Wordpress 优化小结 杜绝博客因为CPU 占用过高被封
我的博客www.waitingfy.com因为备案被取消了,所以就用了美国www.ixwebhosting.com的虚拟主机。
美国虚拟主机有个特点,什么带宽无限,存储空间无限,无限绑定域名个数。但它不会告诉你CPU和内存是有限的,一旦你超过它的限定,你的域名就会被封。我的就被封了!
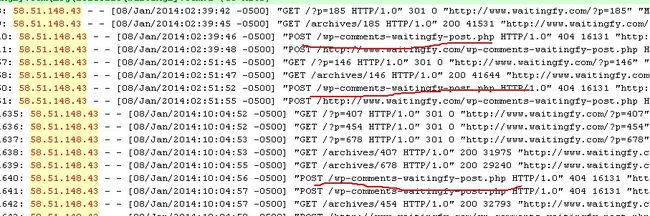
我的博客平均访问量就40-50左右,节假日更低,怎么会超出CPU限定呢?答案是大量机器人访问。查看Apache的 log,发现日请求40000次左右。下面来谈谈wordpress博客的优化技巧。
注意:操作之前一定要把博客全文件加入到版本控制工具中!
1.查看Apache 的log,把垃圾IP 加入到拒绝名单中
我为了找到哪些IP在狂请求,还做了一个简单的console来分析log。把所有IP按照请求次数来排序。在狂POST 评论php页面的IP基本上就是垃圾IP,是机器人发的。我们可以把它们加入到拒接名单中。
打开.htaccess文件。比如要拒接的IP地址是127.0.0.1和127.0.0.2。就是下面的格式,如果还有其他IP地址,可以继续在后面加。
Order Deny,Allow
Deny from 127.0.0.1
Deny from 127.0.0.2
那个时候我的博客刚刚被解封,我每天都查看log,把垃圾IP加入到.htaccess文件中,发现这样非常繁琐,最主要的还是机器人的IP地址每次都在变。我还想到一个注意,把评论的按钮设置为不可用,这样POST评论php页面的都是机器人了,我们可以在PHP页面中写些代码,得到IP地址,然后改写.htaccess文件。这样就实现了自动化操作。
2.对垃圾评论说不
那些垃圾IP请求主要就是为了留言,wordpress对垃圾评论这块处理的不太好。虽然有像Akismet,Captcha等插件。但是我的博客还是被大量的请求给搞挂了。最终我选择了"多说"这评论插件。这样所有评论请求都是到"多说"服务器了。可以在wordpress的插件界面搜索duoshuo进行安装。安装完要进行调整来适配你自己博客的风格还算比较难的。它主要会替换<?php comments_template(); ?>。
3.静态化页面
记得刚开始学网页是纯html的,后来学了数据库的,知道了网页有分动态和静态之分,感觉静态都落伍了。但是面对大量请求时,我真想我的网站是全静态的。我其实一开始就知道wordpress的固定链接地址设置成 类似 "http://www.waitingfy.com/archives/123“,带目录的样式,后面安装一些比如wp super cache的插件就很容易实现静态化的。但我觉得我的网站应该没什么人访问,所以就搞了默认的"http://www.waitingfy.com/?p=123"这种类型的固定链接地址。我低估了机器人的请求数量。不得不又修改固定链接地址,安装Redirection插件,把"http://www.waitingfy.com/?p=123" 301重定向到 "http://www.waitingfy.com/archives/123“。大家一定要在开始就选择带目录结构的固定连接,选择Linux主机。
4.使用CDN
cdn的意思就是内容分发平台。比如我的网页请求是美国的主机,但css,js,图片可以放在国内的其他主机上,这样打开网页就快了。刚开始我使用的是“百度加速乐”,这东西只要修改个DNS就OK了,还可以看到每天请求的次数。后面我对它解析DNS的质量不满意就没使用了。后面我用了"七牛",好像免费用户每月有10G的流量,对我来说也够用了。
我使用CDN步骤:
4.1.去“七牛”官方网站申请帐号,新建空间,把空间设置为公开,先不要着急上传内容,点击空间设置,把镜像源设置为你博客地址,记下下面域名地址。
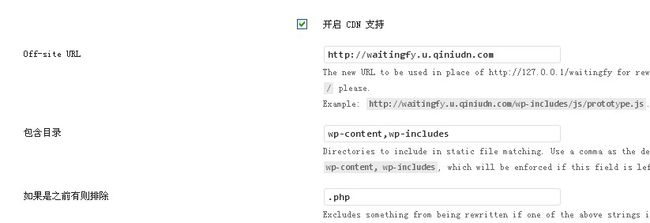
4.2.安装wp super cache, 点击CDN标签,勾选“开启 CDN 支持,输入上面申请的域名。
接下来访问你博客的任意页面,所有wp-content,wp-includes 下面的静态资源自动上传到七牛的服务器上,页面中也自动变了,使用太方便了,就是更新内容会有点麻烦。
5.压缩html页面
一般使用gzip,如果你的虚拟主机是godaddy等使用CPanel的,应该里面就可以找到开启选项,我的居然没有选项开启。我咨询了我的虚拟主机供应商,她的回答是,gzip会使用服务器的CPU,所以没有开启。
gzip的原理是,当用户请求一个网页时,服务器会对生成的html压缩然后传输给用户的浏览器,浏览器解压显示。
我注意到wp super cache插件中可以开启gzip,想了下,它应该会把压缩后的也会存到硬盘上,这样用户第二次包括后面的请求就不会占用服务器的资源了!非常好。我用FTP等上看了下,果然两个都生成了,压缩率还挺高的。
6.减少HTTP请求,合成css背景图片,合并CSS,JS
6.1.合成css背景图片:
合成背景图片使我想起了游戏中的sprite sheet。但是这块在CSS中要复杂许多,如果你的wordpress一开始就把这块优化好了,那就爽了,不然就麻烦了。需要设置css中的background-position.大家可以网上搜下,很多工具可以做这样的事的。下面是我博客合成的图片。我的经验就是最好竖着排,如果原来的css定义是靠右的,最好放在最右边。
6.2.合成CSS文件
我是安装了火狐浏览器,安装firebug来调试的,查看所有css,特别是插件中的css,把它们都复制一个文件中,然后修改插件的php代码,注释掉插入css代码。主要是类似下面的代码。
wp_enqueue_style('wpsh-editor', $wp_sh_plugin_url.'css/wpsh_fullscreen.css', false, '1.1');
6.3.合成js文件
这块就头痛了,因为js是有先后次序的,再加上插件有时候会生成嵌入html的js。我尝试合了下,插件都不起作用了,只能后面再看有什么好办法。
7.压缩图片,css,js
图片压缩可以用WP Smush.it,号称不会降低图片质量,不能对超过1MB的图片压缩,压缩率只有10%左右。其实一开始就使用非常不错的。css,js也都有工具可以压缩的。大家最好都留一份没有压缩过的。
8.其他优化
8.1 关闭一些插件
8.2 使用数据库优化插件。
8.3 合理放置css文件和js文件,css文件最好放在头部,不重要的js文件放在底部。css和js尽可能都放到css,js文件中。
8.4 修改robot.txt文件,加入
User-agent: *
Crawl-delay: 86400
Disallow: *?replytocom
Disallow: /cgi-bin/
Disallow: /wp-login.php
Disallow: /wp-register.php
Disallow: /xmlrpc.php
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
我查了下Crawl-delay是搜索引擎爬虫的抓起延迟时间,单位是秒,但这东西是雅虎搞出来的,其他搜索引擎根本不支持,百度根本不支持。
8.5 禁止wordpress的定时功能
在wp-config.php页面中加入define('DISABLE_WP_CRON', true);禁止了定时功能后,你就不能定时发表文章,定时发送备份邮件,定时清理wp super cache的缓存页面。需要谨慎来决定是否使用这个。
8.6 减少使用像新浪微博微博秀等第三方的使用,我的直接修改成图片了。
9.我的博客优化后的瓶颈
9.1.因为主机在美国,所以这块最终还是需要搞个国内的像阿里云的才会快些。
9.2.去掉google广告,google广告的js加载非常慢。
最后推荐大家使用火狐浏览器的firebug和YSlow插件来关注自己网页的优化情况,还有很多网页版的,像百度加速乐,和360网站检测。
http://www.waitingfy.com/archives/882