Android学习之 圆角边框的几种实现方式
首先我将贴出几种实现圆角边框的dmeo程序效果图:
方式一:使用shape元素填充背景,设置圆角/带弧度的角
1、首先在 \res\drawable下新建Shape为根元素的资源文件:corners_bg.xml, 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 设置填充颜色 为白色 -->
<solid android:color="#FFFFFF" />
<!-- 设置几何图形四个角的弧度 -->
<corners android:radius="10dp"/>
<!-- 设置几何形状绘制边框 红色边框 -->
<stroke android:color="#CD2626"
android:width="2dp"/>
</shape>
2、在layout布局文件中对需要圆角的控件引用第一步的xml文件作为背景即可。 如图
3、效果显示为 demo程序效果图中的 图一 效果
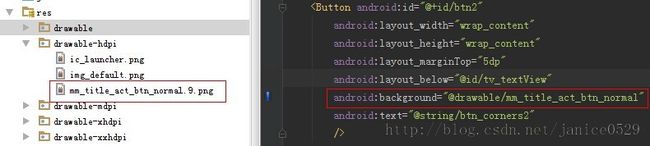
方式二:使用.9<九妹>带圆角图片设为背景
如图mm_title_act_btn_normal.9.png 是一张带圆角的图片,只需引用它作为控件[这里是Button]背景资源即可。显示效果为 demo程序效果图中的 图二 效果
方式三:重写控件的draw方法[这里我以继承ImageView为例]:重新draw方法,绘制控件的圆角效果
1、CornersImageView.java为自定义的圆角ImageView 代码如下:
package com.ice.cornersdemo;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.ColorDrawable;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.widget.ImageView;
/**
* 自定义带圆角的ImageView
* Created by ice on 14-8-6.
*/
public class CornersImageView extends ImageView{
private Bitmap mBitmap;
private BitmapShader mBitmapShader;
private final Matrix mShaderMatrix = new Matrix();
private final Paint mBitmapPaint = new Paint();
private final RectF mDrawableRect = new RectF();
private float mDrawableRadius;
private int mBitmapWidth;
private int mBitmapHeight;
private static final Bitmap.Config BITMAP_CONFIG = Bitmap.Config.ARGB_8888;
private static final int COLORDRAWABLE_DIMENSION = 1;
public CornersImageView(Context context)
{
super(context);
}
public CornersImageView(Context context, AttributeSet attrs)
{
this(context, attrs, 0);
}
public CornersImageView(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
init();
}
private void init() {
if (mBitmap == null)
{
return;
}
mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
// 设置抗锯齿
mBitmapPaint.setAntiAlias(true);
// 使用位图平铺的渲染效果
mBitmapPaint.setShader(mBitmapShader);
mBitmapWidth = mBitmap.getWidth();
mBitmapHeight = mBitmap.getHeight();
mDrawableRect.set(0, 0, mBitmapWidth, mBitmapHeight);
// 获取图片展示的圆形半径
mDrawableRadius = Math.min(mDrawableRect.width()/2, mDrawableRect.height()/2);
invalidate();
}
@Override
public void draw(Canvas canvas)
{
if (getDrawable() == null)
{
return;
}
canvas.drawCircle(getWidth()/2, getHeight()/2, mDrawableRadius, mBitmapPaint);
}
@Override
public void setImageBitmap(Bitmap bm) {
super.setImageBitmap(bm);
mBitmap = bm;
init();
}
@Override
public void setImageDrawable(Drawable drawable) {
super.setImageDrawable(drawable);
mBitmap = getBitmapFromDrawable(drawable);
init();
}
@Override
public void setImageResource(int resId) {
super.setImageResource(resId);
mBitmap = getBitmapFromDrawable(getDrawable());
init();
}
/**
* 将Drawable转换成Bitmap对象
* @param drawable
* @return
*/
private Bitmap getBitmapFromDrawable(Drawable drawable) {
if (drawable == null) {
return null;
}
if (drawable instanceof BitmapDrawable) {
return ((BitmapDrawable) drawable).getBitmap();
}
try {
Bitmap bitmap;
if (drawable instanceof ColorDrawable) {
bitmap = Bitmap.createBitmap(COLORDRAWABLE_DIMENSION, COLORDRAWABLE_DIMENSION,
BITMAP_CONFIG);
} else {
bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight(),
BITMAP_CONFIG);
}
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight());
drawable.draw(canvas);
return bitmap;
} catch (OutOfMemoryError e) {
return null;
}
}
}
2、
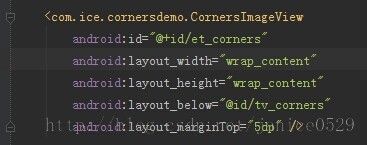
在布局文件中使用自定义控件CornersImageView 如下图:
3、显示效果为 demo程序效果图中的 图三 效果
其他:其实对于实现图片圆形显示前面介绍的重写ImageView的draw方法是在控件本身上做处理,还有一种更简单的方式就是在要显示的图片身上做处理,及对图片本身进行圆形剪切,剪切后显示在控件ImageView上。
图片圆形剪切的方法如下:
/**
* 将方形图片剪切成圆图
* @param bitmap
* @return
*/
public static Bitmap getCircleBitmap(Bitmap bitmap) {
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(output);
Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
RectF rectF = new RectF(rect);
Paint paint = new Paint();
paint.setAntiAlias(true); // 防止边缘的锯齿
paint.setFilterBitmap(true); // 对位图进行滤波处理
canvas.drawOval(rectF, paint); // 根据rectF 绘制一个椭圆/圆形
// 设置两张图片相交时的显示模式为 SRC_IN
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rectF, paint);
return output;
}
在代码上 我们只要获取到待显示图片的Bitmap对象,然后调用上面的方法
getCircleBitmap(Bitmap bitmap) 进行圆形剪切后得到新的Bitmap对象,然后调用ImageView的方法 setImageBitma(Bitmapbitmap) 显示在控件上。显示效果为 demo程序效果图中的 图四 效果 [和图三效果一样] 。