Android应用开发-小巫CSDN博客客户端UI篇
Android应用开发-小巫CSDN博客客户端UI篇
上一篇是给童鞋们介绍整个项目的概况,从这篇博文开始,后续也会详细介绍整个客户端的开发,但不会贴很多代码,我会贴核心代码然后提供实现思路,想看里面更详细的代码的可以到我的资源页下载源码进行查看,之前上传到github的少了些jar包,所以我在csdn下载频道也上传了一份,地址:http://download.csdn.net/detail/wwj_748/7912513。
整个客户端的开始,自然是需要搭建一个承载我们数据的框架,我这里所说的是UI框架,我们需要事先设计好如何展示我们的内容,有哪些页面,每个页面之间的跳转是怎样的,我们把这些想好之后就可以进行UI界面的设计和实现了。Android中提供了两种实现布局的方法,一种是XML,一种是以代码,前者实现比较容易实现,只需要开发者知道如何布局控件就行,后者需要开发者有较好的灵活性和逻辑。如果不是实现动态布局的话,我们一般会以XML的形式实现布局。
小巫的这个客户端界面不算复杂,界面也算比较简洁。
(图1-启动页)
(图2-博文列表)
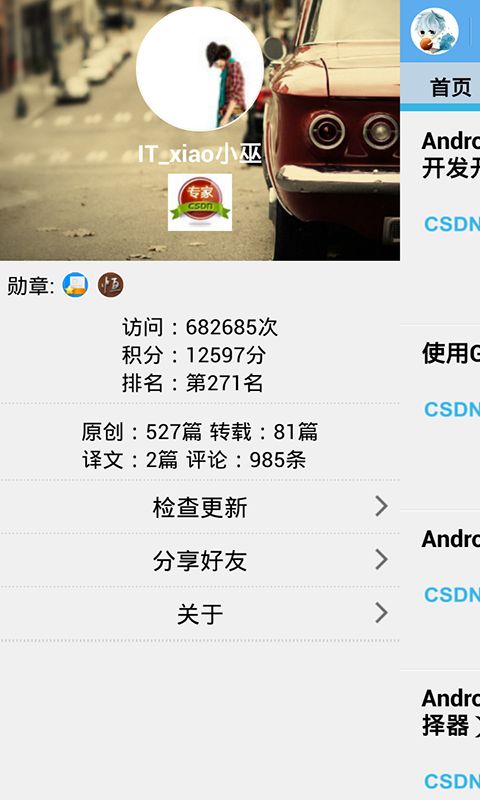
(图3-侧边栏)
(图4-博文详细内容)
(图5-博文评论列表)
以上给大家展示的是小巫CSDN博客客户端的主要界面效果,下面来讲解如何布局这样的界面:
启动界面布局
/BlogClient/res/layout/splash.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/splash" >
</RelativeLayout>
主布局-页面切换
/BlogClient/res/layout/main_tab.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/wangyibg2"
android:orientation="vertical" >
<!-- 包含头部 -->
<include layout="@layout/main_head" />
<!-- 页面指示器 -->
<com.viewpagerindicator.TabPageIndicator
android:id="@+id/indicator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/transparentblue" />
<!-- 页面切换器 -->
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
说明:这里用到了include标签,这个标签是用来包含布局模块的,可以减少代码冗余,其他界面想使用同样的布局的时候就不用重复写代码了,可读性也比较好。TabPageIndicator是自定义控件,项目中需要引入viewPagerlibrary这个库,它是与ViewPager配套使用,可以实现标签指示,可以实现标签切换页面和滑动切换页面,比较实用的一个组合。
/BlogClient/res/layout/main_head.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/light_blue"
android:orientation="horizontal" >
<!-- 自定义控件圆形ImageView -->
<com.xiaowu.blogclient.view.CircleImageView
android:id="@+id/head_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:layout_marginRight="4dp"
android:src="@drawable/xiaowu" />
<!-- 分割线 -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="4dp"
android:layout_marginRight="4dp"
android:src="@drawable/base_action_bar_back_divider" />
<!-- 头部文本 -->
<TextView
android:id="@+id/headTV"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="4dp"
android:layout_weight="1"
android:text="小巫CSDN博客"
android:textColor="@color/white"
android:textSize="21sp"
android:textStyle="bold" >
</TextView>
<ImageButton
android:id="@+id/personCenter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:background="@drawable/base_action_bar_action_more_selector"
android:visibility="invisible" />
</LinearLayout>
说明:头部的布局没啥可说的,就只是用到了一个圆形的imageView,也是自定义控件的使用。
侧边栏布局
/BlogClient/res/layout/person_center.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/wangyibg" >
<ImageView
android:id="@+id/background_img"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_marginTop="-100dp"
android:contentDescription="@null"
android:scaleType="fitXY"
android:src="@drawable/scrollview_header" />
<com.xiaowu.blogclient.view.PullScrollView
android:id="@+id/scroll_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
app:headerHeight="300dp"
app:headerVisibleHeight="100dp" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/transparent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginTop="5dp"
android:orientation="vertical" >
<com.xiaowu.blogclient.view.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/profile_image"
android:layout_width="96dp"
android:layout_height="96dp"
android:layout_gravity="center_horizontal"
android:src="@drawable/wwj_748"
app:border_color="#FFffffff"
app:border_width="1dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="4dp"
android:text="IT_xiao小巫"
android:textColor="@color/white"
android:textSize="18sp"
android:textStyle="bold" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="4dp"
android:background="@color/transparent"
android:src="@drawable/ico_expert" />
</LinearLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:src="@drawable/biz_pc_account_line"
android:visibility="invisible" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:text="勋章:"
android:textColor="@color/black"
android:textSize="16sp" />
<com.xiaowu.blogclient.view.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="@null"
android:src="@drawable/columnstar_s"
app:border_color="#FFffffff"
app:border_width="1dp" />
<com.xiaowu.blogclient.view.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="@null"
android:src="@drawable/holdon_s"
app:border_color="#FFffffff"
app:border_width="1dp" />
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center_horizontal"
android:orientation="vertical" >
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="访问:656748次"
android:textColor="@color/black"
android:textSize="16sp" />
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/tv1"
android:layout_below="@+id/tv1"
android:gravity="left"
android:text="积分:12296分"
android:textColor="@color/black"
android:textSize="16sp" />
<TextView
android:id="@+id/tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/tv2"
android:layout_below="@+id/tv2"
android:text="排名:第281名"
android:textColor="@color/black"
android:textSize="16sp" />
</RelativeLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5dp"
android:src="@drawable/biz_pc_account_line" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center_horizontal"
android:orientation="vertical" >
<TextView
android:id="@+id/tv4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="原创:526篇"
android:textColor="@color/black"
android:textSize="16sp" />
<TextView
android:id="@+id/tv5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@+id/tv4"
android:gravity="left"
android:text="转载:81篇"
android:textColor="@color/black"
android:textSize="16sp" />
<TextView
android:id="@+id/tv6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/tv4"
android:layout_below="@+id/tv4"
android:text="译文:2篇"
android:textColor="@color/black"
android:textSize="16sp" />
<TextView
android:id="@+id/tv7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tv5"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@+id/tv6"
android:text="评论:956条"
android:textColor="@color/black"
android:textSize="16sp" />
</RelativeLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5dp"
android:src="@drawable/biz_pc_account_line" />
<RelativeLayout
android:id="@+id/checkUpdateView"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/list_selector" >
<TextView
android:id="@+id/tv8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginLeft="20dp"
android:text="检查更新"
android:textColor="@color/black"
android:textSize="18sp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="5dp"
android:focusable="false"
android:src="@drawable/app_recommend_arrow" />
</RelativeLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:src="@drawable/biz_pc_account_line" />
<RelativeLayout
android:id="@+id/shareView"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/list_selector" >
<TextView
android:id="@+id/tv9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginLeft="20dp"
android:text="分享好友"
android:textColor="@color/black"
android:textSize="18sp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="5dp"
android:focusable="false"
android:src="@drawable/app_recommend_arrow" />
</RelativeLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:src="@drawable/biz_pc_account_line" />
<RelativeLayout
android:id="@+id/aboutView"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/list_selector" >
<TextView
android:id="@+id/tv10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginLeft="20dp"
android:text="关于"
android:textColor="@color/black"
android:textSize="18sp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="5dp"
android:focusable="false"
android:src="@drawable/app_recommend_arrow" />
</RelativeLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:src="@drawable/biz_pc_account_line" />
<Button
android:id="@+id/showSpot"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/list_selector"
android:text="展示插播广告" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:src="@drawable/biz_pc_account_line" />
<RelativeLayout
android:id="@+id/adLayout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal" >
</RelativeLayout>
</LinearLayout>
</com.xiaowu.blogclient.view.PullScrollView>
</RelativeLayout>
说明:侧边栏使用的是SlidingMenu——侧滑菜单,也是需要包含这个库。这里要提一下的是,使用到了有下拉回弹效果的ScrollView,一个自定义控件,在小巫的手机里效果还是可以的,在分辨率小的手机可能效果没那么好。
博文列表布局
/BlogClient/res/layout/article_list_layout.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/wangyibg"
tools:context=".MainFrag" >
<!-- 开源控件,具有顶部下拉和底部上拉刷新的效果 -->
<me.maxwin.view.XListView
android:id="@+id/blogListView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:cacheColorHint="#00000000"
android:divider="@drawable/base_list_divider_drawable"
android:fadingEdge="none"
/>
<LinearLayout
android:id="@+id/noBlogLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:visibility="invisible">
<ImageView
android:id="@+id/no_blog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:src="@drawable/phiz"
android:visibility="visible" />
<TextView
android:id="@+id/tv_noblog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="博主还未发表文章,敬请期待!!!"/>
</LinearLayout>
</RelativeLayout>
博文列表项布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingBottom="8dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="8dp" >
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:text="Cocos2d-x 3.2示例UserDefaultTest(用户默认配置)"
android:textColor="@color/black"
android:textSize="18sp"
android:textStyle="bold" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:baselineAligned="true"
android:orientation="horizontal" >
<ImageView
android:id="@+id/blogImg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="8dp"
android:src="@drawable/csdn"
android:visibility="visible" />
<TextView
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="end"
android:singleLine="false"
android:maxLines="4"
android:text="本篇博客介绍Cocos2d-x 3.2示例中的UserDefaulstTest,我们在开发中可能需要用到一些默认配置,一般会以xml形式保存。Cocos2d-x为我们提供了UserDefault类来实现这样的需求。"
android:textColor="@color/nomalGray"
android:textSize="14sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical" >
<TextView
android:id="@+id/date"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_vertical|right"
android:paddingTop="8dp"
android:singleLine="true"
android:text="2014-08-08 17:54|141人阅读"
android:textColor="@color/nomalGray"
android:textSize="12sp" />
<TextView
android:id="@+id/id"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="right"
android:paddingTop="16dp"
android:text="1"
android:textColor="@color/nomalGray"
android:visibility="gone" />
</LinearLayout>
</LinearLayout>
博文详细内容布局
/BlogClient/res/layout/article_detail.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/blogContentView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/wangyibg"
android:clickable="true" >
<RelativeLayout
android:id="@+id/head"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<include layout="@layout/article_detail_head" />
</RelativeLayout>
<!-- 具有顶部下拉刷新和底部上拉刷新的ListView -->
<me.maxwin.view.XListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/head"
android:divider="@null" />
<ProgressBar
android:id="@+id/blogContentPro"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:indeterminateDrawable="@drawable/progressbar_large"
android:visibility="visible" />
<ImageView
android:id="@+id/reLoadImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:clickable="true"
android:src="@drawable/base_empty_view"
android:visibility="invisible" />
</RelativeLayout>
说明:博文详细内容的布局也是由XListView组成,所以我们可以知道整个布局就是一个ListView,然而ListView的项元素是由不同布局组成。
/BlogClient/res/layout/article_detail_title_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="16dp"
android:paddingBottom="8dp"
android:gravity="center_vertical"
android:textSize="21sp"
android:textStyle="bold"
android:text="" />
</LinearLayout>
说明:博文详细内容的标题项。
/BlogClient/res/layout/article_detail_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:lineSpacingExtra="8dp"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:gravity="center_vertical"
android:textSize="15sp"
android:text="" />
</LinearLayout>
说明:博文详细内容的文本项。
/BlogClient/res/layout/article_detail_bold_title_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:lineSpacingExtra="8dp"
android:paddingBottom="@dimen/activity_horizontal_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_horizontal_margin"
android:text=""
android:textColor="@color/coffee"
android:textSize="16sp"
android:textStyle="bold" />
</LinearLayout>说明:博文详细内容粗标题项。
/BlogClient/res/layout/article_detail_img_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/activity_horizontal_margin"
android:layout_marginRight="@dimen/activity_horizontal_margin"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:background="@drawable/biz_topic_vote_submit_default"
android:layout_gravity="center_horizontal"/>
</LinearLayout>
说明:博文详细内容的图片项。
/BlogClient/res/layout/article_detail_code_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<WebView
android:id="@+id/code_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:focusableInTouchMode="true"
android:layout_margin="5dp"
/>
</LinearLayout>
说明:博文想详细内容的代码项。
上面关于博文详细内容有多个布局,是整个客户端最复杂的布局了,大家可以好好感受一下。
博文评论列表布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/newsContentView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/wangyibg"
android:clickable="true" >
<RelativeLayout
android:id="@+id/head"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<include layout="@layout/comment_head" />
</RelativeLayout>
<me.maxwin.view.XListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/head"
android:divider="@drawable/base_list_divider_drawable" />
<ProgressBar
android:id="@+id/newsContentPro"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:indeterminateDrawable="@drawable/progressbar_large"
android:visibility="visible" />
<ImageView
android:id="@+id/reLoadImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:clickable="true"
android:src="@drawable/base_empty_view"
android:visibility="invisible" />
<!--
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/base_list_divider_drawable"
/>
-->
<!--
<LinearLayout
android:id="@+id/commentEditL"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_alignParentBottom="true"
android:background="@color/wangyibg"
>
<EditText
android:id="@+id/commentEdit"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawableLeft="@drawable/biz_news_newspage_comment_icon"
android:textSize="14sp"
android:drawablePadding="8dp"
android:layout_margin="6dp"
android:hint="添加评论"/>
<ImageButton
android:id="@+id/commentSend"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/comment_btn"
android:layout_gravity="center_vertical"
android:layout_marginRight="4dp"/>
</LinearLayout>
-->
</RelativeLayout>
说明:评论列表跟博文详细内容的布局类似,也是由XListView组成,只是需要区分评论和回复评论的列表项,区分的逻辑是在代码中实现的,本篇博客之说明布局实现。
/BlogClient/res/layout/comment_head.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/biz_news_detaila_action_bar_bg"
android:orientation="horizontal" >
<ImageView
android:id="@+id/backBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="0dp"
android:layout_marginRight="0dp"
android:background="@drawable/back_btn"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:src="@drawable/base_action_bar_back_divider"/>
<TextView
android:id="@+id/headTV"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center_vertical"
android:layout_marginLeft="4dp"
android:textColor="@color/white"
android:textStyle="bold"
android:textSize="21sp"
android:text="">
</TextView>
<ProgressBar
android:id="@+id/progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:visibility="gone" />
<TextView
android:id="@+id/comment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text=""
android:textColor="@color/white"
android:textSize="12sp"
android:layout_marginRight="4dp"
android:gravity="center"
android:background="@drawable/biz_news_detailpage_comment_normal"/>
<!-- <ImageButton
android:id="@+id/personCenter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:src="@drawable/base_send_normal"
android:background="@drawable/person_btn"
/> -->
</LinearLayout>说明:评论界面顶部布局。
/BlogClient/res/layout/comment_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingBottom="8dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="8dp" >
<com.xiaowu.blogclient.view.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/userface"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/csdn"
app:border_color="#FFffffff"
app:border_width="1dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:orientation="vertical" >
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="4dp"
android:layout_marginLeft="5dp"
android:text="username"
android:textColor="@color/light_blue"
android:textSize="14sp" />
<!--
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/biz_pc_account_line" />
-->
<TextView
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="4dp"
android:text="mark"
android:ellipsize="none"
android:singleLine="false"
android:textSize="16sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:orientation="horizontal" >
<TextView
android:id="@+id/replyCount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text=""
android:textColor="@color/nomalGray"
android:textSize="12sp" />
<TextView
android:id="@+id/date"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="right"
android:text="2013-10-11"
android:textColor="@color/nomalGray"
android:textSize="12sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
说明:评论列表的主题项布局。
/BlogClient/res/layout/comment_child_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/wangyibg2" >
<ImageView
android:layout_width="match_parent"
android:layout_height="4dp"
android:background="@drawable/shadow_l" />
<TextView
android:id="@+id/replyIcon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="16dp"
android:drawableLeft="@drawable/material_go_normal"
android:gravity="center_vertical"
android:text="回复:"
android:textColor="@color/nomalGray" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="3dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="3dp"
android:layout_toRightOf="@+id/replyIcon"
android:orientation="vertical" >
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="4dp"
android:text="username"
android:textColor="@color/light_blue"
android:textSize="12sp" />
<!--
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/biz_pc_account_line"
/>
-->
<TextView
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="4dp"
android:text="mark"
android:ellipsize="none"
android:singleLine="false"
android:textColor="@color/black2"
android:textSize="14sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:orientation="horizontal" >
<TextView
android:id="@+id/replyCount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text=""
android:textColor="@color/coffee"
android:textSize="12sp" />
<TextView
android:id="@+id/date"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="right"
android:text="2013-10-11"
android:textColor="@color/nomalGray"
android:textSize="12sp" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>说明:评论列表的回复项布局,跟主题项效果不一样,它是呈灰色背景的,来表示回复项。
UI篇总结
关于整个客户端的UI设计实现已经基本上介绍完,详细看来也没有多么复杂,小巫这里用到了很多自定义组件,让整个客户端好看很多。各位初学者可以根据自己的需求定制自己的UI,再整合一些优秀的开源组件,我相信大家一定能设计出简洁美观的界面。