Android实现RecyclerView侧滑删除和长按拖拽-ItemTouchHelper
RecyclerView这个被誉为ListView和GirdView的替代品,它的用法在之前的一篇博文中就已经讲过了,今天我们就来实现RecyclerView的侧滑删除和长按拖拽功能,实现这两个功能我们只需要一个类——ItemTouchHelper
ItemTouchHelper
Google官方文档上是这么介绍的:
This is a utility class to add swipe to dismiss and drag & drop support to RecyclerView.
意思就是:这是一个支持RecyclerView滑动删除和拖拽的实用工具类
既然我们知道了实现RecyclerView的滑动和拖拽就用它,我们看看它的构造函数:
public ItemTouchHelper(Callback callback) {
mCallback = callback;
}发现是需要传入一个Callback对象,我们先把这个放一边,再看看ItemTouchHelper,发现有这样一个方法:
public void attachToRecyclerView(RecyclerView recyclerView)顾名思义,就是通过调用它来和RecyclerView进行绑定的,所以我们得到一个使用ItemTouchHelper的大致模型:
ItemTouchHelper itemTouchHelper = new ItemTouchHelper(mCallback); itemTouchHelper.attachToRecyclerView(mRecyclerView);接下来就是需要传入一个Callback对象了,可以在ItemTouchHelper里面找到它,它是一个抽象类,于是乎,这意味着我们需要继承它并实现里面的一些方法,但是,ItemTouchHelper为我们提供了一个SimpleCallback继承自Callback的抽象类,简化了好多操作,我们只需实现SimpleCallback对应的方法即可,创建SimpleCallback对象会默认实现两个方法onMove和onSwiped,分别表示滑动和拖拽对应的实现,如:
ItemTouchHelper.Callback mCallback = new ItemTouchHelper.SimpleCallback(int dragDirs, int swipeDirs) {
/** * @param recyclerView * @param viewHolder 拖动的ViewHolder * @param target 目标位置的ViewHolder * @return */
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) {
//...
return false;
}
/** * @param viewHolder 滑动的ViewHolder * @param direction 滑动的方向 */
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
//...
}
};SimpleCallback构造方法需要我们传入两个参数:
1、dragDirs - 表示拖拽的方向,有六个类型的值:LEFT、RIGHT、START、END、UP、DOWN
2、swipeDirs - 表示滑动的方向,有六个类型的值:LEFT、RIGHT、START、END、UP、DOWN
【注】:如果为0,则表示不触发该操作(滑动or拖拽)
然后onMove和onSwiped分别是拖拽和滑动时回调的方法。
我们按如上的方法绑定RecyclerView并实现onMove和swipeDirs方法,如:
//0则不执行拖动或者滑动
ItemTouchHelper.Callback mCallback = new ItemTouchHelper.SimpleCallback(ItemTouchHelper.UP|ItemTouchHelper.DOWN,ItemTouchHelper.RIGHT) {
/** * @param recyclerView * @param viewHolder 拖动的ViewHolder * @param target 目标位置的ViewHolder * @return */
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) {
int fromPosition = viewHolder.getAdapterPosition();//得到拖动ViewHolder的position
int toPosition = target.getAdapterPosition();//得到目标ViewHolder的position
if (fromPosition < toPosition) {
//分别把中间所有的item的位置重新交换
for (int i = fromPosition; i < toPosition; i++) {
Collections.swap(datas, i, i + 1);
}
} else {
for (int i = fromPosition; i > toPosition; i--) {
Collections.swap(datas, i, i - 1);
}
}
mAdapter.notifyItemMoved(fromPosition, toPosition);
//返回true表示执行拖动
return true;
}
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
int position = viewHolder.getAdapterPosition();
datas.remove(position);
mAdapter.notifyItemRemoved(position);
}
};
ItemTouchHelper itemTouchHelper = new ItemTouchHelper(mCallback);
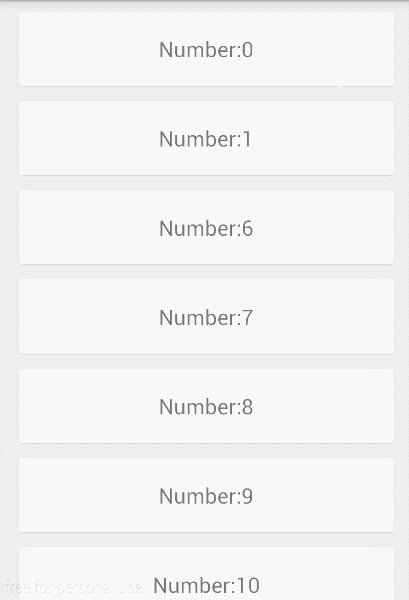
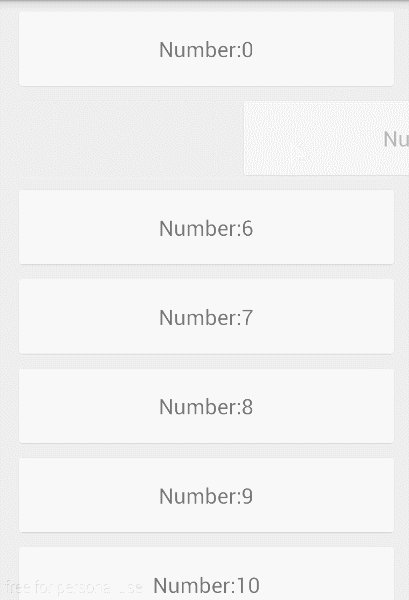
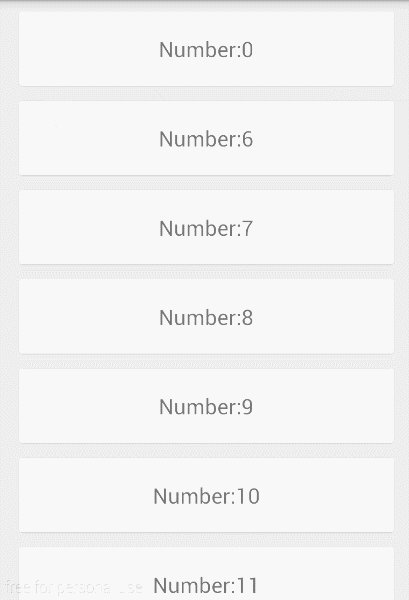
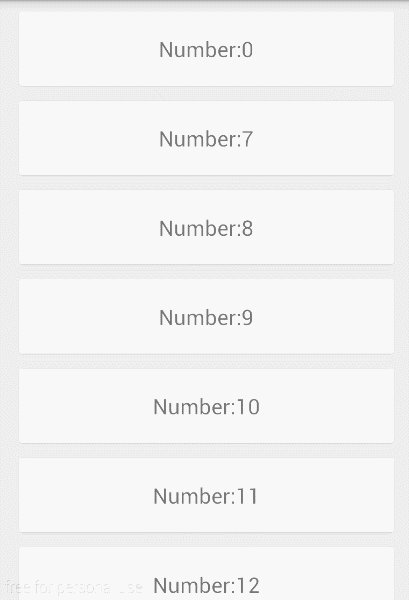
itemTouchHelper.attachToRecyclerView(mRecyclerView);我们可以看到,就这么几行代码就实现了这个功能,其实Callback中还有一些方法也供我们实现来改变动画效果,细心的会发现上图在滑动时候并没有透明感,于是我们可以实现onChildDraw()方法,该方法用于Item的绘制,actionState有三种状态SWIPE(滑动)、IDLE(静止)、DRAG(拖动)我们可以根据相应的状态来绘制Item的一些效果,如我们把滑动时候添加慢慢的透明效果:
//0则不执行拖动或者滑动
ItemTouchHelper.Callback mCallback = new ItemTouchHelper.SimpleCallback(ItemTouchHelper.UP|ItemTouchHelper.DOWN,ItemTouchHelper.RIGHT) {
/** * @param recyclerView * @param viewHolder 拖动的ViewHolder * @param target 目标位置的ViewHolder * @return */
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) {
int fromPosition = viewHolder.getAdapterPosition();//得到拖动ViewHolder的position
int toPosition = target.getAdapterPosition();//得到目标ViewHolder的position
if (fromPosition < toPosition) {
//分别把中间所有的item的位置重新交换
for (int i = fromPosition; i < toPosition; i++) {
Collections.swap(datas, i, i + 1);
}
} else {
for (int i = fromPosition; i > toPosition; i--) {
Collections.swap(datas, i, i - 1);
}
}
mAdapter.notifyItemMoved(fromPosition, toPosition);
//返回true表示执行拖动
return true;
}
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
int position = viewHolder.getAdapterPosition();
datas.remove(position);
mAdapter.notifyItemRemoved(position);
}
@Override
public void onChildDraw(Canvas c, RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, float dX, float dY, int actionState, boolean isCurrentlyActive) {
super.onChildDraw(c, recyclerView, viewHolder, dX, dY, actionState, isCurrentlyActive);
if(actionState == ItemTouchHelper.ACTION_STATE_SWIPE) {
//滑动时改变Item的透明度
final float alpha = 1 - Math.abs(dX) / (float)viewHolder.itemView.getWidth();
viewHolder.itemView.setAlpha(alpha);
viewHolder.itemView.setTranslationX(dX);
}
}
};
ItemTouchHelper itemTouchHelper = new ItemTouchHelper(mCallback);
itemTouchHelper.attachToRecyclerView(mRecyclerView);此外,还有一些方法也供我们实现以满足不同的需求:
@Override
public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) {
super.onSelectedChanged(viewHolder, actionState);
//当选中Item时候会调用该方法,重写此方法可以实现选中时候的一些动画逻辑
Log.v("zxy","onSelectedChanged");
}
@Override
public void clearView(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
super.clearView(recyclerView, viewHolder);
//当动画已经结束的时候调用该方法,重写此方法可以实现恢复Item的初始状态
Log.v("zxy", "clearView");
}源码下载