简单干净的C#方法设计案例:MFCUI.CheckBoxLink(一)
说明:本人不是.net/Html/Ajax/Jquery....高手,所以经常用C#做一些这些技术能做的事情!本文仅用来说明如何简化设计之用。如果出现具体技术问题,请大家按自己的实际情况理解。
问题
假设想在屏幕上做这样一个功能(而且有很多这样的需要):
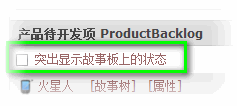
在当前页面http://localhost:53979/Agile/StoryBoard/TeamStoryBoard?teamID=103中有一个链接:
链接通往http://localhost:53979/Agile/StoryBoard/TeamStoryBoard?teamID=103&highlight=OnBoard
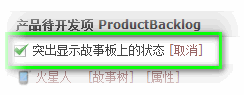
点一下前往此页面,而链接外观变成:
前面的图标、文字发生变化,而后面的[取消]的url变成:http://localhost:53979/Agile/StoryBoard/TeamStoryBoard?teamID=103
这个参数的差异,将产生若干显示上的变化,具体不说了,估计大家也遇到过这种情况。
一种简单的做法是用JQuery直接调整显示,不过我们还有一些特殊的需要,需要重新组织Model,所以现在是用Url实现的。
下面看看如何用一行代码实现这个功能。
注意实际需求五花八门,我们未来也会换技术方案比如Jquery,这里仅仅作为例子说明。但无论用什么技术,这里仍然是1行代码,等等说明为什么可以这么确定。
方案1
先看看最开始的实现,是基于我们现在已经有的一些函数做的,实现如下:
@MFCUI.ImageLink("突出显示故事板上的状态", this.MergeParameter("highlight", "OnBoard"), displayAsText: !String.IsNullOrEmpty(this.ParameterOf("highlight")) , displayAxTextUseCheckIcon : true)
if (!String.IsNullOrEmpty(this.ParameterOf("highlight")))
{
@MFCUI.Link("[取消]", this.MergeParameter("highlight", null))
}
MFCUI.ImageLink和Link是我们之前做的通用链接函数,调用中的参数表明文字是“突出显示……”,链接是this.MergeParameter(...),使用“url中是否有highlight这个参数了"将其切换为普通文字或Url,且使用默认的Check和UnCheck图标。
this是WebViewPage,给它做了2个helper,一个ParameterOf,问某个参数等于几的;另外一个MergeParameter,设置或消除(取值null)某个参数的。
另:实际上WebViewPage.Request[]能做类似这个,开始我们不知道,自己做了一个。后来发现我们做的那个能处理Ajax返回的页面(和我们的业务需要有关,涉及到Request.UrlReferrer),所以就没改回来。用这个[]也是三行代码。
具体里边的做法不在本文讨论之列,总之这样就算功能实现了,不过,这算是3行代码,不是一行。
分析
怎么知道自己编码编多了?
三行代码未必少,十行代码未必多,但要有个标准。我们现在在用的标准大致如下:
1. 某些代码常常以一种组合被拷贝来拷贝去
比如上面这三行,如果有十个这种切换控件,就有10×3行,就是多。
2. 在这些代码中,还有重复的地方,每次拷贝或修改,都要心存谨慎
比如上面三行中,"highlight"出现过3次,每次都要写成一样的;this.ParameterOf也有两次
3. 拷来拷去,有些地方其实不用修改,但却“能修改”(因此危险)
比如前面这三行代码,displayAsTextUseCheckIcon永远是true,后面那个null也永远是null。一旦不小心被修改了,不容易看出来,测试的时候也未必每次都有人好心点一下(其实,需要测试才能发现问题,本身就是个问题!)。
怎么办?
要找最简信息集,就是每次调用实际所需的信息有哪些,哪些是冗余的。
做了这么多年,我自己也不太能第一次合着眼写出来一个最简的接口,发现若先把复杂的写出来(比如上面的三行)再简化,就容易得多。
下面用方案2来看整个过程
(待续)