ViewFilpper实现分页效果
分页说明:
1)每一页显示七条数据
2)当选中第一项然后再按左键的时候显示前一页,当选中最后一项并且再按右键的时候显示下一页的数据
实现原理(思路):
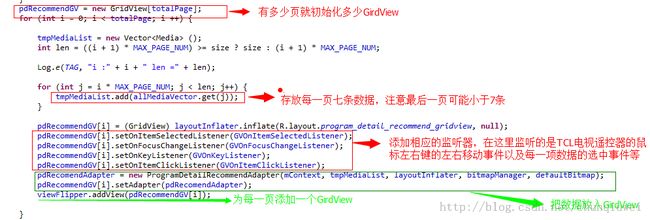
1)获取总数据条数,并且计算出总页数totalPage
2)为每一页提供一个列数为7的GirdView组件,把七条数据放入GirdView组件中代码说明如下:
简单的说就是每一页是GirdView,而每一页实际的数据都放在了每一页的GirdView里面;
然后通过控制遥控器的左右键调用viewFilpper.showNext()来显示下一个GirdView(里面的七条数据)和viewFlipper.showPrevious();显示前一页的数据即可。
进行翻页的思路如下:
1)定义一个pageIndex变量用来记录当前的页码,监听左右按键的down和up事件,具体的代码如下
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (event.getAction() == KeyEvent.ACTION_DOWN) {// 键盘按下事件
switch (keyCode) {
case KeyEvent.KEYCODE_DPAD_LEFT:
case KeyEvent.KEYCODE_DPAD_RIGHT://
inGvSelected = false;
if (viewFlipper.getChildCount() > 0
&& pageIndex == viewFlipper.getChildCount() - 1
&& gridViews[pageIndex] != null
&& gridViews[pageIndex].getAdapter().getCount() == 1) {
return true;
}
break;
}
} else if (event.getAction() == KeyEvent.ACTION_UP) {// 键盘抬起事件
switch (keyCode) {
case KeyEvent.KEYCODE_BACK:
// cancel();
// exit();
// clearScreen();
break;
case KeyEvent.KEYCODE_DPAD_RIGHT:
if (pageIndex < viewFlipper.getChildCount() - 1
&& !inGvSelected) {
inGvSelected = true;
viewFlipper.setInAnimation(AnimationUtils.loadAnimation(
mContext, R.anim.push_left_in));
viewFlipper.setOutAnimation(AnimationUtils.loadAnimation(
mContext, R.anim.push_left_out));
// viewFlipper.getOutAnimation().setAnimationListener(new
// PDAnimationListener());
viewFlipper.showNext();// 显示下一页
leftImg.setVisibility(View.VISIBLE);
gridViews[pageIndex].requestFocus();
pageIndex++;
if (pageIndex == totalPage - 1) {// 当到达最后一页的时候隐藏右边箭头
rightImg.setVisibility(View.INVISIBLE);
}
/*
* if(gridViews[pageIndex] != null) { pdRecomendAdapter =
* (ProgramDetailRecommendAdapter
* )gridViews[pageIndex].getAdapter();
* gridViews[pageIndex].setAdapter(pdRecomendAdapter);
* gridViews[pageIndex].setSelection(0); }
*/
}
break;
case KeyEvent.KEYCODE_DPAD_LEFT:
if (pageIndex > 0 && !inGvSelected) {
inGvSelected = true;
pageIndex--;
viewFlipper.setInAnimation(AnimationUtils.loadAnimation(
mContext, R.anim.push_right_in));
viewFlipper.setOutAnimation(AnimationUtils.loadAnimation(
mContext, R.anim.push_right_out));
gridViews[pageIndex].requestFocus();
viewFlipper.showPrevious();// 显示上一页
rightImg.setVisibility(View.VISIBLE);
if (pageIndex == 0) {// 第一页的时候,左边的箭头隐藏
leftImg.setVisibility(View.INVISIBLE);
}
/*
* if(gridViews[pageIndex] != null) {
* gridViews[pageIndex].setSelection(PAGE_SIZE - 1); }
*/
}
break;
}
}
return false;
}
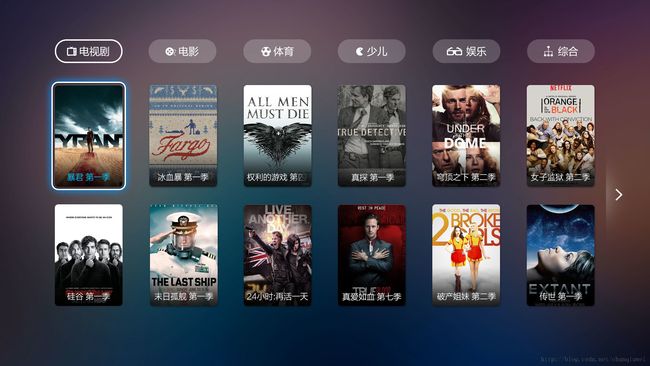
当然,如果想实现如下的翻页效果通过修改每页显示的数量就可以了,例如如下图所示的每页显示12个.关于更多关于ViewFlippler的内容,可以参考博主如下两篇博客《 ViewFlipper简单学习笔记》和《 扩展ViewFlipper做导航页》
注:有些同道中人看了小可的博客,要本篇博客的demo我没有,不过我在《自定义ViewFlipper做导航页》这篇博文里写了一个demo可以看一下(可点击此处下载),思路也很简单的,不方便提供,其实只要看了本篇博客以及博文后面推荐的关于ViewFlipper的说明,掌握原理了不难的,可以试着自己写一个小demol;