
用户可以加入一个Inspector插件对象,来使用.net下的任何语言来编写Fiddler扩展。RequestInspectors 和 ResponseInspectors提供一个格式规范的,或者是被指定的(用户自定义)Http请求和响应视图。
通过显示所有的Http通讯,Fiddler可以轻松的演示哪些用来生成一个页面,通过统计页面(就是Fiddler左边的那个大框)用户可以很轻松的使用多选,来得到一个WEB页面的“总重量”(页面文件以及相关js,css等)你也可以很轻松得看到你请求的某个页面,总共请求了多少次,以及多少字节被转化了。
另外,通过暴露HTTP头,用户可以看见哪些页面被允许在客户端或者是代理端进行缓存。如果要是一个响应没有包含Cache-Control 头,那么他就不会被缓存在客户端。
Fiddler 是微软出品的一款 Web 调试代理软件,它记录您的电脑和 Internet 之间的 HTTP(S) 数据流。Fiddler 允许你查看所有的 HTTP(S) 数据流,并且可以设置断点,改变请求和回应的数据。
Fiddler 是一款免费软件,可以对来自任意浏览器的访问的调试。
下载 Fiddler
您可以在本站的工具中下载 Fiddler2,也可以 www.fiddlertool.com 或 www.fiddler2.com 进行下载。
安装 Fiddler
安装 Fiddler 比较简单,双击即可安装,安装完后可以在“开始”、“程序”中找到 Fiddler。
使用 Fiddler: 目前没有中文版,下面就 Fiddler 的使用作个介绍。
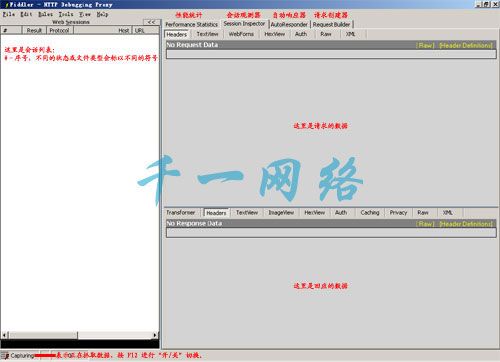
首先对主界面作一个介绍,请点击查看大图。
性能和数据监测
开启抓取后,我们访问一个网页,在左边列表框中就可以得到相应的会话列表。注意,这里访问网页不能使用回送地址,如:127.0.0.1 或 localhost,但可以利用本机的 IP 访问,如:192.168.0.1 等。
选中一个会话:
- 在 Performance Statistics 中可以看到数据在互联网上经过的路径。
- 在 Session Inspector 中可以看到会话请求(发送)和回应(接收)的数据,可以分各部分查看。
自动响应
这里是使用用户自定义的一个文件来响应用户的请求,举例说明:
- 创建一个文本文件,存放于 C:\foo.txt。
- 在 AutoResponder 中选中 Enable automatic responses。
- 添加一个规则,设定一个 URI,响应一项填写:C:\foo.txt。
- 此时我们在浏览器中访问这个 URI 时,得到的就不是 URI 的内容,而是 C:\foo.txt 的内容。
创建请求
切换到 Request Builder 标签,输入一个网址,在 Request Headers 中输入:
Referer: http://www.fiddlertool.com/
此时我们再打开 Web 日志(IIS 的日志通常位于 C:\WINDOWS\system32\Logfiles,某些情况下日志可能不会立即在文件中表现出来),可以看到:日志中记录的 IE 版本是 8.0,来源(在 ASP 中可以用 Request.ServerVariables("HTTP_REFERER") 获得该值)是 http://www.fiddlertool.com/。
官方网站 http://www.fiddler2.com/
下载Fiddler
--------------------------------------------------------------------------------
HTTP调试工具:Fiddler介绍一(翻译)(原文地址:http://msdn.microsoft.com/library/default.asp?url=/library/en-us/dnwebgen/html/IE_IntroFiddler.asp)
这个工具我已经使用比较长时间了,对我的帮助也挺大,今天我翻译的微软的文章,让更多的朋友都来了解这个不错的工具,也是我第一次翻译文章,不恰当之处请大家大家多多指正。
介绍:
你是不是曾经疑惑过你的web程序和IE是如何交互的?你是不是遇到过一些奇怪的而你又无法解决的性能瓶颈?你是不是对那些发送给服务器端的cookie 和那些你下载下来的被标记为可缓存的内容感到好奇?
Fiddler官方网站及下载地址:http://www.fiddlertool.com/Fiddler/dev/
微软的Fiddler能够帮助你回答以上的问题,不但如此,它还是一个http调试代理,它能 够记录所有的你电脑和互联网之间的http通讯,Fiddler 可以也可以让你检查所有的http通讯,设置断点,以及Fiddle 所有的“进出”的数据(指cookie,html,js,css等文件,这些都可以让你胡乱修改的意思)。 Fiddler 要比其他的网络调试器要更加简单,因为它仅仅暴露http通讯还有提供一个用户友好的格式。
Fiddler 包含一个简单却功能强大的基于JScript .NET 事件脚本子系统,他非常灵活性非常棒,可以支持众多的http调试任务。Fiddler 是用C#写出来的。
。。。。。接下来是一大段废话,关于如何安装的,只要一路next,就可以了。这段话我就跳过,直接切入正题了。
Running Fiddler
当你启动了Fiddler,程序将会把自己作为一个微软互联网服务的系统代理中去。你可以通过检查代理设置对话框来验证Fiddler是被正确地截取了web请求。操作是这样的:点击IE设置,工具,局域网设置,最后点击高级。
作为系统代理,所有的来自微软互联网服务(WinInet)的http请求再到达目标Web服务器的之前都会经过Fiddle,同样的,所有的Http响应都会在返回客户端之前流经Fiddler。这样,就能明白Fiddler很多作用了吧!
当你关闭Fiddler的时候,它就会自动从系统注册表中移出,换句话说,当你关闭了Fiddler后,不会占着茅坑不拉屎。
下面,是一个Fillder的用户界面,大家可以参考参考其功能。
用Fiddler来做性能测试
HTTP统计视图通过显示所有的Http通讯,Fiddler可以轻松的演示哪些用来生成一个页面,通过统计页 面(就是Fiddler左边的那个大框)用户可以很轻松的使用多选,来得到一个WEB页面的“总重量”(页面文件以及相关js,css等)你也可以很轻松 得看到你请求的某个页面,总共请求了多少次,以及多少字节被转化了。
另外,通过暴露HTTP头,用户可以看见哪些页面被允许在客户端或者是代理端进行缓存。如果要是一个响应没有包含Cache-Control 头,那么他就不会被缓存在客户端。
用Fiddler来调试
Fiddler支持断点调试概念,当你在软件的菜单—rules—automatic breakpoints选项选择beforerequest,或者当这些请求或响应属性能够跟目标的标准相匹配,Fiddler就能够暂停Http通讯, 情切允许修改请求和响应。这种功能对于安全测试是非常有用的,当然也可以用来做一般的功能测试,因为所有的代码路径都可以用来演习。
Session检查用户可以在BuilderPage项种来以手工的方式来创建一个HTTP请求(即在 Fiddler右侧的tab的第三个,RequestBUILDER),或者可以使用拖拽操作从Session列表中来移动一个已经存在的请求到 builder page 来再次执行这个请求。。。
Fiddler 扩展Fiddler可以使用 .net framework来对它进行扩展。有2种为Fiddler扩展准备的基本机制:
自定义规则,和规则检查。
使用脚本化的规则来扩展Fiddler
Fiddler支持JScript .NET引擎,它可以允许用户自动地修改Http请求和响应。这个引擎能够在可视化界面修改在FiddlerUI中的Session,可以从列表中提取你感兴趣的错误,也可以移除你不感兴趣的Session。
以下的示例代码演示当cookie被加载的时候把界面变成紫色。
static function OnBeforeRequest(oSession:Fiddler.Session)
{
if (oSession.oRequest.headers.Exists("Cookie")){
oSession["ui-color"] = "purple";
oSession["ui-bold"] = "cookie";
}
}
通过加入Inspectors来扩展Fiddler
用户可以加入一个Inspector插件对象,来使用.net下的任何语言来编写Fiddler扩展。RequestInspectors 和 ResponseInspectors提供一个格式规范的,或者是被指定的(用户自定义)Http请求和响应视图。
默认安装中,Fiddler加入了一下的Inspectors:
Request Inspectors
[RW] Headers—Shows request headers and status.
[RW] TextView—Shows the request body in a text box. (原始的请求body视图)
[RW] HexView—Shows the request body in a hexadecimal view. (body的16进制视图)
[RO] XML—Shows the request body as an XML DOM in a tree view.(以XML方式展示请求)
Response Inspectors
[RW] Transformer—Removes GZip, DEFLATE, and CHUNKED encodings for easier debugging.
[RW] Headers—Shows response headers and status.
[RW] TextView—Shows the response body in a text box.
[RW] HexView—Shows the response body in a hexadecimal view. (16进制视图)
[RO] ImageView—Shows the response body as an Image. Supports all .NET image formats.
[RO] XML—Shows the response body as an XML DOM in a tree view.
[RO] Privacy—Explains the P3P statement in the response headers, if present.(如果在响应头中有关于隐私策略的说明就展示出来)
转自http://hi.baidu.com/zdz8207/blog/item/6542fe1f503c4a0c304e15c4.html
java lover