C# MVC 自学笔记—3 添加控制器
==============================翻译==============================
MVC 表示 模型-视图-控制器。MVC 是一种用于开发应用程序的模式,具备良好架构,可测试和易于维护。基于 MVC 应用程序中包含:
- Models: 表示应用程序的数据和使用验证逻辑来强制执行业务规则的数据的类。
- Views: 您的应用程序用来动态生成 HTML 响应的模板文件。
- Controllers: 处理传入的浏览器请求的类中检索模型数据,然后指定将响应返回到浏览器中的视图模板。
我们会将涵盖所有这些概念在这个系列教程中的,告诉你如何使用它们来构建应用程序。
让我们开始创建一个控制器类。在 解决方案资源管理器中,右键单击控制器文件夹,然后选择 添加控制器.
将新的控制器命名为“HelloWorldController”。保留空 MVC 控制器作为默认模板,然后单击 添加.
注意在 解决方案资源管理器已创建新的文件命名 HelloWorldController.cs。该文件是在 IDE 中打开。
该文件的内容替换为以下代码。
using System.Web; using System.Web.Mvc; namespace MvcMovie.Controllers { public class HelloWorldController : Controller { // // GET: /HelloWorld/ public string Index() { return "This is my <b>default</b> action..."; } // // GET: /HelloWorld/Welcome/ public string Welcome() { return "This is the Welcome action method..."; } } }
控制器方法将返回的 HTML 的字符串作为一个例子。控制器被命名为HelloWorldController,上述第一种方法被命名为 Index。让我们从浏览器中调用它。运行应用程序 (按 F5 或 Ctrl + F5)。在浏览器中,将"HelloWorld"添加到地址栏上的路径后面 。(例如,在图中,它下面的http://localhost:1234/HelloWorld.)页面在浏览器中的将看起来像下面的屏幕快照。在上述方法中,代码直接返回一个字符串。你告诉系统只返回一些 HTML,它照做了!
ASP.NET MVC 会根据传入的 URL 调用不同的控制器类 (以及其中的不同操作方法)。ASP.NET MVC 所使用的默认 URL 路由逻辑使用像这样的格式来确定哪些代码来调用:
/[Controller]/[ActionName]/[Parameters]
URL 的第一部分确定要执行的控制器类。所以/HelloWorld映射到 HelloWorldController类。第二部分的 URL 的确定要执行的类上的操作方法。所以/HelloWorld/Index会导致 Index的方法 HelloWorldController类来执行。请注意,我们只有以浏览到 /HelloWorld和 Index,默认情况下使用方法。这是因为一种方法命名为 Index是如果不显式地指定一个称为在控制器的默认方法。
浏览到 http://localhost:xxxx/HelloWorld/欢迎。Welcome方法运行,并返回字符串"这是值得欢迎的行动方法......"。MVC 的默认映射是/[Controller]/[ActionName]/[Parameters]。对于这个 URL,控制器是 HelloWorld,而 Welcome是操作方法。您还没有使用 URL 的 [Parameters]部分。
让我们将此示例稍微修改一下,以便您可以将一些参数信息从 URL 中传递给控制器 (例如,/HelloWorld/Welcome?name=Scott&numtimes=4)。更改您Welcome方法,包括两个参数,如下所示。请注意,该代码使用 C# 的可选参数功能来指示:当没有为 numTimes 参数传递值时,该参数的默认值应为 1。
public string Welcome(string name, int numTimes = 1) { return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes); }
运行您的应用程序,然后浏览到示例 URL (http://localhost:xxxx/HelloWorld/欢迎? 名称 = 斯科特 & numtimes = 4)。您可以尝试不同的值 name和 numtimes在 URL 中。ASP.NET MVC 模型绑定系统将自动映射到您的方法中的参数从地址栏中的查询字符串中的命名的参数。
在这两个示例中,控制器做 MVC 的"VC"部分 — — 即,视图和控制器的工作。控制器直接返回 HTML。通常你不想让控制器直接返回 HTML,因为,变得非常烦琐的代码。而我们通常会使用一个单独的视图模板文件来帮助生成 HTML 响应。让我们看看接下来我们是怎样做的。
==============================翻译==============================
值得注意的是上面的方法
publicstringWelcome(string name,int numTimes =1)
{
returnHttpUtility.HtmlEncode("Hello "+ name +", NumTimes is: "+ numTimes);
}
我们输入各种不同的参数看下会有什么结果
/helloworld/welcome?name="cxp"&numTimes=3 ||界面显示的值为 Hello "cxp", NumTimes is: 3
/helloworld/welcome?name="cxp"&numTimes=4 ||界面显示的值为 Hello "cxp", NumTimes is: 4
/helloworld/welcome?name="cxp"&numTimes=ttt ||界面显示的值为 Hello "cxp", NumTimes is: 1
int numTimes =1 定义是int 类型 如果传入的参数是int类型那么会覆盖显示 如果不是int类型那么会取默认值(非常有意思,都不出错了)
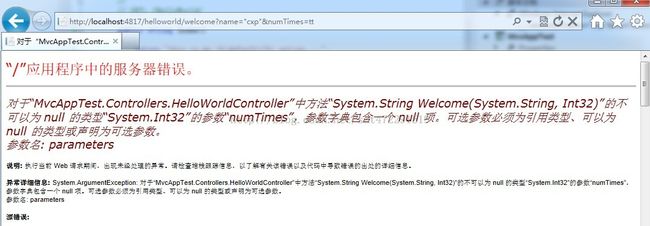
那么我换下定义不它默认值1 直接定义 int numTimes 看下输入ttt会怎么样 如下图
使用了HttpUtility.HtmlEncode 方法来处理用户的输入,这样可以防止用户的脚本注入攻击。例如:/Store/Browse?Genre=<script>window.location=’http://hackersite.com’</script>.