开源项目之UniversalImageLoader(异步加载大量图片)
UniversalImageLoader是实现异步加载大量图片的源码和例子,包括缓存、硬盘缓存、容错机制等技术。
项目如图:
测试效果如图:
总共有四种格式效果!
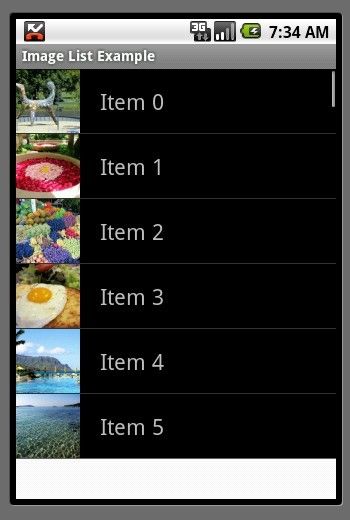
第一种ImageList,效果如图:
关键测试代码如下:
public class ImageListActivity extends BaseActivity
{
private String[] imageUrls;
private DisplayImageOptions options;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.ac_image_list);
Bundle bundle = getIntent().getExtras();
imageUrls = bundle.getStringArray(Extra.IMAGES);
options = new DisplayImageOptions.Builder()
.showStubImage(R.drawable.stub_image).cacheInMemory()
.cacheOnDisc().build();
ListView listView = (ListView) findViewById(android.R.id.list);
listView.setAdapter(new ItemAdapter());
listView.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id)
{
startImageGalleryActivity(position);
}
});
}
@Override
protected void onStop()
{
imageLoader.stop();
super.onStop();
}
private void startImageGalleryActivity(int position)
{
Intent intent = new Intent(this, ImagePagerActivity.class);
intent.putExtra(Extra.IMAGES, imageUrls);
intent.putExtra(Extra.IMAGE_POSITION, position);
startActivity(intent);
}
class ItemAdapter extends BaseAdapter
{
private class ViewHolder
{
public TextView text;
public ImageView image;
}
@Override
public int getCount()
{
return imageUrls.length;
}
@Override
public Object getItem(int position)
{
return position;
}
@Override
public long getItemId(int position)
{
return position;
}
@Override
public View getView(final int position, View convertView,
ViewGroup parent)
{
View view = convertView;
final ViewHolder holder;
if (convertView == null)
{
view = getLayoutInflater().inflate(R.layout.item_list_image,
null);
holder = new ViewHolder();
holder.text = (TextView) view.findViewById(R.id.text);
holder.image = (ImageView) view.findViewById(R.id.image);
view.setTag(holder);
} else
holder = (ViewHolder) view.getTag();
holder.text.setText("Item " + position);
imageLoader
.displayImage(imageUrls[position], holder.image, options);
return view;
}
}
}
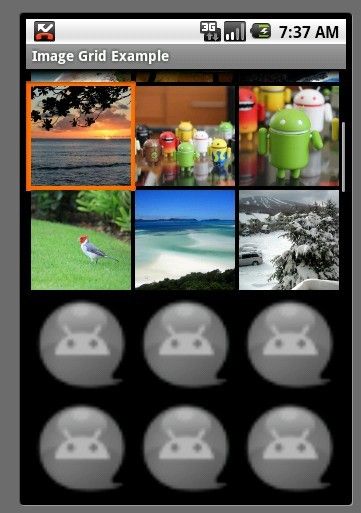
第二种ImageGrid效果!如图:
测试关键代码如下:
public class ImageGridActivity extends BaseActivity
{
private String[] imageUrls;
private DisplayImageOptions options;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.ac_image_grid);
Bundle bundle = getIntent().getExtras();
imageUrls = bundle.getStringArray(Extra.IMAGES);
options = new DisplayImageOptions.Builder()
.showStubImage(R.drawable.stub_image)
.showImageForEmptyUri(R.drawable.image_for_empty_url)
.cacheInMemory().cacheOnDisc().build();
GridView gridView = (GridView) findViewById(R.id.gridview);
gridView.setAdapter(new ImageAdapter());
gridView.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id)
{
startImageGalleryActivity(position);
}
});
}
@Override
protected void onStop()
{
imageLoader.stop();
super.onStop();
}
private void startImageGalleryActivity(int position)
{
Intent intent = new Intent(this, ImagePagerActivity.class);
intent.putExtra(Extra.IMAGES, imageUrls);
intent.putExtra(Extra.IMAGE_POSITION, position);
startActivity(intent);
}
public class ImageAdapter extends BaseAdapter
{
@Override
public int getCount()
{
return imageUrls.length;
}
@Override
public Object getItem(int position)
{
return null;
}
@Override
public long getItemId(int position)
{
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
final ImageView imageView;
if (convertView == null)
{
imageView = (ImageView) getLayoutInflater().inflate(
R.layout.item_grid_image, parent, false);
} else
{
imageView = (ImageView) convertView;
}
imageLoader.displayImage(imageUrls[position], imageView, options,
new SimpleImageLoadingListener()
{
@Override
public void onLoadingComplete()
{
Animation anim = AnimationUtils.loadAnimation(
ImageGridActivity.this, R.anim.fade_in);
imageView.setAnimation(anim);
anim.start();
}
});
return imageView;
}
}
}
第三种ImagePager效果,如图:
测试关键实现如下:
public class ImagePagerActivity extends BaseActivity
{
private ViewPager pager;
private DisplayImageOptions options;
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.ac_image_pager);
Bundle bundle = getIntent().getExtras();
String[] imageUrls = bundle.getStringArray(Extra.IMAGES);
int pagerPosition = bundle.getInt(Extra.IMAGE_POSITION, 0);
options = new DisplayImageOptions.Builder()
.showImageForEmptyUri(R.drawable.image_for_empty_url)
.cacheOnDisc().imageScaleType(ImageScaleType.EXACT).build();
pager = (ViewPager) findViewById(R.id.pager);
pager.setAdapter(new ImagePagerAdapter(imageUrls));
pager.setCurrentItem(pagerPosition);
}
@Override
protected void onStop()
{
imageLoader.stop();
super.onStop();
}
private class ImagePagerAdapter extends PagerAdapter
{
private String[] images;
private LayoutInflater inflater;
ImagePagerAdapter(String[] images)
{
this.images = images;
inflater = getLayoutInflater();
}
@Override
public void destroyItem(View container, int position, Object object)
{
((ViewPager) container).removeView((View) object);
}
@Override
public void finishUpdate(View container)
{
}
@Override
public int getCount()
{
return images.length;
}
@Override
public Object instantiateItem(View view, int position)
{
final FrameLayout imageLayout = (FrameLayout) inflater.inflate(
R.layout.item_pager_image, null);
final ImageView imageView = (ImageView) imageLayout
.findViewById(R.id.image);
final ProgressBar spinner = (ProgressBar) imageLayout
.findViewById(R.id.loading);
imageLoader.displayImage(images[position], imageView, options,
new ImageLoadingListener()
{
@Override
public void onLoadingStarted()
{
spinner.setVisibility(View.VISIBLE);
}
@Override
public void onLoadingFailed(FailReason failReason)
{
String message = null;
switch (failReason)
{
case IO_ERROR:
message = "Input/Output error";
break;
case OUT_OF_MEMORY:
message = "Out Of Memory error";
break;
case UNKNOWN:
message = "Unknown error";
break;
}
Toast.makeText(ImagePagerActivity.this, message,
Toast.LENGTH_SHORT).show();
spinner.setVisibility(View.GONE);
imageView
.setImageResource(android.R.drawable.ic_delete);
}
@Override
public void onLoadingComplete()
{
spinner.setVisibility(View.GONE);
Animation anim = AnimationUtils.loadAnimation(
ImagePagerActivity.this, R.anim.fade_in);
imageView.setAnimation(anim);
anim.start();
}
@Override
public void onLoadingCancelled()
{
// Do nothing
}
});
((ViewPager) view).addView(imageLayout, 0);
return imageLayout;
}
@Override
public boolean isViewFromObject(View view, Object object)
{
return view.equals(object);
}
@Override
public void restoreState(Parcelable state, ClassLoader loader)
{
}
@Override
public Parcelable saveState()
{
return null;
}
@Override
public void startUpdate(View container)
{
}
}
}
第四种ImageGallery效果如图:
测试关键代码:
public class ImageGalleryActivity extends BaseActivity
{
private Gallery gallery;
private DisplayImageOptions options;
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.ac_image_gallery);
Bundle bundle = getIntent().getExtras();
String[] imageUrls = bundle.getStringArray(Extra.IMAGES);
int galleryPosition = bundle.getInt(Extra.IMAGE_POSITION, 0);
options = new DisplayImageOptions.Builder()
.showImageForEmptyUri(R.drawable.image_for_empty_url)
.showStubImage(R.drawable.stub_image).cacheInMemory()
.cacheOnDisc().build();
gallery = (Gallery) findViewById(R.id.gallery);
gallery.setAdapter(new ImagePagerAdapter(imageUrls));
gallery.setSelection(galleryPosition);
}
@Override
protected void onStop()
{
imageLoader.stop();
super.onStop();
}
private class ImagePagerAdapter extends BaseAdapter
{
private String[] images;
private LayoutInflater inflater;
ImagePagerAdapter(String[] images)
{
this.images = images;
inflater = getLayoutInflater();
}
@Override
public int getCount()
{
return images.length;
}
@Override
public Object getItem(int position)
{
return position;
}
@Override
public long getItemId(int position)
{
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
ImageView imageView = (ImageView) convertView;
if (imageView == null)
{
imageView = (ImageView) inflater.inflate(
R.layout.item_gallery_image, parent, false);
}
imageLoader.displayImage(images[position], imageView, options);
return imageView;
}
}
}
实例中通过imageLoader成员负责图片操作!初始化如下:
protected ImageLoader imageLoader = ImageLoader.getInstance();
此处主要是围绕UniversalImageLoader使用的介绍!~代码不难。
学习的目标是成熟!~
项目下载