解决Jasperreport的web打印另一种方法
昨天下了jasperreport的最新版本3.7.3看了下。弄了半天还是没能习惯他的报表制作方式。看了下他的 打印是利用applet的来打印的。而且还需要客户端安装 十几MB的 jre 关于这个好坏,每个人都有自己的看法。今天我这里要说的是利用 jatoolsprinter控件来打印jasperreport的报表。控件大小只有100k左右 关于jasperreport的报表制作这里不做说明,我是在环境中跑了下jasperreport的demo运行界面如下
运行JSP Example 如下图

下面我们对demo中的html.jsp进行修改 用 jatoolsprinter来打印Jasperreport 的报表
蓝色部分为控件需要的内容
<%@ page contentType="text/html; charset=gb2312" language="java" %>
<%@ page errorPage="error.jsp" %>
<%@ page import="datasource.*" %>
<%@ page import="net.sf.jasperreports.engine.*" %>
<%@ page import="net.sf.jasperreports.engine.util.*" %>
<%@ page import="net.sf.jasperreports.engine.export.*" %>
<%@ page import="net.sf.jasperreports.j2ee.servlets.*" %>
<%@ page import="java.util.*" %>
<%@ page import="java.io.*" %>
<html>
<head>
<!-- 插入打印控件 -->
<OBJECT ID="jatoolsPrinter" CLASSID="CLSID:B43D3361-D975-4BE2-87FE-057188254255"
codebase="jatoolsPrinter.cab#version=5,3,0,0"></OBJECT>
</head>
<script type="text/javascript">
function doPrint(how)
{
//打印文档对象
var myDoc ={
documents: document, // 打印页面(div)们在本文档中
copyrights : '杰创软件拥有版权 [url=] www.jatools.com'[/url] // 版权声明,必须
};
// 调用打印方法
if(how == '打印 预览...')
jatoolsPrinter.printPreview(myDoc,true ); // 打印预览
else if(how == '打印...')
jatoolsPrinter.print(myDoc ,true); // 打印前弹出打印设置对话框
else
jatoolsPrinter.print(myDoc ,false); // 不弹出对话框打印
}
</script>
<body>
<br>
<input type="button" value="打印预览...">
<input type="button" value="打印...">
<input type="button" value="打印">
<br>
<%
File reportFile = new File(application.getRealPath("/reports/WebappReport.jasper"));
if (!reportFile.exists())
throw new JRRuntimeException("File WebappReport.jasper not found. The report design must be compiled first.");
JasperReport jasperReport = (JasperReport)JRLoader.loadObject(reportFile.getPath());
Map parameters = new HashMap();
parameters.put("ReportTitle", "Address Report");
parameters.put("BaseDir", reportFile.getParentFile());
JasperPrint jasperPrint =
JasperFillManager.fillReport(
jasperReport,
parameters,
new WebappDataSource()
);
JRHtmlExporter exporter = new JRHtmlExporter();
session.setAttribute(ImageServlet.DEFAULT_JASPER_PRINT_SESSION_ATTRIBUTE, jasperPrint);
exporter.setParameter(JRExporterParameter.JASPER_PRINT, jasperPrint);
exporter.setParameter(JRExporterParameter.OUTPUT_WRITER, out);
exporter.setParameter(JRHtmlExporterParameter.IMAGES_URI, "../servlets/image?image=");
exporter.exportReport();
%>
</body>
</html>
因为 jatoolsprinter的打印是根据<div id='page'+数字>来区分打印的页的。而Jasperreport生成的html页面中又没有包含这些信息,所以我们就需要修改下Jasperreport的源码
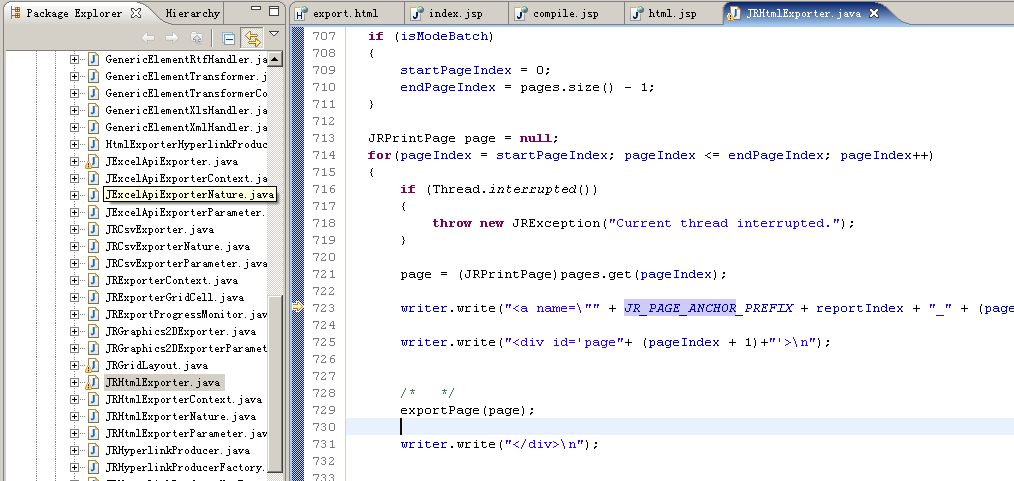
由生成的报表页面的源码中我们可以看到Jasperreport是利用<a name="JR_PAGE_ANCHOR_?_?"></a>来区分页数的我们可以找到 package net.sf.jasperreports.engine.export 下的JRHtmlExporter.java 找到代码中的exportReportToWriter方法里的如下片段
writer.write("<a name=\"" + JR_PAGE_ANCHOR_PREFIX + reportIndex + "_" + (pageIndex + 1) + "\"></a>\n");
在这段代码之后加上
writer.write("<div id='page"+ (pageIndex + 1)+"'>\n");
然后找到源码中的
exportPage(page);
在他之后加上div的结束标志
writer.write("</div>\n");
以上代码蓝色部分为后添加的内容

修改之后的代码如下
writer.write("<a name=\"" + JR_PAGE_ANCHOR_PREFIX + reportIndex + "_" + (pageIndex + 1) + "\"></a>\n");
writer.write("<div id='page"+ (pageIndex + 1)+"'>\n");
/* */
exportPage(page);
writer.write("</div>\n");
修改完这些之后我们就把jatoolsPrinter.cab放在项目中html.jsp
<OBJECT ID="jatoolsPrinter" CLASSID="CLSID:B43D3361-D975-4BE2-87FE-057188254255"
codebase="jatoolsPrinter.cab#version=5,3,0,0"></OBJECT>
codebase指定的位置这里指定的是和html.jsp同一 路径

现在打开IE 运行 demo
第一次运行会提示安装jatoolsprinter控件 选择安装ActiveX控件

点击安装

点击打印预览 效果如下

到此就可以在web页面中直接打印Jasperreport 报表了。