使用Windows Azure Mobile Service创建定位应用
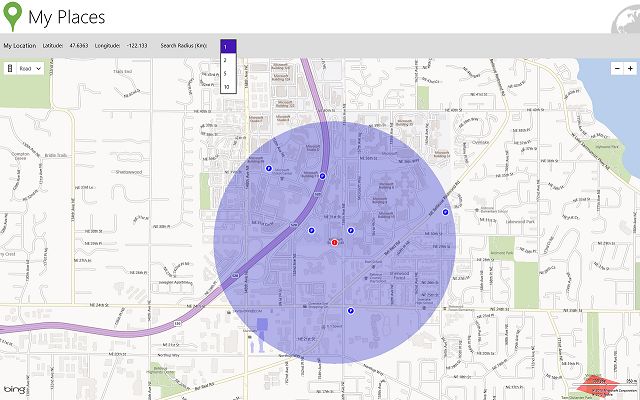
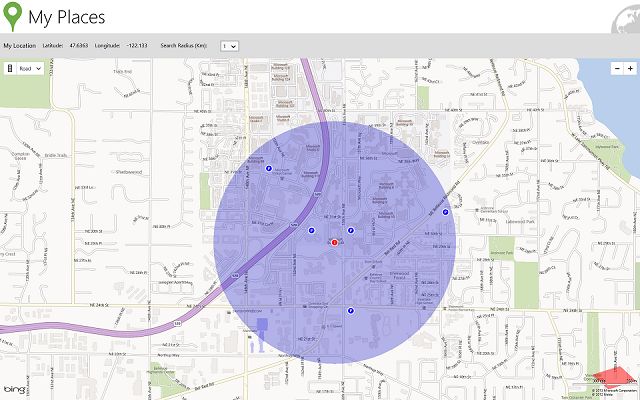
本文提供一个例子程序。这个例子讲创建一个Windows 8上面的应用程序,利用Bing的定位服务开发包。在Windows 8上运行该程序,用户可以在Bing地图上存储位置信息,并在自己所在位置附近进行搜索。下面是程序运行的截图:
开始这个动手实验之前,请到这里下载C#源代码:http://code.msdn.microsoft.com/windowsapps/Geolocation-sample-end-to-5d9ee245/file/74253/5/Geolocation%20sample%20end%20to%20end%20using%20Windows%20Azure%20Mobile%20Services.zip。
实验所需的先决条件:
1. Visual Studio 2012 或者更高
2. Windows Azure移动服务开发包 (Windows 8)
3. Windows商店应用程序所需的Bing地图
4. Windows Azure账号 (从这里获得免费账号)
开始实验:
1. 在Visual Studio 2012中安装Bing地图。在Visual Studio中点击Tools -> Extensions and Updates,在打开的窗口中选择"Online", 搜索“Bing Maps SDK for Windows Store Apps”,并安装。
2. 你需要注册并获得一个Bing地图的Key,才能使用Bing地图。请到这个URL获得Bing Map Key: http://msdn.microsoft.com/en-us/library/ff428642.aspx.
3. 在Windows Azure管理界面,创建一个Mobile Service。
登陆Windows Azure管理界面,在左边的导航栏选择"Mobile Service“,点击屏幕下方的图标按钮"New".
展开Compute | Mobile Service,然后点击Create.
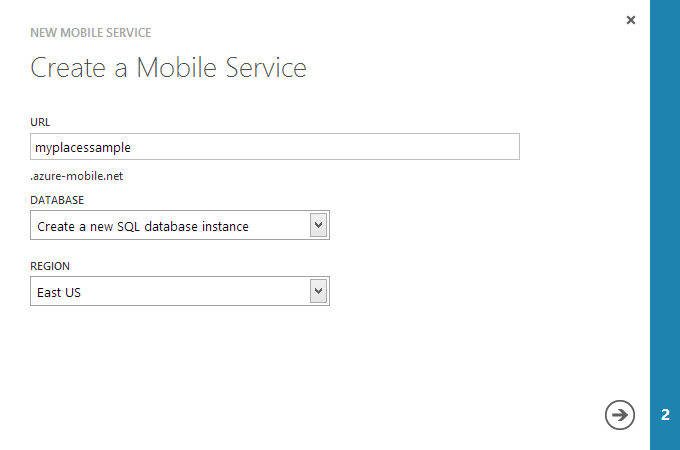
在Create a mobile service页面, 在URL的文本框中,输入一个子域名。(例如:myplaceservice) 然后等待唯一性验证成功。之后选择创建一个新的SQL数据库。最后点击右下方的箭头进入下一页。
注:目前,Mobile Service只能在East US, West US和Europe数据中心使用。
4. 在"New Mobile Service"的第二页输入数据库信息。如果你之前在同一区域(如East US)创建过数据库,这里可以在Server的下拉列表中选择使用它。否则,请选择创建一个新的SQL数据库服务器。填写登陆名和密码,最后点击页面右下方的对勾图标,创建结束。
5. 将Windows 8的应用程序连接到Mobile Service.
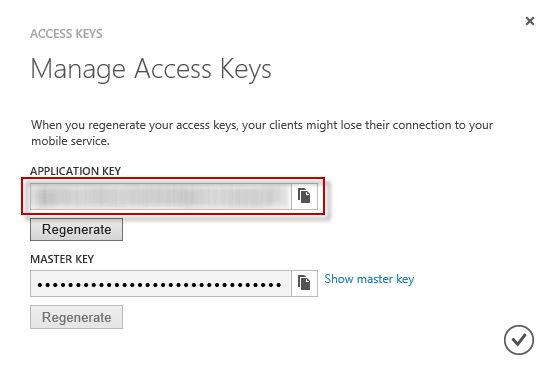
进入Mobile Service的Dashboard页面,在页面下方,点击"Manage Keys"。
记录这个Mobile Service的URL和Application Key。
6. 在Visual Studio中打开MyPlace.sln这个项目。然后打开其中的App.xaml.cs,并替换 {mobile-service-name}和{mobile-service-key}。替换的字符串是你在上一步中记录下来的两个值。
private static MobileServiceClient mobileService = new MobileServiceClient(
"https://{mobile-service-name}.azure-mobile.net/",
"{mobile-service-key}");
7. 回到Windows Azure管理界面,进入刚刚创建的Mobile Service, 点击Data。并创建Place表。

8. 表创建好后,你需要修改表结构来支持你的应用。在Azure管理界面,点击"SQL Database",选择你之前指定的数据库,点击页面下方的Manage按钮。
9. 按照下面的步骤,为Place表创建三个新的列。
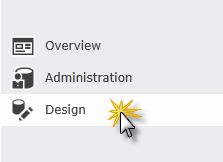
点击左下方的Design链接
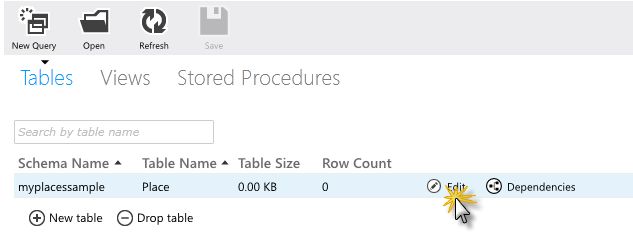
点击Edit编辑这个表
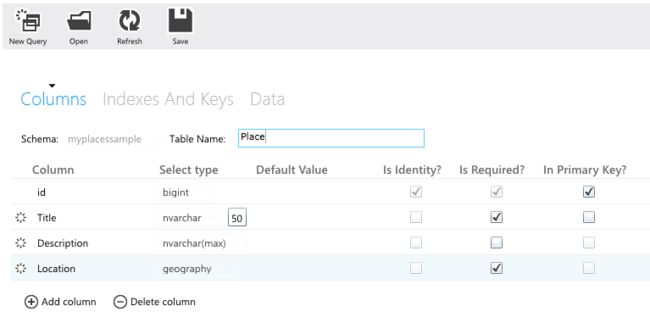
为Place表添加3列
注意:默认情况下,Mobile Service中的数据库表结构会根据你的应用动态添加列(Dynamic Schema)。截至目前,Dynamic Schema尚不支持gegraphy类型,所以你需要手动添加。
10. 表结构创建好后,回到Windows Azure Management Portal, 进入你的Mobile Service, 进入Data并选择Place表。到Script,然后在下拉列表中选择Insert。用下面的代码替换原有的代码。
function insert(item, user, request) {
var queryString = "INSERT INTO Place (title, description, location) VALUES (?, ?, geography::STPointFromText('POINT(' + ? + ' ' + ? + ')', 4326))";
mssql.query(queryString, [item.title, item.description, item.longitude.toString(), item.latitude.toString()], {
success: function() {
request.respond(statusCodes.OK);
}
});
}
这段脚本将传入的精度和纬度创建一个geography实例。这里,你需要使用mssql. 要了解更多MSSQL, 查看:
http://msdn.microsoft.com/en-us/library/windowsazure/jj554212.aspx.
把Read脚本替换成:
function read(query, user, request) {
if (query._parsed.filter.left && query._parsed.filter.left.member == 'Filter')
{
var filters = query._parsed.filter.right.value.split(',');
var queryString = "SELECT id, title, description, location.Lat latitude, location.Long longitude FROM Place WHERE location.STIntersects(geography::STPointFromText('POINT(' + ? + ' ' + ? + ')', 4326).STBuffer(?))=1"
mssql.query(queryString, [filters[1], filters[0], filters[2]], {
success: function(results) {
request.respond(statusCodes.OK, results);
}
});
}
}
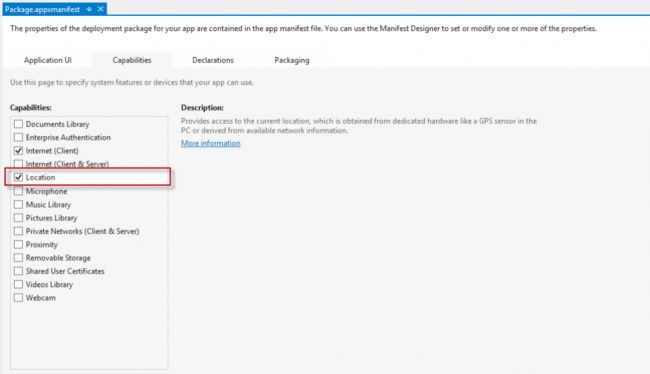
11. 回到Visual Studio,打开Package.appxmanifest. 选择Capabilities,勾选Location. 这样你的应用就可以获取当前设备的位置信息了。
- MainPage.xaml.cs, 在LoadMap中替换{enter-your-bing-maps-key-here}。
private async void LoadMap()
{
this.BingMap.RightTapped += this.BingMap_RightTapped;
this.BingMap.Credentials = "{enter-your-bing-maps-key-here}";
this.BingMap.MapType = Bing.Maps.MapType.Road;
await this.RefreshMap();
this.DrawBuffer();
}
- GetCurrentPosition
private static async Task<Position> GetCurrentPosition()
{
var geolocator = new Windows.Devices.Geolocation.Geolocator();
var location = await geolocator.GetGeopositionAsync();
var position = new Position
{
Latitude = location.Coordinate.Latitude,
Longitude = location.Coordinate.Longitude
};
return position;
}
private async Task SpatialQueryFilter()
{
if (this.myLocation != null)
{
var filter = string.Format("{0}, {1}, {2}", this.myLocation.Latitude, this.myLocation.Longitude, Convert.ToInt32(this.Radius.SelectedValue) * 1000);
var results = await App.MobileService.GetTable<Place>().Where(p => p.Filter == filter).ToListAsync();
this.AddPushPins(results);
}
}
- AddMyPlace.xaml.cs
private async Task InsertPlace()
{
var place = new Place()
{
Title = this.TitleText.Text,
Description = this.DescriptionText.Text,
Latitude = this.latitude,
Longitude = this.longitude
};
await App.MobileService.GetTable<Place>().InsertAsync(place);
}
运行程序
1. 在Visual Studio中,按F5
2. 程序运行后会提示是否允许Bing Map获取你的位置信息。点击”Allow".
3. 在地图中右键点击被圈中的区域,然后输入名字和描述。
4. 位置信息被保存后,会显示为蓝色的小点。你可以通过名字搜索。
注意,如果程序运行显示下面的画面:
到MSDN获得Bing Map所支持的区域:http://msdn.microsoft.com/en-us/library/jj670541.aspx. 你可以在文件Map.HomeRegion中添加任何支持的区域。
实验结束。