jplogic v1.0案例开发之人员信息管理(一)
个人技术交流、合作群:376447127,我分享了使用jplogic来进行企业基础模块项目的开发的相关方法,每一个模块都使用平台通用的UI控件,控件本身绑定了相应的校验功能、以及权限控制属性等,组件还可以更根据客户需要定制扩展其他的特性,极强的组件复用性。
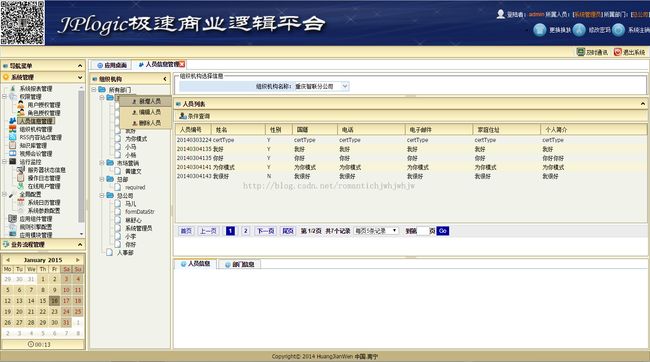
接下来我分享“人员信息管理”模块主要的核心代码人员信息管理使用了的这些UI控件,组织机构管理主界面如下图所示:
使用示例
通过在jsp中创建grid组件 ,大多数情况下grid组件 遵循相同的结构定义格式,简单的定义组件的属性便可生成界面美观的Grid组件;同时可以绑定该组件上的一些事件等
如下是代码实例:
异步请求:
var url = "BPHandler?_bpForm=org.jplogic.system.web.view.webform.UserInfoMngForm&_operate=editPeople&selectedId="+selectedId+"&depId="+depId+"&personId="+personId;
var data = formOperate.AjaxCall(url,false,'ajaxbtneditpeopleBack');//同以下注释代码功能 ,返回的值可作为其他业务判断使用
回调:
//异步请求回调函数,编辑人员
function ajaxbtneditpeopleBack(data){
var dataObj = eval("(" + data + ")");
if(dataObj.result=='true'){
PeopleEditForm = OpenBlWindows('编辑人员窗口','','','PeopleEditForm',960,450,'jsp/JpSystem/PeopleEditForm.jsp?selectedtmpId4='+selectedtmpId4,false,'',true,true,true,true);
}else if(dataObj.result=='selectedIdIsNull'){
OpenBlDialog('编辑人员窗口','编辑人员窗口识为空!','WARN','','','okOperate()','noOperate()','','');
}else if(dataObj.result=='noEditEntitiy'){
OpenBlDialog('编辑人员窗口','编辑人员窗口标识为空!','WARN','','','okOperate()','noOperate()','','');
}else if(dataObj.result=='false'){
OpenBlDialog('编辑人员窗口','编辑人员窗口异常!','ERROR','','','okOperate()','noOperate()','','');
}
}
服务端业务代码:
GridTable table = new GridTable();
List<GridRow> rows = new ArrayList<GridRow>();
if(list!=null&&list.size()>0){
for (JpPerson ds : list) {
GridRow row = new GridRow();
Map datas = new HashMap();
datas.put("jpid", GeneralHelper.safeString(ds.getJpid()));
datas.put("personName", GeneralHelper.safeString(ds.getPersonName()));
datas.put("sex", GeneralHelper.safeString(ds.getSex()));
datas.put("nation", GeneralHelper.safeString(ds.getNation()));
datas.put("mob", GeneralHelper.safeString(ds.getMob()));
datas.put("EMail", GeneralHelper.safeString(ds.getEMail()));
datas.put("address", GeneralHelper.safeString(ds.getAddress()));
datas.put("note", GeneralHelper.safeString(ds.getNote()));
row.setId(ds.getJpid());
row.setData(datas);
rows.add(row);
}
}
table.setRows(rows);
provider.provider(table, req, res, requestParamResolver);
新增人员实例,如下图:
从界面上看,人员表单数据追加了相应的数据验证功能,提示用户数据正确的数据,确保数据的完整性、安全性和准确新