谷歌Web中文开发手册:2创建内容和结构
https://developers.google.com/web/fundamentals/getting-started/your-first-multi-screen-site/content
内容是所有网站最重要的元素,所以让我们为内容而设计而不是让设计去主宰内容。在这篇教程中,我们首先定义内容,以内容为基础为其创建一个页面结构,然后以简单的线性布局来呈现这些内容,确保它们在窄屏和宽屏中都能正常表现。
创建页面结构
确定我们需要的:
01 一个描述我们的产品““CS256: Mobile web development”教程的区域;(简介模块)
02 一个填写用户信息的表单;(注册模块)
03 一个深入的描述和视频;(详情模块)
04 产品中用到的图片;(图片模块)
05 一个阐述理由信息的表格。(理由模块)
(译者注:我们将以上5点称之为“模块”,比如<head>可以称之为一个模块,<body>是一个模块,被<body>包含的比如<div id="section1">也是一个模块。但详细的内容标签就不要称之为模块,模块是指我们能够迅速阅读到的区域)
首先确定内容是你需要的
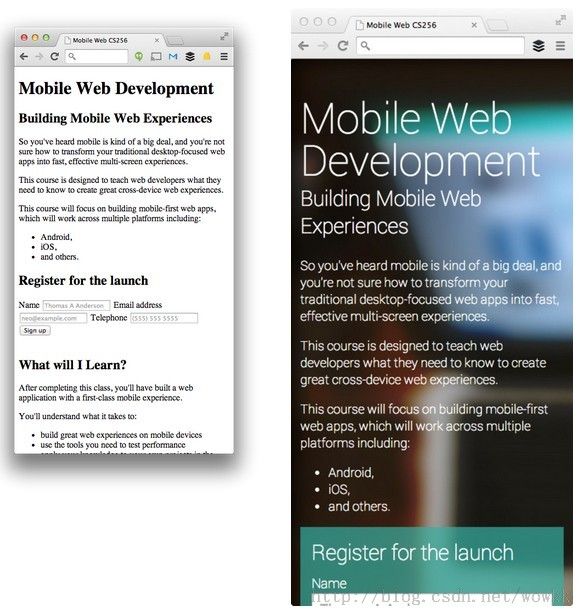
在窄屏和宽屏视图中简单展示这些信息
创建一个没有包含样式的页面
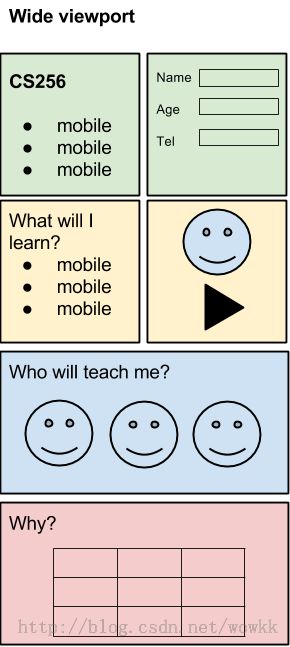
我们还给窄屏和宽屏各做一个一个粗糙架构和布局:
可以很简单地将这些粗糙的模块转换到一个我们后面要使用到的页面框架:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CS256: Mobile Web development - structure</title>
</head>
<body>
<div id="headline">
<h1></h1>
<h2></h2>
<div id="blurb">
<p></p>
<ul>
<li>
</ul>
</div>
<form method="post" id="register">
</form>
</div>
<div id="section1">
<h2></h2>
<p></p>
<ul>
<li>
</ul>
<video></video>
</div>
<div id="section2">
<h2></h2>
<p></p>
<div id="images">
<img>
</div>
</div>
<div id="section3">
<h2></h2>
<p></p>
</div>
<div id="footer">
<p></p>
</div>
</body>
</html>
添加内容到页面中
这个网站的基础结构已经完成了。我们知道了各个模块分别放置了什么内容,并且知道这些模块放到页面的哪个地方。现在就可以开始开发这个网站了。
注意:后面再加入样式
创建标题和表单(简介模块)
<div id="headline">
<h1>移动页面开发</h1>
<h2>开发移动页面的经验</h2>
<div id="blurb">
<p>你已经听说过移动端适应是个大问题,而且你也不知道怎样将传统的桌面网站转换成为一个快速的、有效的多屏幕适应的Web App</p>
<p>做这个教程就是用来教Web开发者关于如何积累这些技术和经验的。</p>
<p>这个教程会首先注重“移动优先”的Web App,要保证先在以下设备中正常表现:</p>
<ul>
<li>Android,
<li>iOS,
<li>and others.
</ul>
</div>
<form method="post" id="register">
</form>
</div>
我们同样地要把表单内容填充好。简单地能够收集用户姓名、手机号码、能接电话的时间。
所有表单都要有lables占位符(<lable for="input_name">点击这个标签的内容,name为"input_name"的Input文本框就获取到输入光标</lable>)来确保用户可以方便地定位到填写资料的地方,并且让一些辅助工具明白这个表单的结构。
name标签不仅仅用来发生表单值到服务端,更重要的是给浏览器提示让它能够自动为用户填写表单。
我们会添加一些语义类型来让用户简单方便地在移动设备中输入对应的内容。比如,当要输入电话号码时,输入法先弹出的是“数字拨号盘”
<form method="post" id="register">
<h2>Register for the launch</h2>
<label for="name">名字</label>
<input type="text" name="name" id="name"
placeholder="张三" required>
<label for="email">邮箱</label>
<input type="email" name="email" id="email"
placeholder="[email protected]" required>
<label for="tel">电话</label>
<input type="tel" name="tel" id="tel"
placeholder="18888888888" required>
<input type="submit" value="注册">
</form>
创建视频和详情信息(详情模块)
这部分内容会多一点。它会强调我们产品特性,并且包含一个展示这个产品是如何运作的视频。
<div id="section1">
<div class="container">
<h2>我可以学到什么?</h2>
<p>完成课程之后,你可以开发一个高水平的Web App</p>
<p>你可以学到以下几点</p>
<ul>
<li>开发一个完美的能在移动设备流量的网站</li>
<li>使用各种工具去测试这个网站的表现</li>
<li>将这种技术应用到你未来的项目</li>
</ul>
<video controls poster="img/product.jpg">
<source src="video/product.mp4" type="video/mp4"></source>
<source src="video/product.webm" type="video/webm"></source>
<p>抱歉!您的浏览器无法播放该视频。
<a href="udacity.mov">请点击这里下载。</a>.
</p>
</video>
<br>
</div>
</div>
经常用视频更有互动性地描述内容,展示一个产品或者一个概念。
通过一个很好的实践,你可以轻松地添加一个视频到你的网站上去:
- 添加
controls元素让人们可以方便地播放视频 - 添加
poster图片给人们预览 - 添加多种
<source>提供更多视频格式 - 添加下载链接,以防有人不能在浏览器窗口中播放这些视频。
创建图片介绍(图片模块)
一个网站如果没有图片那就显得无聊了。一般有两种类型的图片:
内容图片:放在文档流,用了修饰丰富内容信息。
样式图片:用来让网站看起来更加漂亮。通常作为背景图片、模式和梯度。(下篇文章将会提及到)
本页面的图片模块使用的属于是内容图片。
它们会用在新闻文章等地方,是表达网页的关键。
<div id="section2">
<h2>指导老师</h2>
<p>移动行业领先者</p>
<div id="images">
<img src="img/p1.jpg" alt="Mp1">
<img src="img/p2.jpg" alt="Mp2">
<img src="img/p3.jpg" alt="Mp3">
</div>
<br>
</div>
这些图片通过设置100%的宽度,可以在窄屏视图中表现良好,但如果屏幕太宽了就会变得模糊。后面我们会通过响应式管理读取不同尺寸的图片。
添加列表数据(理由模块)
最后这个模块是一个简单的表格用来展示产品的特别之处。
table一般只用来展示表格数据。
<div id="section3">
<h2>我为什么要担心移动设备的反应?</h2>
<p>它们太普及了!</p>
<table>
<caption>
<p>数据来自 <a href="http://gs.statcounter.com/#desktop+mobile+tablet-comparison-ww-monthly-201303-201403">StatsCounter</a></p>
</caption>
<thead>
<tr>
<th>国家</th>
<th>桌面分享</th>
<th>平板分享</th>
<th>手机分享</th>
</tr>
</thead>
<colgroup>
<col span="1">
<col span="1">
<col span="1">
<col span="1">
</colgroup>
<tbody>
<tr>
<td data-th="Country"><a href="http://gs.statcounter.com/#desktop+mobile+tablet-comparison-IN-monthly-201303-201403">印度</a></td>
<td data-th="Desktop share">32%</td>
<td data-th="Tablet share">1%</td>
<td data-th="Mobile share">67%</td>
</tr>
<tr>
<td data-th="Country"><a href="http://gs.statcounter.com/#desktop+mobile+tablet-comparison-GB-monthly-201303-201403">大不列颠</a></td>
<td data-th="Desktop share">69%</td>
<td data-th="Tablet share">13%</td>
<td data-th="Mobile share">18%</td>
</tr>
<tr>
<td data-th="Country"><a href="http://gs.statcounter.com/#desktop+mobile+tablet-comparison-US-monthly-201303-201403">美国</a></td>
<td data-th="Desktop share">69%</td>
<td data-th="Tablet share">9%</td>
<td data-th="Mobile share">22%</td>
</tr>
<tr>
<td data-th="Country"><a href="http://gs.statcounter.com/#desktop+mobile+tablet-comparison-CN-monthly-201303-201403">中国</a></td>
<td data-th="Desktop share">86%</td>
<td data-th="Tablet share">4%</td>
<td data-th="Mobile share">10%</td>
</tr>
</tbody>
</table>
<br>
</div>
添加脚部信息
大多网站需要一个脚部footer来显示诸如条款、条件、免责声明等不是作为页面主要元素的内容。<div id="footer">
<div class="container">
<p>还是需要脚部信息的~</p>
</div>
</div>
总结
我们做了一下概述,定义了一些基本结构&元素,现在我们已经有了相关内容可以满足商业宣传的需要。
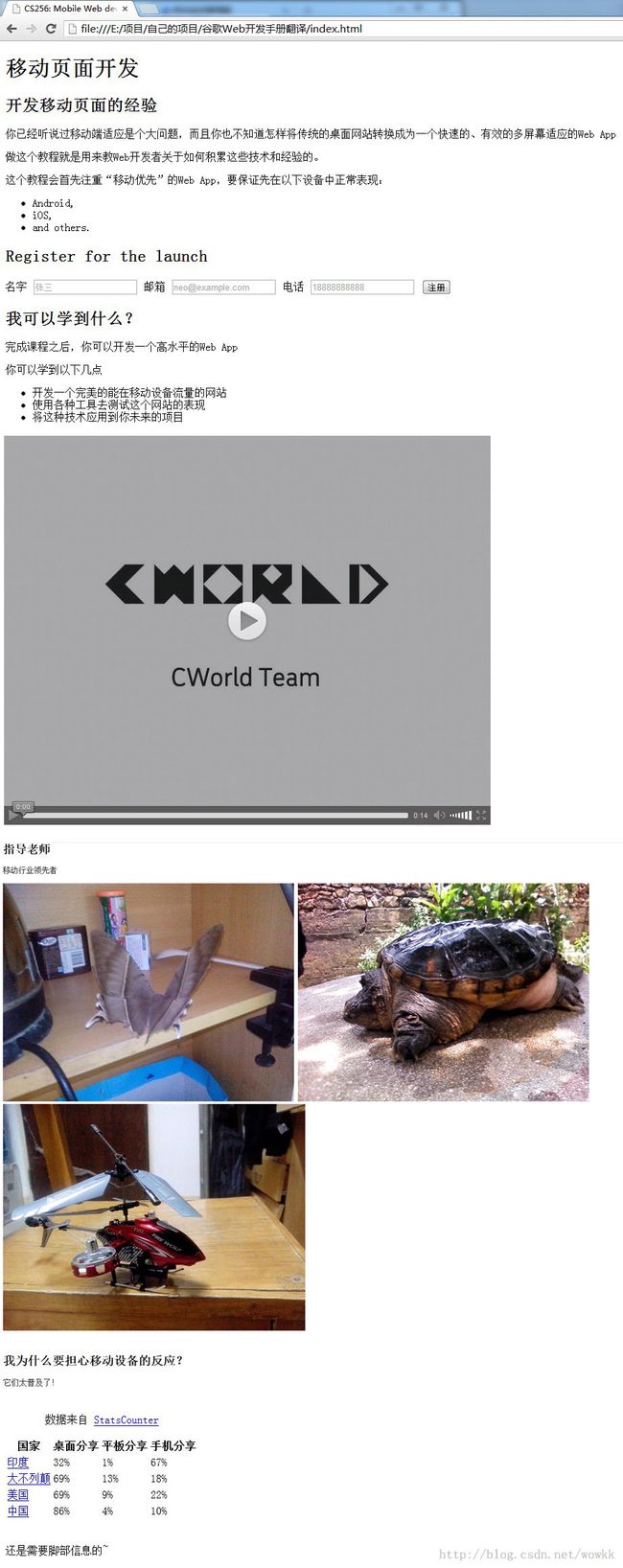
你会注意到左边的页面看起来很简陋,但这是有意先这样子开始的。对于网页来说,内容是最重要的,所以我们必须保证页面有充实的信息。本教程有个极好的开始,下一篇就开始装修这些内容了。
第一版页面效果:
全部代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
CS256: Mobile Web development - structure
</title>
</head>
<body>
<div id="headline">
<h1>
移动页面开发
</h1>
<h2>
开发移动页面的经验
</h2>
<div id="blurb">
<p>
你已经听说过移动端适应是个大问题,而且你也不知道怎样将传统的桌面网站转换成为一个快速的、有效的多屏幕适应的Web App
</p>
<p>
做这个教程就是用来教Web开发者关于如何积累这些技术和经验的。
</p>
<p>
这个教程会首先注重“移动优先”的Web App,要保证先在以下设备中正常表现:
</p>
<ul>
<li>
Android,
<li>
iOS,
<li>
and others.
</ul>
</div>
<form method="post" id="register">
<h2>
Register for the launch
</h2>
<label for="name">
名字
</label>
<input type="text" name="name" id="name" placeholder="张三" required>
<label for="email">
邮箱
</label>
<input type="email" name="email" id="email" placeholder="[email protected]"
required>
<label for="tel">
电话
</label>
<input type="tel" name="tel" id="tel" placeholder="18888888888" required>
<input type="submit" value="注册">
</form>
</div>
<div id="section1">
<div class="container">
<h2>
我可以学到什么?
</h2>
<p>
完成课程之后,你可以开发一个高水平的Web App
</p>
<p>
你可以学到以下几点
</p>
<ul>
<li>
开发一个完美的能在移动设备流量的网站
</li>
<li>
使用各种工具去测试这个网站的表现
</li>
<li>
将这种技术应用到你未来的项目
</li>
</ul>
<video controls poster="img/product.jpg">
<source src="video/product.mp4" type="video/mp4">
</source>
<source src="video/product.webm" type="video/webm">
</source>
<p>
抱歉!您的浏览器无法播放该视频。
<a href="udacity.mov">
请点击这里下载。
</a>
.
</p>
</video>
<br>
</div>
</div>
<div id="section2">
<h2>
指导老师
</h2>
<p>
移动行业领先者
</p>
<div id="images">
<img src="img/p1.jpg" alt="Mp1">
<img src="img/p2.jpg" alt="Mp2">
<img src="img/p3.jpg" alt="Mp3">
</div>
<br>
</div>
<div id="section3">
<h2>
我为什么要担心移动设备的反应?
</h2>
<p>
它们太普及了!
</p>
<table>
<caption>
<p>
数据来自
<a href="http://gs.statcounter.com/#desktop+mobile+tablet-comparison-ww-monthly-201303-201403">
StatsCounter
</a>
</p>
</caption>
<thead>
<tr>
<th>
国家
</th>
<th>
桌面分享
</th>
<th>
平板分享
</th>
<th>
手机分享
</th>
</tr>
</thead>
<colgroup>
<col span="1">
<col span="1">
<col span="1">
<col span="1">
</colgroup>
<tbody>
<tr>
<td data-th="Country">
<a href="http://gs.statcounter.com/#desktop+mobile+tablet-comparison-IN-monthly-201303-201403">
印度
</a>
</td>
<td data-th="Desktop share">
32%
</td>
<td data-th="Tablet share">
1%
</td>
<td data-th="Mobile share">
67%
</td>
</tr>
<tr>
<td data-th="Country">
<a href="http://gs.statcounter.com/#desktop+mobile+tablet-comparison-GB-monthly-201303-201403">
大不列颠
</a>
</td>
<td data-th="Desktop share">
69%
</td>
<td data-th="Tablet share">
13%
</td>
<td data-th="Mobile share">
18%
</td>
</tr>
<tr>
<td data-th="Country">
<a href="http://gs.statcounter.com/#desktop+mobile+tablet-comparison-US-monthly-201303-201403">
美国
</a>
</td>
<td data-th="Desktop share">
69%
</td>
<td data-th="Tablet share">
9%
</td>
<td data-th="Mobile share">
22%
</td>
</tr>
<tr>
<td data-th="Country">
<a href="http://gs.statcounter.com/#desktop+mobile+tablet-comparison-CN-monthly-201303-201403">
中国
</a>
</td>
<td data-th="Desktop share">
86%
</td>
<td data-th="Tablet share">
4%
</td>
<td data-th="Mobile share">
10%
</td>
</tr>
</tbody>
</table>
<br>
</div>
<div id="footer">
<div class="container">
<p>
还是需要脚部信息的~
</p>
</div>
</div>
</body>
</html>