jquery UI datepicker 增加 时间的选择。
一句话不割:
Jquery UI 很刁的,一套完整的东西,用的很爽。比如datepicker ,时间的选择,很好用,也很简单。可以,这个插件有个致命的东西,不能选择时间,蛋疼:
原始的:
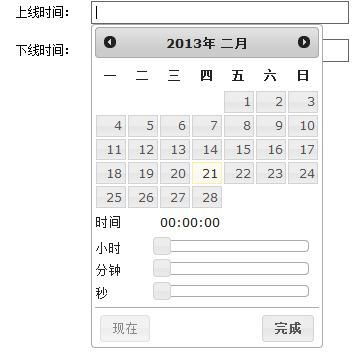
理想要达到的:
可以做到吗?当然,可以。
狗狗狗狗狗狗狗狗狗狗
第一步:导出几个重要的jquery UI 逐渐,已经中文化的。分别如下:我测试下面缺一不可
<load href="__PUBLIC__/Js/Jquery/jquery.js"/> <load href="__PUBLIC__/Js/jqueryui/jquery-ui-1.8.16.custom.js"/> <load href="__PUBLIC__/Js/jqueryui/jquery.ui.datepicker.js"/> <load href="__PUBLIC__/Js/jqueryui/i18n/jquery.ui.datepicker-zh-CN.js"/> <css href="__PUBLIC__/Css/themes/base/jquery.ui.all.css" />
第一步完成后,基本是可以用了,但是没有时间可以选择,接下来需要导入另一个js ,那就是jquery-ui-timepicker-addon.js 这是一个国外作者写的datepicker的扩展,可以完美支持时间的选择,依附于datepicker 。
下载地址:http://trentrichardson.com/examples/timepicker/jquery-ui-timepicker-addon.js
官网说明:http://trentrichardson.com/examples/timepicker/
官网里面有很多的例子以及参数选择,本地化,css美化等,可以去看一下。
第二步:导入 jquery-ui-timepicker-addon.js
<load href="__PUBLIC__/Js/jqueryui/jquery-ui-timepicker-addon.js"/>
第三步:写入js 函数,形成选择框
$(document).ready(function(){
$("#on_line_time").datetimepicker({
timeText: '时间',
hourText: '小时',
minuteText: '分钟',
secondText: '秒',
currentText: '现在',
closeText: '完成',
showSecond: true, //显示秒
timeFormat: 'hh:mm:ss'//格式化时间
});
$("#off_line_time").datetimepicker({
timeText: '时间',
hourText: '小时',
minuteText: '分钟',
secondText: '秒',
currentText: '现在',
closeText: '完成',
showSecond: true, //显示秒
timeFormat: 'hh:mm:ss'//格式化时间
});
HTML
<tr>
<td class="td_width">上线时间:</td>
<td>
<input type="text" id="on_line_time" name="on_line_time" class="textinput" value="{$subject.on_line_time}" readonly>
</td>
</tr>
<tr>
<td class="td_width">下线时间:</td>
<td>
<input type="text" id="off_line_time" name="off_line_time" class="textinput" value="{$subject.off_line_time}" readonly>
</td>
</tr>
readonly 限制不能手动输入。
第四步:css 限定一下,不然出现错位的现象,官网中有详细的说明:
<style>
.ui-timepicker-div .ui-widget-header { margin-bottom: 8px; }
.ui-timepicker-div dl { text-align: left; }
.ui-timepicker-div dl dt { height: 25px; margin-bottom: -25px; }
.ui-timepicker-div dl dd { margin: 0 10px 10px 65px; }
.ui-timepicker-div td { font-size: 90%; }
.ui-tpicker-grid-label { background: none; border: none; margin: 0; padding: 0; }
.ui-timepicker-rtl{ direction: rtl; }
.ui-timepicker-rtl dl { text-align: right; }
.ui-timepicker-rtl dl dd { margin: 0 65px 10px 10px; }
</style>
搞定。
如果出现什么报错,框框出不来,可能是导入的jquery 版本老了,可以用最新版本的jquery UI 和最新版本的Jquery.js 。应该就不会报错了。