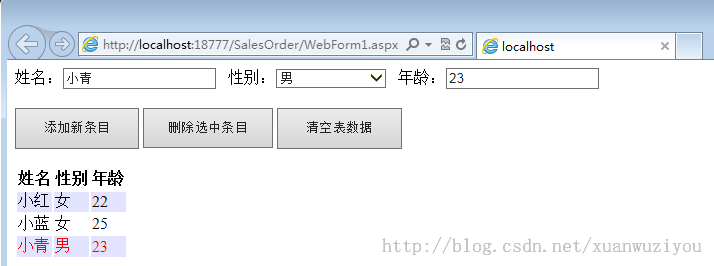
1.运行结果

2.需要引用的js文件
demo_page.css
demo_table.css
demo_table_jui.css
jquery-1.7.2.min.js
jquery.dataTables.min.js
3.页面源码之Html部分
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="UEP.SalesOrder.Web.SalesOrder.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link href="../Css/demo_page.css" rel="stylesheet" />
<link href="../Css/demo_table.css" rel="stylesheet" />
<link href="../Css/demo_table_jui.css" rel="stylesheet" />
<script src="../JavaScript/jquery-1.7.2.min.js"></script>
<script src="../JavaScript/jquery.dataTables.min.js"></script>
<title></title>
<style type="text/css">
#xb {
width: 110px;
}
.selected {
background:yellow;
color:red;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
姓名:<input id="xm"/>
性别:<select id="xb"><option value="男">男</option><option value="女">女</option></select>
年龄:<input id="age"/>
</div>
<div>
<br /><input type="button" value="添加新条目" onclick="addItem()" style="height: 41px; width: 124px;" />
<input type="button" value="删除选中条目" onclick="deleItem()" style="height: 40px; width: 130px;" />
<input type="button" value="清空表数据" onclick="clearTable()" style="height: 41px; width: 125px" /><br />
<br />
<table id="example">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
</table>
</div>
</form>
</body>
</html>
4.页面源码之Javascript部分
<script>
$(document).ready(function () {
$("#example").dataTable(
{
"bFilter": false,
"bSort": false,
"oLanguage": {
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sZeroRecords": "",
"sInfo": "当前显示 _START_ 到 _END_ 条,共 _TOTAL_ 条记录",
"sInfoEmtpy": "找不到相关数据",
"sInfoFiltered": "数据表中共为 _MAX_ 条记录)",
"sProcessing": "正在加载中...",
"sSearch": "搜索",
"sUrl": "", //多语言配置文件,可将oLanguage的设置放在一个txt文件中,例:Javascript/datatable/dtCH.txt
"oPaginate": {
"sFirst": "第一页",
"sPrevious": "",
"sNext": "",
"sLast": " 最后一页 "
}
}, //多语言配置
"bLengthChange": false,
"bPaginate": false,
"bInfo": false
});
});
//添加一行
function addItem() {
$("#example").dataTable().fnAddData(
[$("#xm").val(), $("#xb").val(), $("#age").val()]
);
clickRow();//每添加一行则添加每行单击变色事件
}
//删除选中行
function deleItem() {
$("#example").dataTable().fnDeleteRow(clickRowIndex);//删除指定行号的行
}
//清空所有行
function clearTable() {
$("#example").dataTable().fnClearTable();
}
//添加每行单击变色事件
var clickRowIndex;
function clickRow() {
$("#example tbody tr").click(function (e) {
var rowIndex = $(this).context._DT_RowIndex;//获得单击行行号
clickRowIndex = rowIndex;
$(this).addClass("selected").siblings().removeClass("selected");
});
}
</script>