JSON学习笔记(一)
什么是 JSON ?
JavaScript对象表示法(JavaScript Object Notation)JSON 是存储和交换文本信息的语法。类似 XML。
JSON 比 XML 更小、更快,更易解析。
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解
类似 XML
- JSON 是纯文本
- JSON 具有“自我描述性”(人类可读)
- JSON 具有层级结构(值中存在值)
- JSON 可通过 JavaScript 进行解析
- JSON 数据可使用 AJAX 进行传输
相比 XML 的不同之处
- 没有结束标签
- 更短
- 读写的速度更快
- 能够使用内建的 JavaScript eval() 方法进行解析
- 使用数组
- 不使用保留字
* JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。
<html>
<body>
<h2>在 JavaScript 中创建 JSON 对象</h2>
<p>
Name: <span id="jname"></span><br />
Age: <span id="jage"></span><br />
Address: <span id="jstreet"></span><br />
Phone: <span id="jphone"></span><br />
</p>
<script type="text/javascript">
var JSONObject= {
"name":"Bill Gates",
"street":"Fifth Avenue New York 666",
"age":56,
"phone":"555 1234567"};
document.getElementById("jname").innerHTML=JSONObject.name
document.getElementById("jage").innerHTML=JSONObject.age
document.getElementById("jstreet").innerHTML=JSONObject.street
document.getElementById("jphone").innerHTML=JSONObject.phone
</script>
</body>
</html>
运行结果:
在 JavaScript 中创建 JSON 对象
Name: Bill GatesAge: 56
Address: Fifth Avenue New York 666
Phone: 555 1234567
为什么使用 JSON?
对于 AJAX 应用程序来说,JSON 比 XML 更快更易使用:使用 XML
- 读取 XML 文档
- 使用 XML DOM 来循环遍历文档
- 读取值并存储在变量中
- 读取 JSON 字符串
- 用 eval() 处理 JSON 字符串
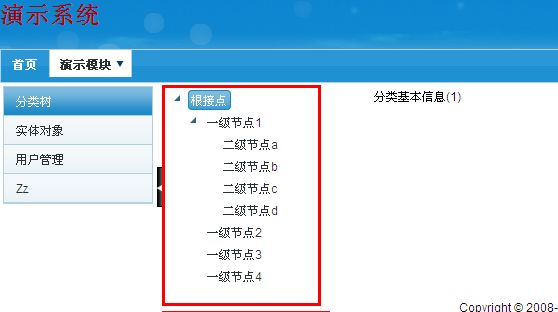
例子:
[
{
"id":"1",
"text": "根接点",
"items":[
{"id":"1_1", "text": "一级节点1",
"items":[
{"id":"1_1.1","text": "二级节点a"},
{"id":"1_1.2","text": "二级节点b"},
{"id":"1.1.3","text": "二级节点c"},
{"id":"1.1.4","text": "二级节点d"}
]
},
{"id":"1.2", "text": "一级节点2"},
{"id":"1.3", "text": "一级节点3"},
{"id":"1.4", "text": "一级节点4"}
]
}
]